一、转场动画
CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac OS X的转场动画效果少一点
UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
属性解析:
type:动画过渡类型
subtype:动画过渡方向
startProgress:动画起点(在整体动画的百分比)
endProgress:动画终点(在整体动画的百分比)
转场动画代码示例
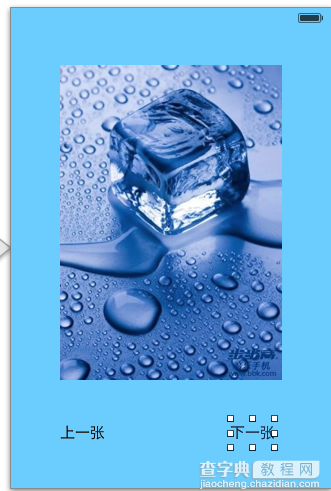
1.界面搭建

2.实现代码
复制代码 代码如下:
//
// YYViewController.m
// 13-转场动画
//
// Created by apple on 14-6-21.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property(nonatomic,assign) int index;
@property (weak, nonatomic) IBOutlet UIImageView *iconView;
- (IBAction)preOnClick:(UIButton *)sender;
- (IBAction)nextOnClick:(UIButton *)sender;
@end
复制代码 代码如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.index=1;
}
- (IBAction)preOnClick:(UIButton *)sender {
self.index--;
if (self.index<1) {
self.index=7;
}
self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
//创建核心动画
CATransition *ca=[CATransition animation];
//告诉要;执行什么动画
//设置过度效果
ca.type=@"cube";
//设置动画的过度方向(向左)
ca.subtype=kCATransitionFromLeft
//设置动画的时间
ca.duration=2.0;
//添加动画
[self.iconView.layer addAnimation:ca forKey:nil];
}
//下一张
- (IBAction)nextOnClick:(UIButton *)sender {
self.index++;
if (self.index>7) {
self.index=1;
}
self.iconView.image=[UIImage imageNamed: [NSString stringWithFormat:@"%d.jpg",self.index]];
//1.创建核心动画
CATransition *ca=[CATransition animation];
//1.1告诉要执行什么动画
//1.2设置过度效果
ca.type=@"cube";
//1.3设置动画的过度方向(向右)
ca.subtype=kCATransitionFromRight;
//1.4设置动画的时间
ca.duration=2.0;
//1.5设置动画的起点
ca.startProgress=0.5;
//1.6设置动画的终点
// ca.endProgress=0.5;
//2.添加动画
[self.iconView.layer addAnimation:ca forKey:nil];
}
@end
点击上一张,或者下一张的时候,展示对应的动画效果。

二、组动画
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
属性解析:
animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
分组动画代码示例
代码:
复制代码 代码如下:
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *iconView;
@end
@implementation NJViewController
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
// 平移动画
CABasicAnimation *a1 = [CABasicAnimation animation];
a1.keyPath = @"transform.translation.y";
a1.toValue = @(100);
// 缩放动画
CABasicAnimation *a2 = [CABasicAnimation animation];
a2.keyPath = @"transform.scale";
a2.toValue = @(0.0);
// 旋转动画
CABasicAnimation *a3 = [CABasicAnimation animation];
a3.keyPath = @"transform.rotation";
a3.toValue = @(M_PI_2);
// 组动画
CAAnimationGroup *groupAnima = [CAAnimationGroup animation];
groupAnima.animations = @[a1, a2, a3];
//设置组动画的时间
groupAnima.duration = 2;
groupAnima.fillMode = kCAFillModeForwards;
groupAnima.removedOnCompletion = NO;
[self.iconView.layer addAnimation:groupAnima forKey:nil];
}
@end
说明:平移-旋转-缩放作为一组动画一起执行。
执行效果:

三、UIView封装动画
1.UIView动画(首尾)
(1).简单说明
UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持
执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之间
常见方法解析:
+ (void)setAnimationDelegate:(id)delegate 设置动画代理对象,当动画开始或者结束时会发消息给代理对象
+ (void)setAnimationWillStartSelector:(SEL)selector 当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDidStopSelector:(SEL)selector 当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDuration:(NSTimeInterval)duration 动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay 动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate 动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve 动画的节奏控制
+ (void)setAnimationRepeatCount:(float)repeatCount 动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses 如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition forView:(UIView *)view cache:(BOOL)cache 设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好
(2).代码示例
复制代码 代码如下:
//
// YYViewController.m
// 01-uiview封装动画
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
复制代码 代码如下:
@implementation YYViewController
- (void)viewDidLoad
{
[super viewDidLoad];
}
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//打印动画块的位置
NSLog(@"动画执行之前的位置:%@",NSStringFromCGPoint(self.customView.center));
//首尾式动画
[UIView beginAnimations:nil context:nil];
//执行动画
//设置动画执行时间
[UIView setAnimationDuration:2.0];
//设置代理
[UIView setAnimationDelegate:self];
//设置动画执行完毕调用的事件
[UIView setAnimationDidStopSelector:@selector(didStopAnimation)];
self.customView.center=CGPointMake(200, 300);
[UIView commitAnimations];
}
-(void)didStopAnimation
{
NSLog(@"动画执行完毕");
//打印动画块的位置
NSLog(@"动画执行之后的位置:%@",NSStringFromCGPoint(self.customView.center));
}
@end
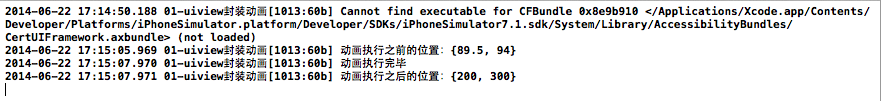
执行结果:


打印动画块的位置:

(3).UIView封装的动画与CALayer动画的对比
使用UIView和CALayer都能实现动画效果,但是在真实的开发中,一般还是主要使用UIView封装的动画,而很少使用CALayer的动画。
CALayer核心动画与UIView动画的区别:
UIView封装的动画执行完毕之后不会反弹。即如果是通过CALayer核心动画改变layer的位置状态,表面上看虽然已经改变了,但是实际上它的位置是没有改变的。
代码示例:
复制代码 代码如下:
//
// YYViewController.m
// 01-uiview封装动画
//
// Created by apple on 14-6-22.
// Copyright (c) 2014年 itcase. All rights reserved.
//
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
复制代码 代码如下:
@implementation YYViewController
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//1.创建核心动画
CABasicAnimation *anima=[CABasicAnimation animation];
//平移
anima.keyPath=@"position";
//设置执行的动画
anima.toValue=[NSValue valueWithCGPoint:CGPointMake(200, 300)];
//设置执行动画的时间
anima.duration=2.0;
//设置动画执行完毕之后不删除动画
anima.removedOnCompletion=NO;
//设置保存动画的最新状态
anima.fillMode=kCAFillModeForwards;
// anima.fillMode=kCAFillModeBackwards;
//设置动画的代理
anima.delegate=self;
//2.添加核心动画
[self.customView.layer addAnimation:anima forKey:nil];
}
-(void)animationDidStart:(CAAnimation *)anim
{
//打印动画块的位置
// NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint(self.customView.center));
NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
}
-(void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
{
//打印动画块的位置
NSLog(@"动画执行完毕后的位置:%@",NSStringFromCGPoint( self.customView.layer.position));
}
@end
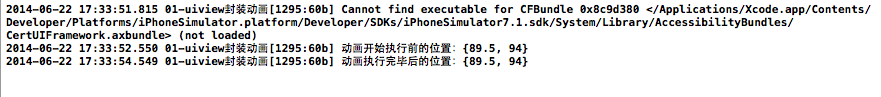
打印结果:

2、block动画
(1).简单说明
复制代码 代码如下:
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
delay:动画延迟delay秒后开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
转场动画
复制代码 代码如下:
+ (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
复制代码 代码如下:
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
方法调用完毕后,相当于执行了下面两句代码:
复制代码 代码如下:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
参数解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block
(2).代码示例
复制代码 代码如下:
#import "YYViewController.h"
@interface YYViewController ()
@property (weak, nonatomic) IBOutlet UIView *customView;
@end
复制代码 代码如下:
@implementation YYViewController
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
//block代码块动画
[UIView transitionWithView:self.customView duration:3.0 options:0 animations:^{
//执行的动画
NSLog(@"动画开始执行前的位置:%@",NSStringFromCGPoint(self.customView.center));
self.customView.center=CGPointMake(200, 300);
} completion:^(BOOL finished) {
//动画执行完毕后的首位操作
NSLog(@"动画执行完毕");
NSLog(@"动画执行完毕后的位置:%@",NSStringFromCGPoint( self.customView.center));
}];
}
@end
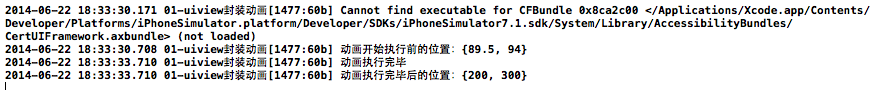
打印结果:

提示:self.customView.layer.position和self.customView.center等价,因为position的默认值为(0.5,0.5)。
3、补充
(1).UIImageView的帧动画
UIImageView可以让一系列的图片在特定的时间内按顺序显示
相关属性解析:
animationImages:要显示的图片(一个装着UIImage的NSArray)
animationDuration:完整地显示一次animationImages中的所有图片所需的时间
animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
相关方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
(2).UIActivityIndicatorView
是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化
方法解析:
- (void)startAnimating; 开始动画
- (void)stopAnimating; 停止动画
- (BOOL)isAnimating; 是否正在运行动画
UIActivityIndicatorViewStyle有3个值可供选择:
复制代码 代码如下:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用于白色背景
【详解iOS开发中的转场动画和组动画以及UIView封装动画】相关文章:
★ 详解iOS App开发中session和coockie的用户数据存储处理
