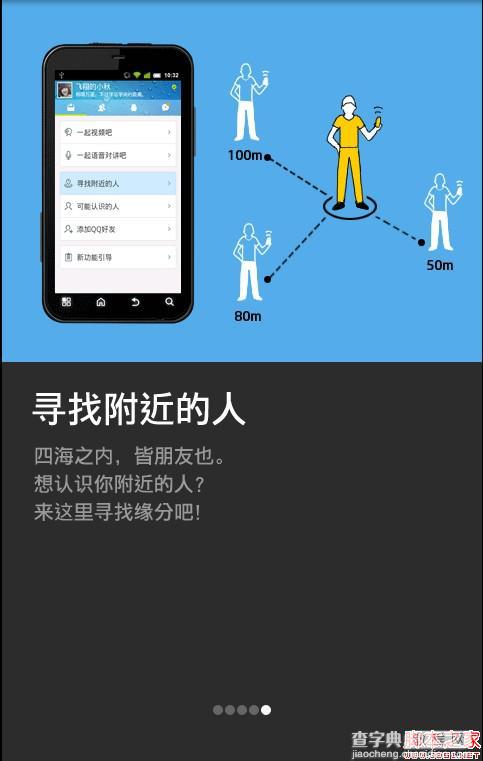
前面一篇文章实现了使用ViewPager实现高仿launcher拖动效果 ,后来很多朋友问能不能实现左右循环滑动效果和引导页面。今天实现了左右滑动,至于在最后一页滑动跳转,这个也做了但是效果不是太好,也希望有实现的朋友能够分享下。在最后一页添加一张图片单击跳转,这个认为很简单大家自己添加个图片,点击后跳转就OK。
这篇是在实现了使用ViewPager实现高仿launcher拖动效果的基础上做了一些小的修改,可以参照前面的。废话不多说了,直接上代码吧!
首先看一些layout下的xml
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/viewGroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="30dp"
android:gravity="center_horizontal"
android:orientation="horizontal" >
</LinearLayout>
</RelativeLayout>
</FrameLayout>
和前面一页使用viewpager。使用ViewPager首先需要引入android-support-v4.jar这个jar包。自己不要忘记加。
下面是核心代码:
复制代码 代码如下:
package cn.com.karl.viewpager;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.widget.ImageView;
public class MainActivity extends Activity {
ViewPager viewPager;
ArrayList<View> list;
ViewGroup main, group;
ImageView imageView;
ImageView[] imageViews;
private static int c_id = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
LayoutInflater inflater = getLayoutInflater();
list = new ArrayList<View>();
list.add(inflater.inflate(R.layout.item1, null));
list.add(inflater.inflate(R.layout.item2, null));
list.add(inflater.inflate(R.layout.item3, null));
list.add(inflater.inflate(R.layout.item4, null));
list.add(inflater.inflate(R.layout.item5, null));
imageViews = new ImageView[list.size()];
ViewGroup main = (ViewGroup) inflater.inflate(R.layout.main, null);
ViewGroup group = (ViewGroup) main.findViewById(R.id.viewGroup);
viewPager = (ViewPager) main.findViewById(R.id.viewPager);
for (int i = 0; i < list.size(); i++) {
imageView = new ImageView(MainActivity.this);
imageView.setLayoutParams(new LayoutParams(12,12));
//imageView.setPadding(10, 0, 10, 0);
imageViews[i] = imageView;
if (i == 0) {
imageViews[i].setBackgroundResource(R.drawable.guide_dot_white);
} else {
imageViews[i].setBackgroundResource(R.drawable.guide_dot_black);
}
group.addView(imageView);
}
setContentView(main);
viewPager.setAdapter(new MyAdapter());
viewPager.setOnPageChangeListener(new MyListener());
viewPager.setCurrentItem(300);
}
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
// TODO Auto-generated method stub
//((ViewPager) arg0).removeView(list.get(arg1));
}
@Override
public Object instantiateItem(View arg0, int arg1) {
// TODO Auto-generated method stub
try{
((ViewPager) arg0).addView(list.get(arg1%list.size()),0);
}catch (Exception e) {
// TODO: handle exception
}
return list.get(arg1%list.size());
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
class MyListener implements OnPageChangeListener {
//当滑动状态改变时调用
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
//arg0=arg0%list.size();
}
//当当前页面被滑动时调用
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
//当新的页面被选中时调用
@Override
public void onPageSelected(int arg0) {
if(arg0>2){
arg0=arg0%list.size();
}
c_id = arg0;
for (int i = 0; i < imageViews.length; i++) {
imageViews[arg0]
.setBackgroundResource(R.drawable.guide_dot_white);
if (arg0 != i) {
imageViews[i]
.setBackgroundResource(R.drawable.guide_dot_black);
}
}
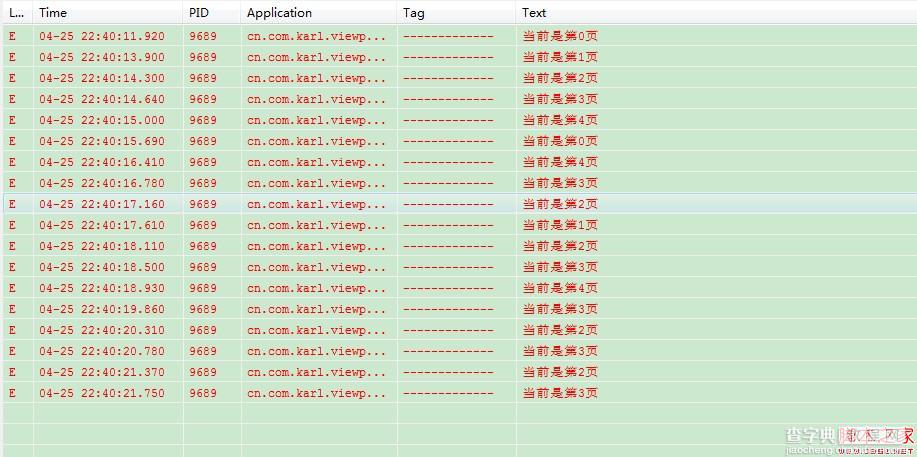
Log.e("-------------", "当前是第"+c_id+"页");
}
}
}
代码跟上一篇差不多,大家自己研究吧!下面看下效果:

忘记了,这种效果不太好用图片演示,大家自己演示吧!滑动到最后一张,再滑动就是进入了第一页。下面看下我logcat下的打印:

这里默认是从第0页开始的。
【使用ViewPager实现左右循环滑动及滑动跳转】相关文章:
★ 基于Android中的 AutoCompleteTextView实现自动填充
★ android 自定义ScrollView实现背景图片伸缩的实现代码及思路
★ 使用ViewPager实现高仿launcher左右拖动效果
