九宫格坐标计算
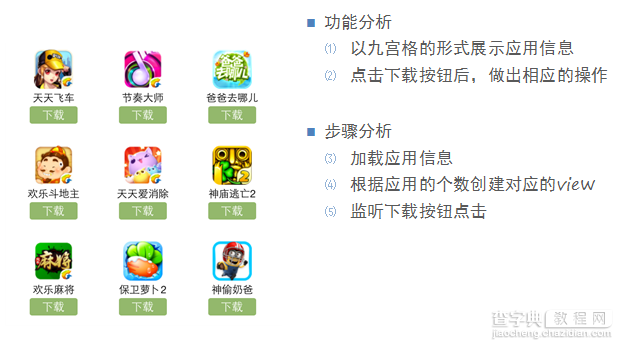
一、要求
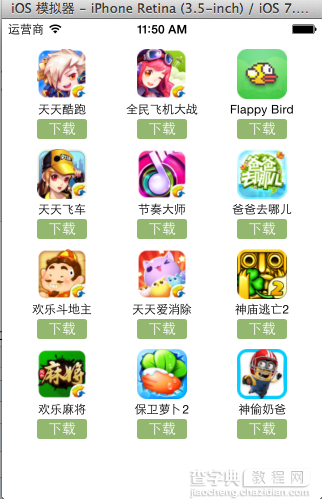
完成下面的布局

二、分析
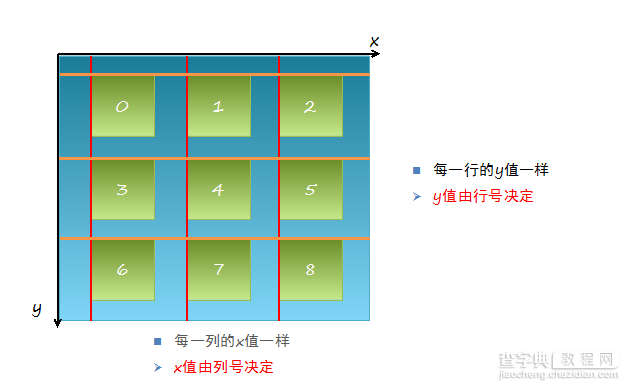
寻找左边的规律,每一个uiview的x坐标和y坐标。

三、实现思路
(1)明确每一块用得是什么view
(2)明确每个view之间的父子关系,每个视图都只有一个父视图,拥有很多的子视图。
(3)可以先尝试逐个的添加格子,最后考虑使用for循环,完成所有uiview的创建
(4)加载app数据,根据数据长度创建对应个数的格子
(5)添加格子内部的子控件
(6)给内部的子控件装配数据
四、代码示例
复制代码 代码如下:
//
// YYViewController.m
// 九宫格练习
//
// Created by 孔医己 on 14-5-22.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,strong)NSArray *apps;
@end
复制代码 代码如下:
@implementation YYViewController
//1.加载数据
- (NSArray *)apps
{
if (!_apps) {
NSString *path=[[NSBundle mainBundle]pathForResource:@"app.plist" ofType:nil];
_apps=[NSArray arrayWithContentsOfFile:path];
}
return _apps;
}
- (void)viewDidLoad
{
[super viewDidLoad];
NSLog(@"%d",self.apps.count);
//2.完成布局设计
//三列
int totalloc=3;
CGFloat appvieww=80;
CGFloat appviewh=90;
CGFloat margin=(self.view.frame.size.width-totalloc*appvieww)/(totalloc+1);
int count=self.apps.count;
for (int i=0; i<count; i++) {
int row=i/totalloc;//行号
//1/3=0,2/3=0,3/3=1;
int loc=i%totalloc;//列号
CGFloat appviewx=margin+(margin+appvieww)*loc;
CGFloat appviewy=margin+(margin+appviewh)*row;
//创建uiview控件
UIView *appview=[[UIView alloc]initWithFrame:CGRectMake(appviewx, appviewy, appvieww, appviewh)];
//[appview setBackgroundColor:[UIColor purpleColor]];
[self.view addSubview:appview];
//创建uiview控件中的子视图
UIImageView *appimageview=[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 80, 50)];
UIImage *appimage=[UIImage imageNamed:self.apps[i][@"icon"]];
appimageview.image=appimage;
[appimageview setContentMode:UIViewContentModeScaleAspectFit];
// NSLog(@"%@",self.apps[i][@"icon"]);
[appview addSubview:appimageview];
//创建文本标签
UILabel *applable=[[UILabel alloc]initWithFrame:CGRectMake(0, 50, 80, 20)];
[applable setText:self.apps[i][@"name"]];
[applable setTextAlignment:NSTextAlignmentCenter];
[applable setFont:[UIFont systemFontOfSize:12.0]];
[appview addSubview:applable];
//创建按钮
UIButton *appbtn=[UIButton buttonWithType:UIButtonTypeCustom];
appbtn.frame= CGRectMake(10, 70, 60, 20);
[appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal];
[appbtn setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted];
[appbtn setTitle:@"下载" forState:UIControlStateNormal];
appbtn.titleLabel.font=[UIFont systemFontOfSize:12.0];
[appview addSubview:appbtn];
[appbtn addTarget:self action:@selector(click) forControlEvents:UIControlEventTouchUpInside];
}
}
-(void)click
{
//动画标签
UILabel *animalab=[[UILabel alloc]initWithFrame:CGRectMake(self.view.center.x-100, self.view.center.y+20, 200, 40)];
[animalab setText:@"下载成功"];
animalab.font=[UIFont systemFontOfSize:12.0];
[animalab setBackgroundColor:[UIColor brownColor]];
[animalab setAlpha:0];
[self.view addSubview:animalab];
// [UIView beginAnimations:Nil context:Nil];
// [animalab setAlpha:1];
// [UIView setAnimationDuration:4.0];
// [UIView commitAnimations];
//执行完之后,还得把这给删除了,推荐使用block动画
[UIView animateWithDuration:4.0 animations:^{
[animalab setAlpha:1];
} completion:^(BOOL finished) {
//[self.view re];
}];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
}
@end
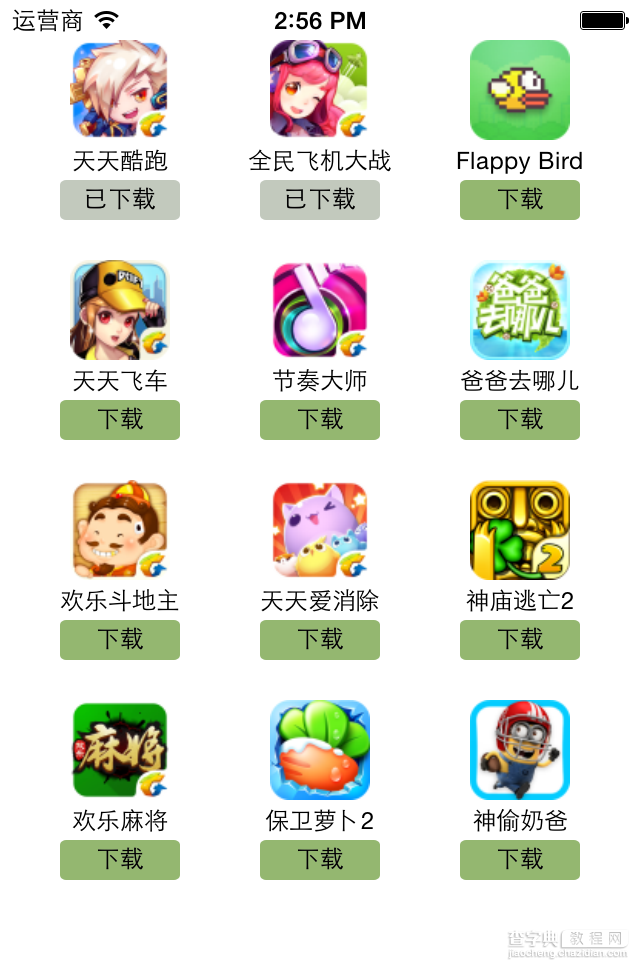
执行效果:

字典转模型
一、能完成功能的“问题代码”
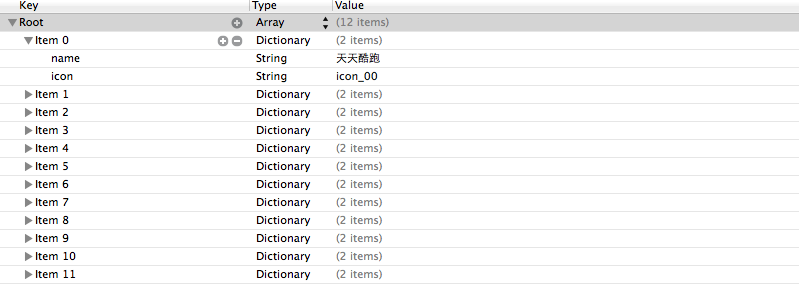
1.从plist中加载的数据

2.实现的代码
复制代码 代码如下:
//
// LFViewController.m
// 03-应用管理
//
// Created by apple on 14-5-22.
// Copyright (c) 2014年 heima. All rights reserved.
//
#import "LFViewController.h"
@interface LFViewController ()
@property (nonatomic, strong) NSArray *appList;
@end
@implementation LFViewController
- (NSArray *)appList
{
if (!_appList) {
// 1. 从mainBundle加载
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:@"app.plist" ofType:nil];
_appList = [NSArray arrayWithContentsOfFile:path];
NSLog(@"%@", _appList);
}
return _appList;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// 总共有3列
int totalCol = 3;
CGFloat viewW = 80;
CGFloat viewH = 90;
CGFloat marginX = (self.view.bounds.size.width - totalCol * viewW) / (totalCol + 1);
CGFloat marginY = 10;
CGFloat startY = 20;
for (int i = 0; i < self.appList.count; i++) {
int row = i / totalCol;
int col = i % totalCol;
CGFloat x = marginX + (viewW + marginX) * col;
CGFloat y = startY + marginY + (viewH + marginY) * row;
UIView *appView = [[UIView alloc] initWithFrame:CGRectMake(x, y, viewW, viewH)];
[self.view addSubview:appView];
// 创建appView内部的细节
// 0> 读取数组中的字典
NSDictionary *dict = self.appList[i];
// 1> UIImageView
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, viewW, 50)];
imageView.image = [UIImage imageNamed:dict[@"icon"]];
imageView.contentMode = UIViewContentModeScaleAspectFit;
[appView addSubview:imageView];
// 2> UILabel
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, imageView.bounds.size.height, viewW, 20)];
// 设置文字
label.text = dict[@"name"];
label.font = [UIFont systemFontOfSize:12.0];
label.textAlignment = NSTextAlignmentCenter;
[appView addSubview:label];
// 3> UIButton
// UIButtonTypeCustom和[[UIButton alloc] init]是等价的
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(15, 70, viewW - 30, 20);
[button setTitle:@"下载" forState:UIControlStateNormal];
// *** 不能使用如下代码直接设置title
// button.titleLabel.text = @"下载";
// @property中readonly表示不允许修改对象的指针地址,但是可以修改对象的属性
button.titleLabel.font= [UIFont systemFontOfSize:14.0];
[button setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal];
[button setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted];
[appView addSubview:button];
}
}
@end
3.实现效果

4.代码问题
在上述代码的第62,69行,我们是直接通过字典的键名获取plist中的数据信息,在viewController中需要直接和数据打交道,如果需要多次使用可能会因为不小心把键名写错,而程序并不报错。鉴于此,可以考虑把字典数据转换成一个模型,把数据封装到一个模型中去,让viewController不再直接和数据打交道,而是和模型交互。
一般情况下,设置数据和取出数据都使用“字符串类型的key”,编写这些key时,编辑器没有智能提示,需要手敲。如:
复制代码 代码如下:
dict[@"name"] = @"Jack";
NSString *name = dict[@"name"];
手敲字符串key,key容易写错
Key如果写错了,编译器不会有任何警告和报错,造成设错数据或者取错数据
二、字典转模型
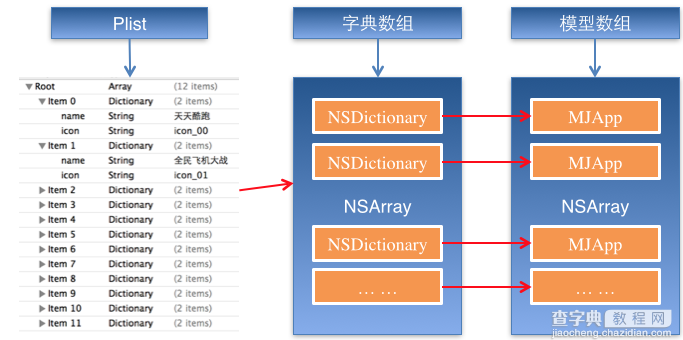
1.字典转模型介绍
示意图:

字典转模型的好处:
(1)降低代码的耦合度
(2)所有字典转模型部分的代码统一集中在一处处理,降低代码出错的几率
(3)在程序中直接使用模型的属性操作,提高编码效率
(4)调用方不用关心模型内部的任何处理细节
字典转模型的注意点:
模型应该提供一个可以传入字典参数的构造方法
复制代码 代码如下:
- (instancetype)initWithDict:(NSDictionary *)dict;
+ (instancetype)xxxWithDict:(NSDictionary *)dict;
提示:在模型中合理地使用只读属性,可以进一步降低代码的耦合度。
2.代码示例(一)
新建一个类,用来作为数据模型
复制代码 代码如下:
viewController.m文件代码(字典转模型)
#import "LFViewController.h"
#import "LFAppInfo.h"
@interface LFViewController ()
@property (nonatomic, strong) NSArray *appList;
@end
@implementation LFViewController
// 字典转模型
- (NSArray *)appList
{
if (!_appList) {
// 1. 从mainBundle加载
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:@"app.plist" ofType:nil];
// _appList = [NSArray arrayWithContentsOfFile:path];
NSArray *array = [NSArray arrayWithContentsOfFile:path];
// 将数组转换成模型,意味着self.appList中存储的是LFAppInfo对象
// 1. 遍历数组,将数组中的字典依次转换成AppInfo对象,添加到一个临时数组
// 2. self.appList = 临时数组
NSMutableArray *arrayM = [NSMutableArray array];
for (NSDictionary *dict in array) {
//用字典来实例化对象的工厂方法
[arrayM addObject:[LFAppInfo appInfoWithDict:dict]];
}
_appList = arrayM;
}
return _appList;
}
- (void)viewDidLoad
{
[super viewDidLoad];
// 总共有3列
int totalCol = 3;
CGFloat viewW = 80;
CGFloat viewH = 90;
CGFloat marginX = (self.view.bounds.size.width - totalCol * viewW) / (totalCol + 1);
CGFloat marginY = 10;
CGFloat startY = 20;
for (int i = 0; i < self.appList.count; i++) {
int row = i / totalCol;
int col = i % totalCol;
CGFloat x = marginX + (viewW + marginX) * col;
CGFloat y = startY + marginY + (viewH + marginY) * row;
UIView *appView = [[UIView alloc] initWithFrame:CGRectMake(x, y, viewW, viewH)];
[self.view addSubview:appView];
// 创建appView内部的细节
// 0> 读取数组中的AppInfo
// NSDictionary *dict = self.appList[i];
LFAppInfo *appInfo = self.appList[i];
// 1> UIImageView
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, viewW, 50)];
imageView.image = appInfo.image;
imageView.contentMode = UIViewContentModeScaleAspectFit;
[appView addSubview:imageView];
// 2> UILabel
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(0, imageView.bounds.size.height, viewW, 20)];
// 设置文字
label.text = appInfo.name;
label.font = [UIFont systemFontOfSize:12.0];
label.textAlignment = NSTextAlignmentCenter;
[appView addSubview:label];
// 3> UIButton
// UIButtonTypeCustom和[[UIButton alloc] init]是等价的
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake(15, 70, viewW - 30, 20);
[button setTitle:@"下载" forState:UIControlStateNormal];
button.titleLabel.font= [UIFont systemFontOfSize:14.0];
[button setBackgroundImage:[UIImage imageNamed:@"buttongreen"] forState:UIControlStateNormal];
[button setBackgroundImage:[UIImage imageNamed:@"buttongreen_highlighted"] forState:UIControlStateHighlighted];
[appView addSubview:button];
button.tag = i;
[button addTarget:self action:@selector(downloadClick:) forControlEvents:UIControlEventTouchUpInside];
}
}
- (void)downloadClick:(UIButton *)button
{
NSLog(@"%d", button.tag);
// 实例化一个UILabel显示在视图上,提示用户下载完成
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(80, 400, 160, 40)];
label.textAlignment = NSTextAlignmentCenter;
label.backgroundColor = [UIColor lightGrayColor];
LFAppInfo *appInfo = self.appList[button.tag];
label.text = [NSString stringWithFormat:@"下载%@完成", appInfo.name];
label.font = [UIFont systemFontOfSize:13.0];
label.alpha = 1.0;
[self.view addSubview:label];
// 动画效果
// 动画效果完成之后,将Label从视图中删除
// 首尾式动画,只能做动画,要处理完成后的操作不方便
// [UIView beginAnimations:nil context:nil];
// [UIView setAnimationDuration:1.0];
// label.alpha = 1.0;
// [UIView commitAnimations];
// block动画比首尾式动画简单,而且能够控制动画结束后的操作
// 在iOS中,基本都使用首尾式动画
[UIView animateWithDuration:2.0 animations:^{
label.alpha = 0.0;
} completion:^(BOOL finished) {
// 删除label
[label removeFromSuperview];
}];
}
@end
模型.h文件代码
复制代码 代码如下:
#import <Foundation/Foundation.h>
@interface LFAppInfo : NSObject
// 应用程序名称
@property (nonatomic, copy) NSString *name;
// 应用程序图标名称
@property (nonatomic, copy) NSString *icon;
// 图像
// 定义属性时,会生成getter&setter方法,还会生成一个带下划线的成员变量
// 如果是readonly属性,只会生成getter方法,同时没有成员变量
@property (nonatomic, strong, readonly) UIImage *image;
// instancetype会让编译器检查实例化对象的准确类型
// instancetype只能用于返回类型,不能当做参数使用
- (instancetype)initWithDict:(NSDictionary *)dict;
/** 工厂方法 */
+ (instancetype)appInfoWithDict:(NSDictionary *)dict;
@end
模型.m文件数据处理代码
复制代码 代码如下:
#import "LFAppInfo.h"
@interface LFAppInfo()
{
UIImage *_imageABC;
}
@end
复制代码 代码如下:
@implementation LFAppInfo
- (instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
self.name = dict[@"name"];
self.icon = dict[@"icon"];
}
return self;
}
+ (instancetype)appInfoWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
- (UIImage *)image
{
if (!_imageABC) {
_imageABC = [UIImage imageNamed:self.icon];
}
return _imageABC;
}
@end
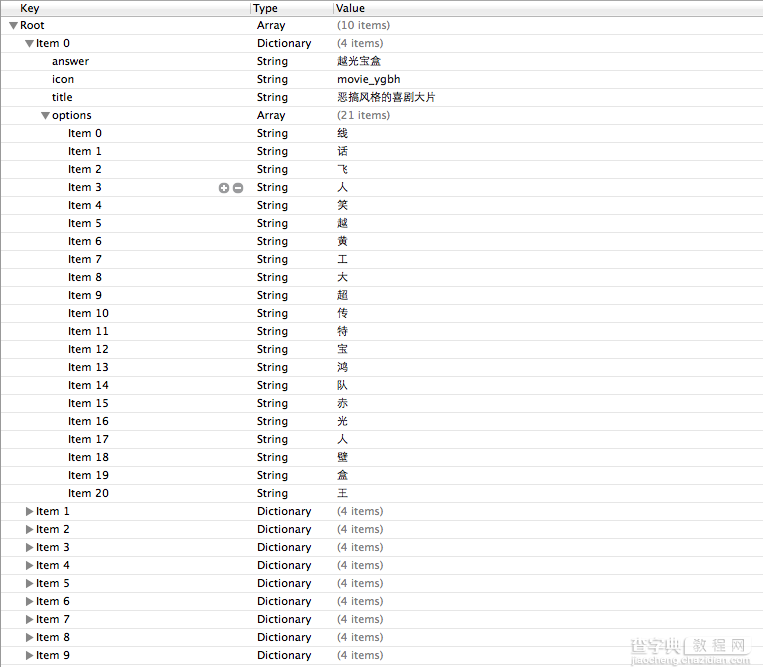
3.代码示例(二)
数据信息:plist文件

字典转模型(初步)
模型.h文件
复制代码 代码如下:
#import <Foundation/Foundation.h>
@interface LFQuestion : NSObject
@property (nonatomic, copy) NSString *answer;
@property (nonatomic, copy) NSString *title;
@property (nonatomic, copy) NSString *icon;
@property (nonatomic, strong) NSArray *options;
@property (nonatomic, strong) UIImage *image;
/** 用字典实例化对象的成员方法 */
- (instancetype)initWithDict:(NSDictionary *)dict;
/** 用字典实例化对象的类方法,又称工厂方法 */
+ (instancetype)questionWithDict:(NSDictionary *)dict;
@end
模型.m文件
复制代码 代码如下:
#import "LFQuestion.h"
@implementation LFQuestion
+ (instancetype)questionWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
- (instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
self.answer = dict[@"answer"];
self.icon = dict[@"icon"];
self.title = dict[@"title"];
self.options = dict[@"options"];
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
viewController.m文件中的数据处理
- (NSArray *)questions
{
if (!_questions) {
NSArray *array = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"questions.plist" ofType:nil]];
NSMutableArray *arrayM = [NSMutableArray array];
for (NSDictionary *dict in array) {
[arrayM addObject:[LFQuestion questionWithDict:dict]];
}
_questions=arrayM;
}
return _questions;
}
字典转模型(优化)
上面代码可以做进一步的优化,从plist文件中读取数据是可以交给模型去处理的,优化后代码如下:
模型.h文件
复制代码 代码如下:
#import <Foundation/Foundation.h>
@interface LFQuestion : NSObject
@property (nonatomic, copy) NSString *answer;
@property (nonatomic, copy) NSString *title;
@property (nonatomic, copy) NSString *icon;
@property (nonatomic, strong) NSArray *options;
@property (nonatomic, strong) UIImage *image;
/** 用字典实例化对象的成员方法 */
- (instancetype)initWithDict:(NSDictionary *)dict;
/** 用字典实例化对象的类方法,又称工厂方法 */
+ (instancetype)questionWithDict:(NSDictionary *)dict;
/** 从plist加载对象数组 */
+ (NSArray *)questions;
@end
模型.m文件
复制代码 代码如下:
#import "LFQuestion.h"
@implementation LFQuestion
+ (instancetype)questionWithDict:(NSDictionary *)dict
{
return [[self alloc] initWithDict:dict];
}
- (instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
self.answer = dict[@"answer"];
self.icon = dict[@"icon"];
self.title = dict[@"title"];
self.options = dict[@"options"];
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
+ (NSArray *)questions
{
NSArray *array = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"questions.plist" ofType:nil]];
NSMutableArray *arrayM = [NSMutableArray array];
for (NSDictionary *dict in array) {
[arrayM addObject:[LFQuestion questionWithDict:dict]];
}
return arrayM;
}
@end
viewController.m文件中的数据处理代码部分
复制代码 代码如下:
- (NSArray *)questions
{
if (!_questions) {
_questions = [LFQuestion questions];
}
return _questions;
}
补充内容:(KVC)的使用
(1)在模型内部的数据处理部分,可以使用键值编码来进行处理
复制代码 代码如下:
- (instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
// self.answer = dict[@"answer"];
// self.icon = dict[@"icon"];
// self.title = dict[@"title"];
// self.options = dict[@"options"];
// KVC (key value coding)键值编码
// cocoa 的大招,允许间接修改对象的属性值
// 第一个参数是字典的数值
// 第二个参数是类的属性
[self setValue:dict[@"answer"] forKeyPath:@"answer"];
[self setValue:dict[@"icon"] forKeyPath:@"icon"];
[self setValue:dict[@"title"] forKeyPath:@"title"];
[self setValue:dict[@"options"] forKeyPath:@"options"];
}
return self;
}
(2)setValuesForKeys的使用
上述数据操作细节,可以直接通过setValuesForKeys方法来完成。
复制代码 代码如下:
- (instancetype)initWithDict:(NSDictionary *)dict
{
self = [super init];
if (self) {
// 使用setValuesForKeys要求类的属性必须在字典中存在,可以比字典中的键值多,但是不能少。
[self setValuesForKeysWithDictionary:dict];
}
return self;
}
三、补充说明
1.readonly属性
(1)@property中readonly表示不允许修改对象的指针地址,但是可以修改对象的属性。
(2)通常使用@property关键字定义属性时,会生成getter&setter方法,还会生成一个带下划线的成员变量。
(3)如果是readonly属性,只会生成getter方法,不会生成带下划线的成员变量.
2.instancetype类型
(1)instancetype会让编译器检查实例化对象的准确类型
(2)instancetype只能用于返回类型,不能当做参数使用
3.instancetype & id的比较
(1) instancetype在类型表示上,跟id一样,可以表示任何对象类型
(2) instancetype只能用在返回值类型上,不能像id一样用在参数类型上
(3) instancetype比id多一个好处:编译器会检测instancetype的真实类型
【详解iOS应用UI开发中的九宫格坐标计算与字典转换模型】相关文章:
★ iOS应用开发中使用NSLocale类实现对象信息的本地化
★ 解析iOS开发中的FirstResponder第一响应对象
★ iOS应用开发中StoryBoard搭建UI界面的基本使用讲解
