前言
最近越来越多的APP,已经抛弃掉第一次进入的3-4页的导入页面,而是另外采取了在功能页面悬浮一个动态效果来展示相应的功能点。这个模块主要是实现app首次进入时显示的动态的引导图,在用户进行右滑或者左滑的时候,屏幕上的一些元素做出相应的隐藏消失以及位置移动。
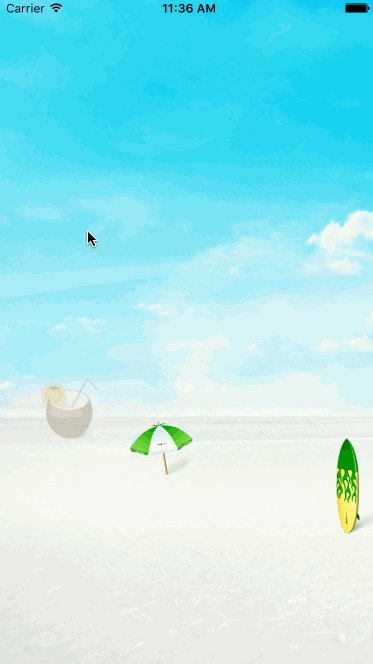
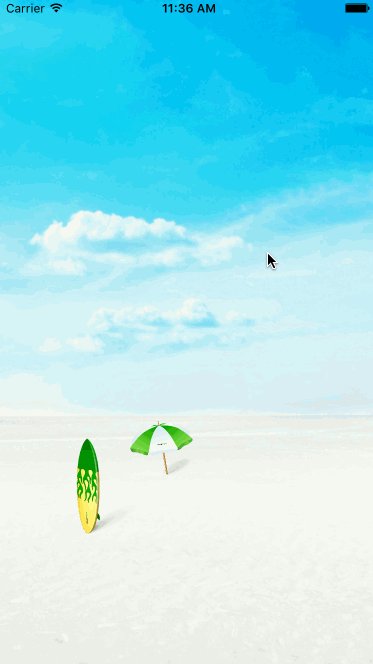
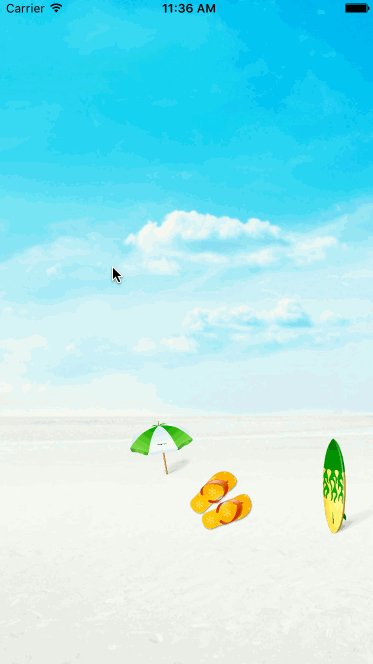
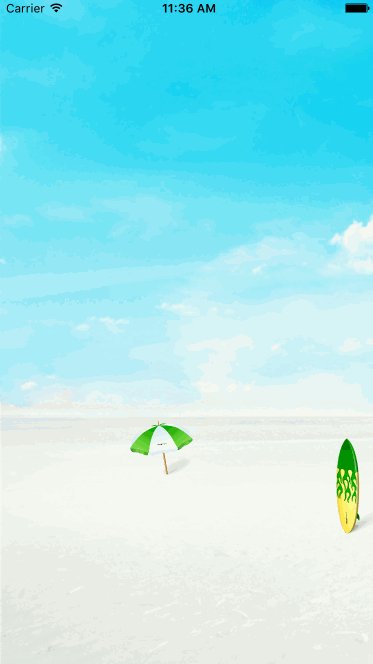
实现效果:

图片资源来自网络,侵权即删
先来看看是如何使用的,然后再介绍相关的方法及属性
NSMutableArray * elementsDataArr = [[NSMutableArray alloc] init]; /* 动画元素的创建 */ LMJAnimatedElement * element1 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"umbrella"]]; element1.belongToScreen = 0; // 设置所属第几屏 element1.size = CGSizeMake(64, 64); // 元素大小 element1.startPoint = CGPointMake(130, 420); // 元素在屏幕的起始点位置 element1.endPoint = CGPointMake(130, 420); // 元素在屏幕的终点位置 element1.isGradient = NO; // 是否淡入淡出 [elementsDataArr addObject:element1]; LMJAnimatedElement * element2 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"cocktail"]]; element2.belongToScreen = 1; element2.size = CGSizeMake(64, 64); element2.startPoint = CGPointMake(40, 350); element2.endPoint = CGPointMake(40, 480); element2.isGradient = YES; [elementsDataArr addObject:element2]; LMJAnimatedElement * element3 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"flip_flops"]]; element3.belongToScreen = 2; element3.size = CGSizeMake(64, 64); element3.startPoint = CGPointMake(-70, 500); element3.endPoint = CGPointMake(190, 470); element3.isGradient = YES; [elementsDataArr addObject:element3]; LMJAnimatedElement * element4 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"surfboard"]]; element4.belongToScreen = 3; element4.size = CGSizeMake(96, 96); element4.startPoint = CGPointMake(300, 440); element4.endPoint = CGPointMake(40, 440); element4.isGradient = NO; [elementsDataArr addObject:element4]; LMJAnimatedElement * element5 = [[LMJAnimatedElement alloc] initWithImage:[UIImage imageNamed:@"beach_chair"]]; element5.belongToScreen = 4; element5.size = CGSizeMake(64, 64); element5.startPoint = CGPointMake(320, 440); element5.endPoint = CGPointMake(220, 440); element5.isGradient = YES; [elementsDataArr addObject:element5]; /* 模块的实现 */ _welcomeView = [[LMJDynamicWelcomeView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.height, [UIScreen mainScreen].bounds.size.height)]; // 设置动画元素 [_welcomeView setAnimatedItems:elementsDataArr]; // 设置背景图片,以及背景图片的尺寸,当图片尺寸超过屏幕宽度时,会自动计算背景图每屏的位移量,以致滑到最后一屏的时候,背景图移到最右端 [_welcomeView setBackgroundImage:[UIImage imageNamed:@"beach_bg.png"] size:CGSizeMake(_welcomeView.frame.size.height/620.f*992.f, _welcomeView.frame.size.height)]; // 设置滑动屏数 [_welcomeView setAnimatedPageCount:5]; [self.view addSubview:_welcomeView];
首先来看元素类,也就是在引导图上移动的元素 (LMJAnimatedElement)
- (LMJAnimatedElement *)initWithImage:(UIImage *)image; // - (LMJAnimatedElement *)initWithText:(NSString *)text; // 该功能尚未实现,敬请期待... @property (nonatomic,assign) NSInteger belongToScreen; // 属于第几屏 (取值范围:0~...) @property (nonatomic,assign) CGSize size; // 元素大小 @property (nonatomic,assign) CGPoint startPoint; // 动画起点 @property (nonatomic,assign) CGPoint endPoint; // 动画终点 @property (nonatomic,assign) BOOL isGradient; // 是否有渐变效果 当设置为YES时,动画元素只有在所属页跟随动画出现;当设置为NO时,动画元素会一直在屏幕显示,只在其所属页移动 @property (nonatomic,strong) UIView * elementView; // 元素容器
再来看一下该模块的方法(LMJDynamicWelcomeView)
/* 设置所有动画元素 */ - (void)setAnimatedItems:(NSArray<LMJAnimatedElement *> *)items; /* 设置引导图滑动的屏数 */ - (void)setAnimatedPageCount:(NSInteger)count; /* 设置背景图以及背景图的大小 */ - (void)setBackgroundImage:(UIImage *)image size:(CGSize)size;
总结
以上就是这篇文章的全部内容了,希望能对各位iOS开发者们能有所帮助,如果有疑问大家可以留言交流。
【iOS实现动态元素的引导图效果】相关文章:
