标题
XML/HTML Code复制内容到剪贴板 <h1>一级标题</h1> <h2align="对齐方式">二级标题</h2>
对齐方式有left,center,right三种,缺省表示left
段落
段落标记的结束标记'
'可以省略,一个新的段落开始标记就意味着上一个段落的结束
XML/HTML Code复制内容到剪贴板 <p>段落文字</p>
换行
这段话结束前就<br>换行
不换行
当一段很长的时候,浏览器一般会自动进行换行处理,如果不希望浏览器这么做,可以使用<nobr>标记
<nobr>无论这句话多长,都不允许浏览器自动换行</nobr>
水平线
使用<hr>可以在网页中插入一条水平线
插入特殊符号
不换行 空格
 全角空格
 半角空格
""
&&
<<
>>
××
§§
©©
®®
&trade™
例子
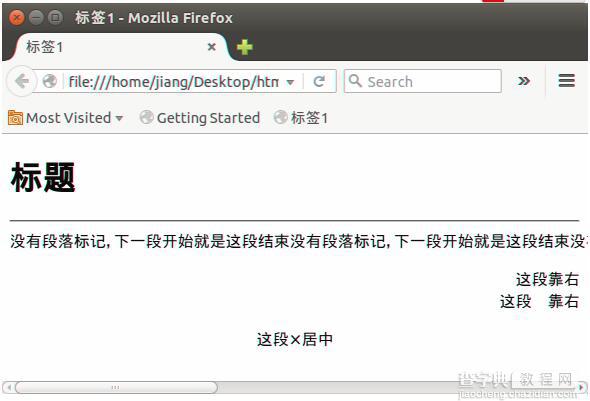
XML/HTML Code复制内容到剪贴板 <!doctypehtml> <html> <head> <metahttp-equiv="content-type"content="text/html;charset=utf-8" <metaname="description"content="设置页面说明"> <title>标签1</title> </head> <body> <h1>标题</h1> <hr> <nobr>没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束没有段落标记,下一段开始就是这段结束</nobr> <palign="right">这段靠右<br>这段靠右 <palign="center">这段×居中 </body> </html>
输出效果:

以上这篇浅谈html标题,段落,换行,水平线,特殊字符就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【浅谈html标题,段落,换行,水平线,特殊字符】相关文章:
★ 使用input type=text value=str取值不完全解决方案
