有序列表
XML/HTML Code复制内容到剪贴板 <oltype="A",start="C"><> <li>第一项</li> <li>第二项</li> </ol>
无序列表
XML/HTML Code复制内容到剪贴板 <ultype="disc"><><> <li>第一项</li> <li>第二项</li> </ul>
定义列表
定义列表由定义条件(definition term)和定义描述(definition description)构成
XML/HTML Code复制内容到剪贴板 <dt>标记后面添加要解释的名词 <dd>标记后面添加名词的具体解释 XML/HTML Code复制内容到剪贴板 <dltype="disk"><><> <dt>CSS</dt> <dd>CascatingStyleSheets</dd> </dl>
栗子:
XML/HTML Code复制内容到剪贴板 <!doctypehtml> <html> <head> <metahttp-equiv="content-type"content="text/html;charset=utf-8" <metaname="description"content="设置页面说明"> <title>网页1</title> </head> <body> <h1>标题</h1> <hr> <oltype="A",start="3"><> <li>第一项</li> <li>第二项</li> </ol> <ultype="disc"><><> <li>第一项</li> <li>第二项</li> </ul> <dltype="disk"><> <dt>CSS</dt> <dd>CascatingStyleSheets</dd> </dl> </body> </html>
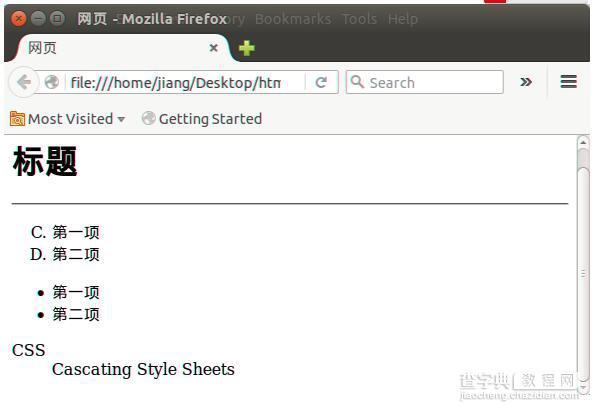
输出效果:

以上这篇浅谈html有序列表、无序列表与定义列表就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【浅谈html有序列表、无序列表与定义列表】相关文章:
★ 浅谈html标签的显示模式(块级标签,行内标签,行内块标签)
