一、HTML5 Notification 简介
HTML5 Notification ,即桌面通知。目前浏览器依然是一个严格的沙盒工作模式,这种模式把浏览器和桌面的通信隔离开。Notification可以跨越沙盒能够让浏览器即使是最小化状态也能将消息通知给用户。
二、桌面提醒API
window.webkitNotifications
该API有3个方法:
requestPermission 请求桌面通知
checkPermission 检查桌面通知许可(PERMISSION_ALLOWED = 0, PERMISSION_NOT_ALLOWED = 1, PERMISSION_DENIED = 2)
createNotification 创建桌面通知
三、桌面通知实例
下面让我们用该桌面通知API写个小功能:每隔20分钟在桌面发一个消息来提醒用户休息一下。
代码如下:
if(window.webkitNotifications){
if(window.webkitNotifications.checkPermission()==0){
setInterval(function(){
var popup = window.webkitNotifications.createNotification("avator.jpg","如花温馨提醒:","长时间面对电脑眼睛会瞎的,休息一下~!");
popup.show();
},1000 * 60 * 20);</p> <p> }else{
window.webkitNotifications.requestPermission();
}
}else{
alert('浏览器不支持桌面通知~!');
}
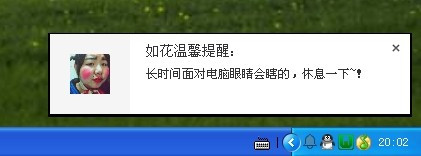
然后20分钟之后桌面就会出现:

【HTML5 Notification(桌面提醒)功能使用实例】相关文章:
★ 详解HTML5中的Communication API基本使用方法
★ HTML5的Geolocation地理位置定位API使用教程
★ HTML5 video标签(播放器)学习笔记(一):使用入门
★ HTML5 visibilityState属性详细介绍和使用实例
★ HTML5 script元素async、defer异步加载使用介绍
