前言
其实仔细想一下原理还是挺简单的。无非是当我们滑动到最后一页,再向后滑动时定位到第一页;当我们滑动到第一页,再向前滑动时定位到最后一页。
但是,相信很多朋友都遇到过这个问题:视图的过度效果不自然。
小编也是通过百度和谷歌查找了很多解决方案,实验了很多方法,总结了一个相对不错的方法,接下来给各位分享下滑动效果、实现细节以及一些踩过的坑。
1.无限滑动效果(左右无限滑动)
事先准备好2张滑动图片(有想试验的小伙伴,自备图片啊,小编就不提供了...)

运行效果图(左右无限循环):
为了显示更加直观,小编仅用了2张图片。

2.代码实现
(1) Activity的Xml布局文件(非常简单的布局)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.view.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="200dp"/> </RelativeLayout>
(2)Activity
public class MainActivity extends AppCompatActivity { private ViewPager mViewPager; private ViewPagerAdapter mAdapter; private int[] images; // 图片资源数组 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); // 初始化视图 initData(); // 初始化数据 } /** * 初始化视图 */ private void initView() { mViewPager = (ViewPager) findViewById(R.id.view_pager); } /** * 初始化数据 */ private void initData() { images = new int[]{R.mipmap.image1, R.mipmap.image2}; mAdapter = new ViewPagerAdapter(this, images); mViewPager.setAdapter(mAdapter); // 将ViewPager定位到中间页(Short.MAX_VALUE/2附近的图片资源数组第1个元素对应的页面) // 目的:1.图片个数 >1 才轮播 2.定位到中间页,向左向右都可滑 if(images.length > 1) { mViewPager.setCurrentItem(((Short.MAX_VALUE / 2) / images.length) * images.length, false); } } }
(3)ViewPagerAdapter
/** * @ClassName: ViewPagerAdapter * @Description: ViewPager适配器 * @Author Wangnan * @Date 2016/9/1 */ public class ViewPagerAdapter extends PagerAdapter{ private Context mContext; private int[] mImages; // 图片资源ID数组 private List<ImageView> mImageViews; // ImageView集合 public ViewPagerAdapter(Context context, int[] images){ mContext = context; mImages = images; mImageViews = new ArrayList<>(); initImageViews(mImages); } /** * 初始化ImageViews集合 * @param imageIds */ private void initImageViews(int[] imageIds) { // 根据图片资源数组填充ImageViews集合 for(int i = 0 ; i < imageIds.length ; i++){ ImageView mImageView = new ImageView(mContext); mImageView.setImageResource(imageIds[i]); mImageView.setScaleType(ImageView.ScaleType.CENTER_CROP); mImageViews.add(mImageView); } // ImageViews集合中的图片个数在[2,3]时会存在问题,递归再次填充一遍 if(mImageViews.size() > 1 && mImageViews.size() < 4){ initImageViews(imageIds); } } @Override public int getCount() { return mImageViews.size() <=1 ? mImageViews.size() : Short.MAX_VALUE; } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } @Override public Object instantiateItem(ViewGroup container, int position) { ImageView mImageView = mImageViews.get(position % mImageViews.size()); container.addView(mImageView); return mImageView; } @Override public void destroyItem(ViewGroup container, int position, Object object) { container.removeView((View)object); } }
具体需要解释的地方,代码中都做了相应的注释,就不再多做解释了,但后面小编还会解释遇到的两个坑点。
3.细节踩坑
相信在看小编的实现方式之前,有人在网上也找到了很多相似的实现。小编接下来要讲的就是 —— 对“这些相似的实现”踩一下坑。
1. 出现异常:java.lang.IllegalStateException: The specified child already has a parent. You must call removeView() on the child's parent first.
原因:图片资源少于4个,对应生成的ImageView也少于4个。
众所周知,ViewPager一般会维护2~3个页,如果只有3个ImageView,很可能出现这种情况,在生成完3个Page页后并准备生成第4个页面时,本应该移除的最前面的页面还未被移除,系统就会报异常并且给你这样一个提示:You must call removeView() on the child's parent first(意思是让你先将最前面页的子View从最前面页移除掉,再将该子View添加到第4页中)。
解决办法:在只有1张图片时,不能滑动,暂不处理;如果有2~3张图片时,递归增加至大于等于4个ImageView为止(下方为小编解决该问题的代码)。
/** * 初始化ImageViews集合 * @param imageIds */ private void initImageViews(int[] imageIds) { ...... // ImageViews集合中的图片个数在[2,3]时会存在问题,递归再次填充一遍 if(mImageViews.size() > 1 && mImageViews.size() < 4){ initImageViews(imageIds); } }
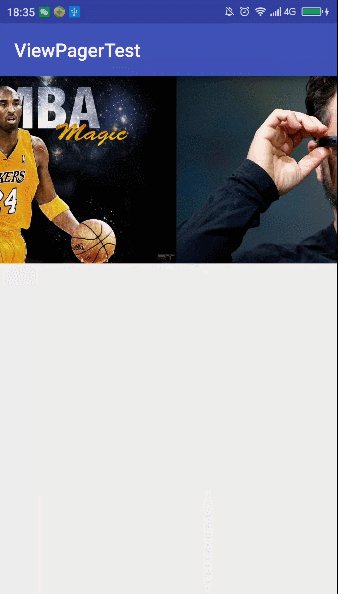
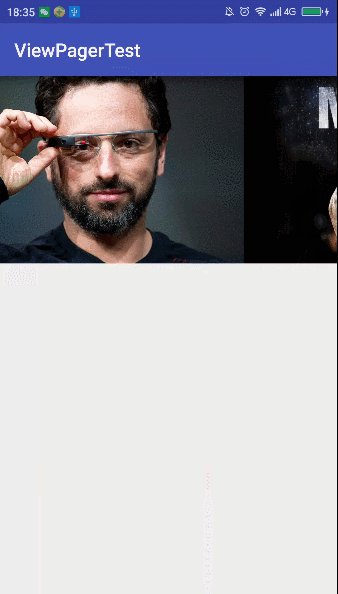
2. 滑动效果出现混乱(后面会附上混乱的效果图)
原因:ViewPager源码本身存在问题 - 数据范围越界问题。
小编的获取ViewPager页面数量的方法是这样写的:
@Override public int getCount() { return mImageViews.size() <=1 ? mImageViews.size() : Short.MAX_VALUE; }
小于1时,页面没有滑动,不需要扩充页面数量;
大于1时,取Short取值范围的最大值32767(我们会有3W多页面,但不会同时存在,因为ViewPager最多维持3个页面)
小编这里用的是Short,但一开始从网上找的相似实现全是使用的Integer(Integer.MAX_VALUE = 2147483647, 也就是我们的ViewPager将会有大概21亿个页面),如果使用Integer,比较细心的朋友会发现滑动经常出现混乱。
页面反向回弹Bug

我们松手时,页面出现反向回弹(1~2页),这和我们期望的滑动效果不一致。
这是其中一种Bug,还有一些不太好说明的滑动Bug,小编就用“滑动混乱”这个名词进行解释了...
解决办法:缩小页面数量(小编使用的Short代替Integer减少了页面)。
具体的无Bug的临界值,有兴趣的小伙伴可以去实验,小编的测试结果如下:
800万以内:基本无滑动Bug;
1000万左右:开始出现当前页面定位不准确的Bug,但还未出现反向回弹Bug。
总结
以上就是关于Android使用ViewPager实现无限滑动效果的全部内容,希望这篇文章对大家开发的时候能有所帮助,如果有疑问可以留言交流。
【Android使用ViewPager实现无限滑动效果】相关文章:
★ android使用Messenger绑定Service的多种实现方法
