何为组合模式?
组合模式让我们可以把相同基类型的对象组合到树状结构中,其中父节点包含同类型的子节点。换句话说,这种树状结构形成"部分——整体"的层次结构。什么是“部分——整体”的层次结构呢?它是既包含对象的组合又包含叶节点的单个对象的一种层次结构。每个组合体包含的其他节点,可以是叶节点或者其他组合体。这种关系在这个层次结构中递归重复。因为每个组合或叶节点有相同的基类型,同样的操作可应用于它们中的每一个,而不必在客户端作类型检查。客户端对组合与叶节点进行操作时可忽略它们之间的差别。
组合模式:将对象组合成树形结构以表示"部分——整体"的层次结构。组合使得用户对单个对象和组合对象的使用的具有一致性。
何时使用组合模式?
1.想获得对象抽象的树形表示(部分——整体层次结构);
2.想让客户端统一处理组合结构中的所有对象。
在Cocoa Touch框架中使用组合模式
在Cocoa Touch框架中,UIView被组织成一个组合结构。每个UIView的实例可以包含UIView的其他实例,形成统一的树形结构。让客户端对单个UIView对象和UIView的组合统一对待。
窗口中的UIView在内部形成它的子视图。它们的每一个可以包含其他视图而变成自己的子视图的超视图。添加进来的其他UIView成为它的子视图。它们的每一个可以包含其他视图而变成自己的子视图的超视图。UIView对象只能有一个超视图,可以有零到多个子视图。
视图组合结构参与绘图事件处理。当请求超视图为显示进行渲染时,消息会先在超视图被处理,然后传给其子视图。消息会传播到遍及整个树的其他子视图。因为它们是相同的类型——UIView,它们可以被统一处理。
组合模式的实例引用
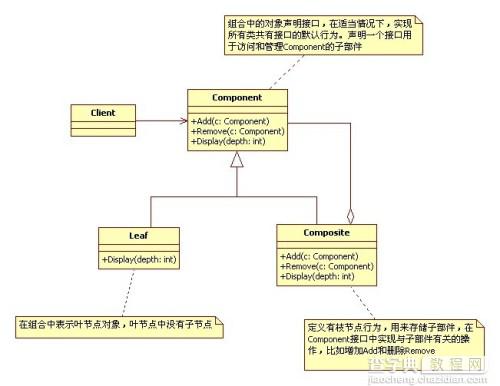
组合模式的适用场合是,一般当你发现需求中是体现部分与整体层次的结构时,以及你希望用户可以忽略组合对象与单个对象的不同,统一地使用组合结构中地所有对象时,就应该考虑使用组 合模式了。组合模式定义了基本对象和组合对象的类层次结构。基本对象可以被组合成更复杂的组合对象,而这个组合对象又可以被组合,这样不断地递归下去,这样,在客户代码中,任何使用到基本对象的地方都可以使用组合对象了。说了这么多,其实,组合模式就是让客户可以一致地使用组合结构和单个对象。那么,下面还是给出类结构图,想必大家一看就明白了。

上图中类之间的关系基本可以类比为一棵树的关系。有根(Component)、有枝节点(Composite)、有叶子节点(Leaf)。逻辑很清晰,结构也比较简单。其实相当于叶子节点(Leaf)和枝节点(Composite)都继承自根节点(Component)。好的,下面给出简单的代码实现。
注意:本文所有代码均在ARC环境下编译通过。
ComComponents类接口 //对应图中的Component
复制代码 代码如下:
#import <Foundation/Foundation.h>
@interface ComComponents:NSObject{
NSString *name;
}
-(ComComponents*)MyInit:(NSString*)myName;
-(void)Add:(ComComponents*)c;
-(void)Remove:(ComComponents*)c;
-(void)Display:(int)depth;
@end
ComComponents类实现
复制代码 代码如下:
#import "ComComponents.h"
@implementation ComComponents
-(ComComponents*)MyInit:(NSString *)myName{
name = myName;
return self;
}
-(void)Add:(ComComponents *)c{
return;
}
-(void)Remove:(ComComponents *)c{
return;
}
-(void)Display:(int)depth{
return;
}
@end
Leaf类接口
复制代码 代码如下:
#import "ComComponents.h"
@interface Leaf:ComComponents
-(Leaf*)MyInit:(NSString*)myName;
@end
Leaf类实现
复制代码 代码如下:
#import "Leaf.h"
@implementation Leaf
-(Leaf*)MyInit:(NSString *)myName{
name = myName;
return self;
}
-(void)Add:(ComComponents *)c{
NSLog(@"Cannot add to a leaf");
}
-(void)Remove:(ComComponents *)c{
NSLog(@"Cannot remove from a leaf");
}
-(void)Display:(int)depth{
NSLog(@"[%dLevel]%@", depth,name);
}
@end
Composite类接口
复制代码 代码如下:
#import "ComComponents.h"
@interface Composite :ComComponents{
NSMutableArray *children;
}
-(Composite*)MyInit:(NSString*)myName;
@end
Composite类实现
复制代码 代码如下:
#import "Composite.h"
@implementation Composite
-(Composite*)MyInit:(NSString *)myName{
name = myName;
children= [NSMutableArray new];
return self;
}
-(void)Add:(ComComponents *)c{
[children addObject:c];
}
-(void)Remove:(ComComponents *)c{
[children addObject:c];
}
-(void)Display:(int)depth{
NSLog(@"[%dLevel]%@", depth,name);
for(ComComponents *component in children)
[component Display:depth +1];
}
@end
Main方法调用
复制代码 代码如下:
#import <Foundation/Foundation.h>
#import "Leaf.h"
#import "Composite.h"
int main (int argc,const char *argv[])
{
@autoreleasepool{
Composite *root = [[Composite alloc]MyInit:@"root"];
[root Add:[[Leaf alloc]MyInit:@"Leaf A"]];
[root Add:[[Leaf alloc]MyInit:@"Leaf B"]];
Composite *comp = [[Composite alloc]MyInit:@"Composite X"];
[comp Add:[[Leaf alloc]MyInit:@"Leaf XA"]];
[comp Add:[[Leaf alloc]MyInit:@"Leaf XB"]];
[root Add:comp];
Composite *comp2 = [[Composite alloc]MyInit:@"Composite XY"];
[comp2 Add:[[Leaf alloc]MyInit:@"Leaf XYA"]];
[comp2 Add:[[Leaf alloc]MyInit:@"Leaf XYB"]];
[comp Add:comp2];
[root Add:[[Leaf alloc]MyInit:@"Leaf C"]];
Leaf *leaf = [[Leaf alloc]MyInit:@"Leaf D"];
[root Add:leaf];
[root Remove:leaf];
[root Display:1];
}
return 0;
}
好啦,组合模式结构还算简单,关键还是活学活用啊,这个才是真难啊!
【iOS应用开发中运用设计模式中的组合模式的实例解析】相关文章:
★ 讲解iOS开发中UITableView列表设计的基本要点
★ iOS应用开发中UIView添加边框颜色及设置圆角边框的方法
★ 使用设计模式中的Singleton单例模式来开发iOS应用程序
★ iOS多线程应用开发中使用NSOperation类的基本方法
★ iOS多线程应用开发中自定义NSOperation类的实例解析
★ 详解Objective-C编程中对设计模式中适的配器模式的使用
