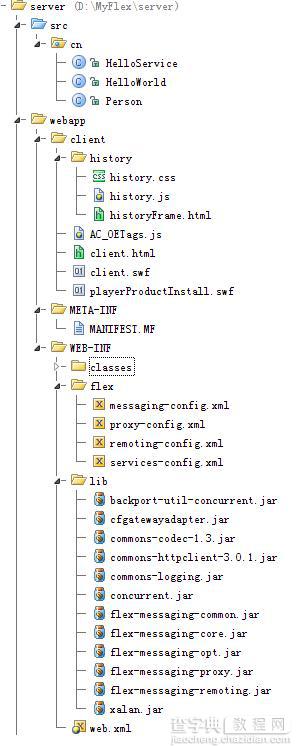
下面我举个较为全面的例子,先看整个项目的结构,服务器端使用BlazeDs,结构为

客户端使用flex builder 3开发,结构就遵循flex builder 3标准
client.mxml为
复制代码 代码如下:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"
layout="vertical">
<mx:RemoteObject destination="helloService"
id="test1">
<mx:method name="hello"
result="sayHelloResult(event)"/>
<mx:method name="world"
result="sayWorldResult(event)"/>
<mx:method name="getMap"
result="getMapResult(event)"/>
<mx:method name="getList"
result="getListResult(event)"/>
<mx:method name="getSet"
result="getSetResult(event)"/>
</mx:RemoteObject>
<mx:HBox>
<mx:Label text="输入:"/>
<mx:TextInput id="inputStr"/>
<mx:Button label="say hello"
click="sayHello(event);"/>
<mx:Button label="say world"
click="sayWorld(event);"/>
<mx:Button label="get map"
click="test1.getMap()"/>
<mx:Button label="get list"
click="test1.getList()"/>
<mx:Button label="get set"
click="test1.getSet()"/>
</mx:HBox>
<mx:HBox>
<mx:Label text="结果:"/>
<mx:TextArea id="result"/>
</mx:HBox>
<mx:Script>
<>
</mx:Script>
</mx:Application>
当前1/2页12下一页阅读全文
【Flex 处理服务器端传来的数据第1/2页】相关文章:
