iOS微信支付交互图分析
摘要:微信支付交互图(一)微信支付交互图(二)配上自己的理解说明:(不断更新中…)微信支付的流程图:1、完成支付主要有三方构成:用户,商户的App...
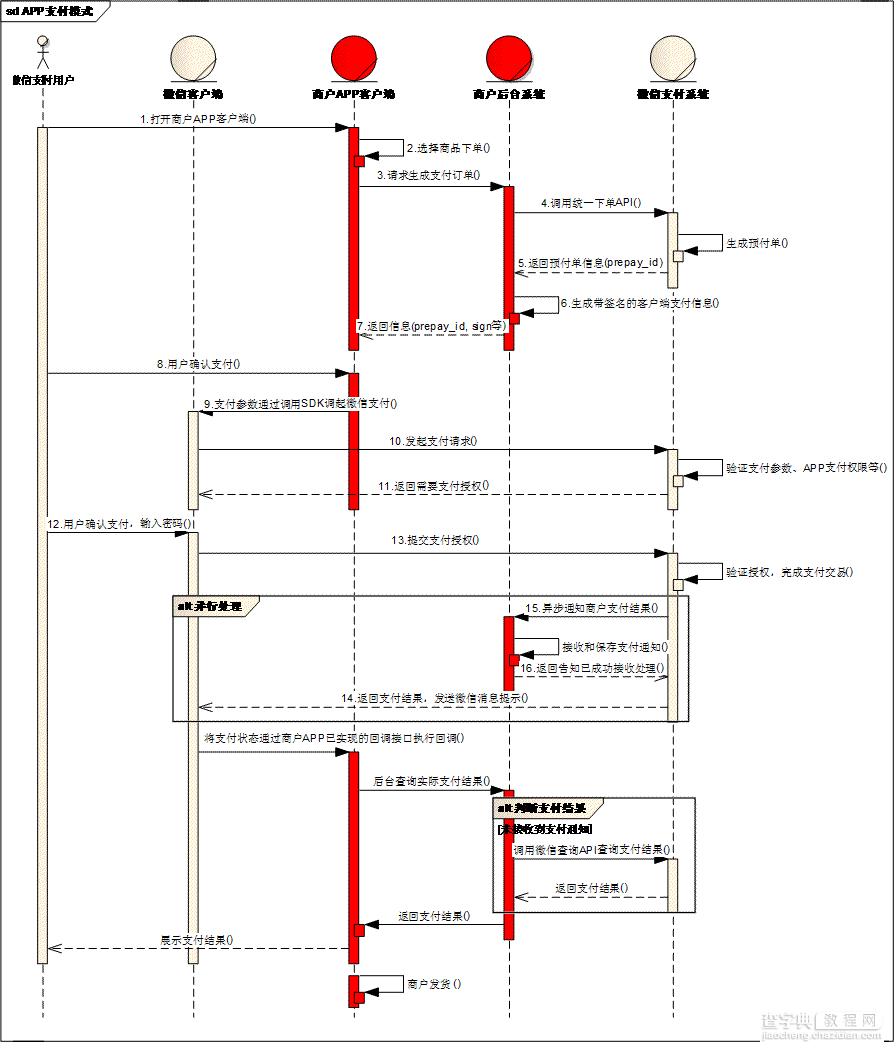
微信支付交互图(一)

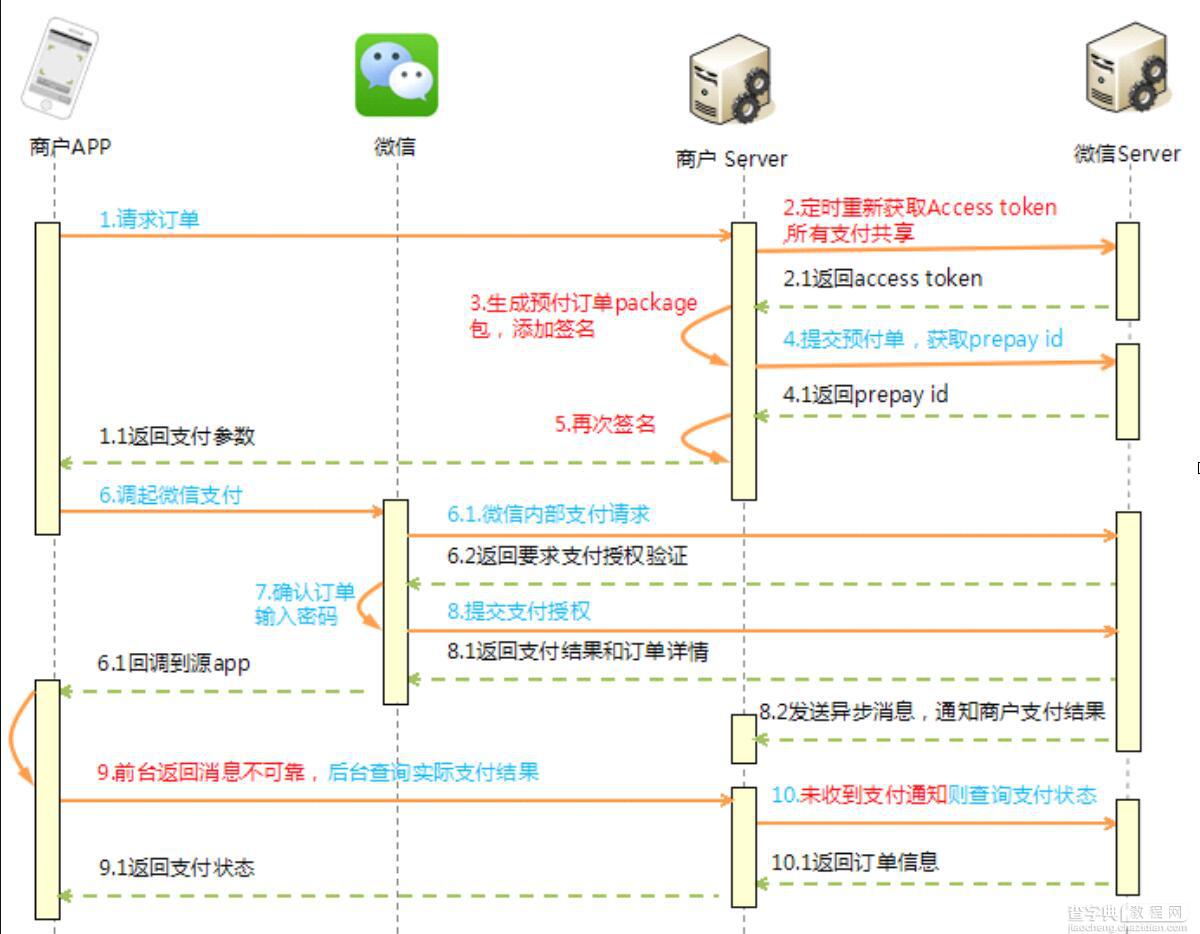
微信支付交互图(二)

配上自己的理解说明:(不断更新中…)
微信支付的流程图:
1、完成支付主要有三方构成:
用户,商户的App客户端,商户的后台系统,微信客户端,微信的支付系统;
2、用户登录商户的App,在商户的App上选择商品下单,然后通过商户App向商户的后台系统发出支付请求;
3、商户的后台系统接收到用户的支付请求后去调用微信的统一下单API,这时候微信的支付系统收到请求生成预支付单信息(prepay_id)返回给商户后台系统,商户后台系统接收后生成带有签名的客户端支付信息,将信息(prepay_id,sign等)返回呈现到商户App客户端上,用户看到后确认支付;
4、用户确认支付后的支付参数通过SDK调用微信进入微信支付界面发起支付请求,微信支付系统验证支付参数,App支付权限等,然后返回给微信客户端能够支付的授权,这时候用户就可以通过微信进行支付,输入密码等操作;
5、用户在微信客户端输完密码等操作后,确认提交支付授权将信息传到微信支付系统,微信支付系统验证授权完成支付交易,返回支付结果,发送微信信息提示;
6、微信支付后微信支付系统会返回给商户后台系统支付结果,商户后台接收和保存支付通知并返回给微信支付系统已经接收处理。
7、商户支付系统将支付处理后的支付状态信息返回到商户App上,显示支付结果,若支付成功,通知商户发货处理。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持查字典教程网。
【iOS微信支付交互图分析】相关文章:
上一篇:
IOS实现邮箱模糊匹配的功能
下一篇:
iOS微信支付开发案例
