一、带索引目录的表视图
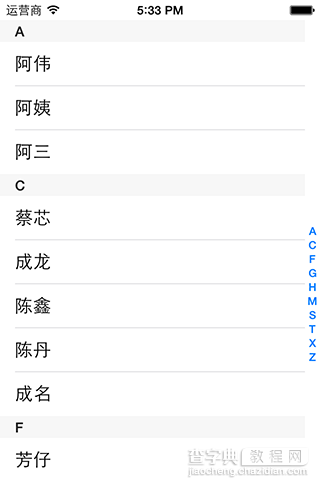
1.效果图

2.数据源
本想获取通讯录中得名字,但为了用模拟器调试方便,就写死了数据,所以也只写了部分字母,总之有那么点意思就成
复制代码 代码如下:
@interface ViewController ()<UITableViewDataSource,UITableViewDelegate>
{
NSArray *sectionTitles; // 每个分区的标题
NSArray *contentsArray; // 每行的内容
}
/** @brief 准备数据源 在viewDidLoad方法中调用*/
- (void)readySource
{
sectionTitles = [[NSArray alloc] initWithObjects:
@"A",@"C",@"F",@"G",@"H",@"M",@"S",@"T",@"X",@"Z", nil];
contentsArray = [[NSArray alloc] initWithObjects:
@[@"阿伟",@"阿姨",@"阿三"],
@[@"蔡芯",@"成龙",@"陈鑫",@"陈丹",@"成名"],
@[@"芳仔",@"房祖名",@"方大同",@"芳芳",@"范伟"],
@[@"郭靖",@"郭美美",@"过儿",@"过山车"],
@[@"何仙姑",@"和珅",@"郝歌",@"好人"],
@[@"妈妈",@"毛主席"],
@[@"孙中山",@"沈冰",@"婶婶"],
@[@"涛涛",@"淘宝",@"套娃"],
@[@"小二",@"夏紫薇",@"许巍",@"许晴"],
@[@"周恩来",@"周杰伦",@"张柏芝",@"张大仙"],nil];
}
3.显示索引
复制代码 代码如下:
// 每个分区的页眉
-(NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
{
return [sectionTitles objectAtIndex:section];
}
// 索引目录
-(NSArray *)sectionIndexTitlesForTableView:(UITableView *)tableView
{
return sectionTitles;
}
④点击索引,跳转到点击的分区
// 点击目录
-(NSInteger)tableView:(UITableView *)tableView sectionForSectionIndexTitle:(NSString *)title atIndex:(NSInteger)index
{
// 获取所点目录对应的indexPath值
NSIndexPath *selectIndexPath = [NSIndexPath indexPathForRow:0 inSection:index];
// 让table滚动到对应的indexPath位置
[tableView scrollToRowAtIndexPath:selectIndexPath atScrollPosition:UITableViewScrollPositionBottom animated:YES];
return index;
}
二、可以进行行标记的表视图
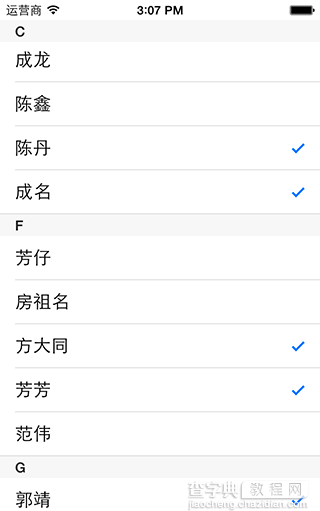
1.效果图

2.在cellForRow方法中,将Cell的accessoryType设置为None
复制代码 代码如下:
// 定义其辅助样式
cell.accessoryType = UITableViewCellAccessoryNone;
3.在didSelectRow方法中
复制代码 代码如下:
// 点击行事件
-(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
// 获取点击行的cell
UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath];
// 如果cell已经被标记
if (cell.accessoryType == UITableViewCellAccessoryCheckmark) {
// 取消标记
cell.accessoryType = UITableViewCellAccessoryNone;
}
// 如果cell未标记
else{
// 标记cell
cell.accessoryType = UITableViewCellAccessoryCheckmark;
}
// 取消选中效果
[tableView deselectRowAtIndexPath:indexPath animated:YES];
}
此时,点击行即可选中,取消选中,但是滚动一下视图吧,你会发现下面某些未被点击的行也已经被标记了,这是因为cell的重用机制造成的,在第一篇文章中就这个问题有提到过
4.解决cell重用问题,在cellForRow方法中,定义cellIdetifier时,将其每一行都定义为不同的值,就不会出现覆盖,重复等现象了,但是这个方法太过粗暴,并不是最好的解决办法,情急之下可以先用,然后再慢慢调试Table上的数据
复制代码 代码如下:
NSString *cellIdentifier = [NSString stringWithFormat:@"cellIdentifier%d%d",indexPath.row,indexPath.section];
三、定制表视图的每一行内容
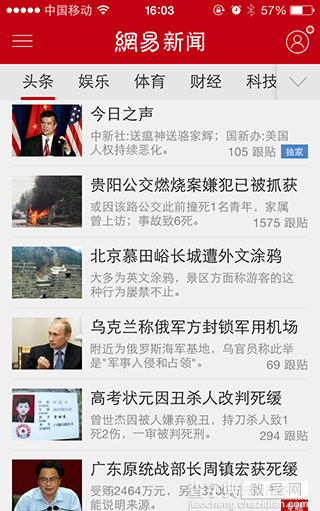
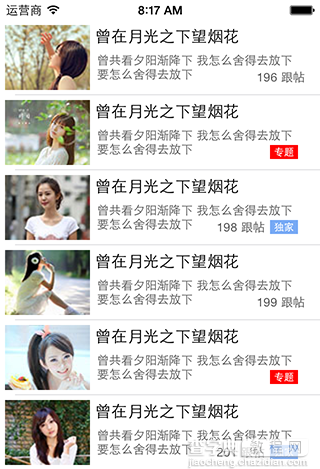
1.我们做一个类似网易新闻客户端的新闻列表的table,如下图左;简易效果图,如下图右


2.数据源,在interface中声明
复制代码 代码如下:
NSMutableArray *news_MArray;// 新闻内容数据源
新建一个model类,命名为"newsModel",存放每一项数据
newsModel.h如下,.m中没有添加其他代码,如果需要拷贝,可以重载copyWithZone方法,
#import <Foundation/Foundation.h>
typedef NS_ENUM(NSInteger, NEWSReportType){
NEWSReportOrdinary, // 普通新闻
NEWSReportExclusive,// 独家新闻
NEWSReportSpecial, // 专题新闻
};
@interface newsModel : NSObject
@property (nonatomic, copy)NSString * news_image; //图片
@property (nonatomic, copy)NSString * news_title; //标题
@property (nonatomic, copy)NSString * news_summary; //摘要
@property (nonatomic, assign)NSInteger news_replyNo; //跟帖数量
@property (nonatomic, assign)NEWSReportType reportType; //报道类型
@end
在viewDidLoad方法中
复制代码 代码如下:
news_MArray = [[NSMutableArray alloc] init];
for(NSInteger index =0; index<10; index++){
newsModel *model = [[newsModel alloc] init];
model.news_image = [NSString stringWithFormat:@"%d.jpg",index+1];
model.news_title = @"曾在月光之下望烟花";
model.news_summary = @"曾共看夕阳渐降下 我怎么舍得去放下 要怎么舍得去放下";
model.news_replyNo = index+196;
model.reportType = index%3;
[news_MArray addObject:model];
}
3.行数
复制代码 代码如下:
// 每个分区行数
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [news_MArray count];
}
4.自定义cell上控件
在cellForRow方法中if(cell==nil)前
复制代码 代码如下:
/*****自定义cell******/
newsModel *model = [news_MArray objectAtIndex:indexPath.row];
UIImageView * image_view; //1.添加imageView
UILabel * title_label; //2.添加标题Label
UILabel * summary_label; //3.添加摘要Label
UILabel * replyNo_label; //4.添加跟帖数量Label
UIButton * extra_view; //5.属于专题或者独家报道,进行标记
/********************/
在if(cell==nil)内
复制代码 代码如下:
/*****自定义cell******/
//1.添加imageView
CGRect imageViewF = CGRectMake(5, 5, 85, 65);
image_view = [[UIImageView alloc] initWithFrame:imageViewF];
[cell addSubview:image_view];
//2.添加标题Label
CGRect titleLabelF = CGRectMake(95, 5, 230, 24);
title_label = [[UILabel alloc] initWithFrame:titleLabelF];
title_label.font = [UIFont systemFontOfSize:16];//字体大小
[cell addSubview:title_label];
//3.添加摘要Label
CGRect summaryLabelF = CGRectMake(97, 27, 210, 40);
summary_label = [[UILabel alloc] initWithFrame:summaryLabelF];
summary_label.font = [UIFont systemFontOfSize:12]; // 字体大小
summary_label.textColor = [UIColor darkGrayColor]; // 文字颜色
summary_label.numberOfLines = 2;
[cell addSubview:summary_label];
//4.跟帖数量Label
CGRect replyNoLabelF = CGRectMake(210, 45, 95, 24);
replyNo_label = [[UILabel alloc] initWithFrame:replyNoLabelF];
replyNo_label.font = [UIFont systemFontOfSize:12]; // 字体大小
replyNo_label.textColor = [UIColor darkGrayColor]; // 文字颜色
replyNo_label.textAlignment = NSTextAlignmentRight; // 文字右对齐
//5.专题extraView
CGRect extraViewF = CGRectMake(270, 50, 28, 14);
extra_view = [[UIButton alloc] initWithFrame:extraViewF];
extra_view.titleLabel.font = [UIFont boldSystemFontOfSize:10];
[extra_view setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
// 普通新闻,只添加跟帖数量
if (model.reportType==NEWSReportOrdinary) {
[cell addSubview:replyNo_label];
}
// 专题新闻,添加专题标志,并添加跟帖数量
else if(model.reportType == NEWSReportSpecial){
// 设置背景色
extra_view.backgroundColor = [UIColor colorWithRed:120.0/255.0 green:170.0/255.0 blue:245.0/255.0 alpha:1.0];
[extra_view setTitle:@"独家" forState:UIControlStateNormal];// 设置标题
[cell addSubview:extra_view]; // 添加
replyNo_label.frame = CGRectMake(170, 45, 95, 24); // 改变跟帖数量Label的坐标
[cell addSubview:replyNo_label]; // 添加跟帖数量Label
}
// 独家新闻,只添加独家标志
else if(model.reportType == NEWSReportExclusive){
extra_view.backgroundColor = [UIColor redColor]; // 设置背景颜色
[extra_view setTitle:@"专题" forState:UIControlStateNormal]; // 设置标题
[cell addSubview:extra_view]; // 添加到cell
}
/********************/
在if(cell==nil)后
复制代码 代码如下:
/*****自定义cell******/
[image_view setImage:[UIImage imageNamed:model.news_image]];// 设置图片
title_label.text = model.news_title; // 设置标题
summary_label.text = model.news_summary; // 设置小标题
replyNo_label.text = [NSString stringWithFormat:@"%d 跟帖",model.news_replyNo];// 设置跟帖数量
/********************/
5.设置行高
复制代码 代码如下:
-(CGFloat) tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 75;
}
【实例讲解iOS应用开发中使用UITableView创建自定义表格】相关文章:
★ 在iOS应用中使用UIWebView创建简单的网页浏览器界面
★ 讲解iOS开发中UITableView列表设计的基本要点
★ iOS开发中UITableview控件的基本使用及性能优化方法
★ iOS多线程应用开发中使用NSOperation类的基本方法
★ 详解iOS开发中的转场动画和组动画以及UIView封装动画
★ iOS应用开发中使用UIScrollView控件来实现图片缩放
