标签页:分类 + 描述
标签栏:分类 =>让用户明白自己在哪里,将要去哪里

一、css命名方式:
XML/HTML Code复制内容到剪贴板 <divclass="service-tabsservice-tabs1"> <ulclass="service-tabs-inner"> <liclass="on"><ahref="#nogo">关注</a></li> <li><ahref="#nogo">推荐</a></li> <li><ahref="#nogo">导航</a></li> <li><ahref="#nogo">购物</a></li> </ul> </div>
标签页:tab
优 势:1、方便查找 2、符合SEO规范
二、布局方式:
1.<ul><li> </div>
1) float:清浮动 overflow:hidden;/伪类:after/
2) display:inline-block IE7不兼容:*display:inline;*zoom:1; 空白间隔 : font-size:0;/同一行/margin负值/letter-spacing
2.<table>
三、模板代码:
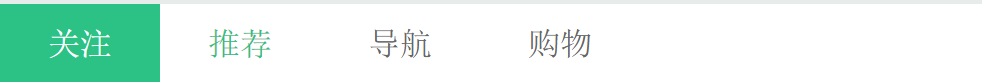
1、悬停加背景色
CSS Code复制内容到剪贴板 .service-tabslia{width:160px;height:80px;display:block;color:#666;font-size:32px;} .service-tabs1lia:hover{color:#2CC185;} .service-tabs1li.ona{background-color:#2CC185;color:#fff;}/*背景颜色*/

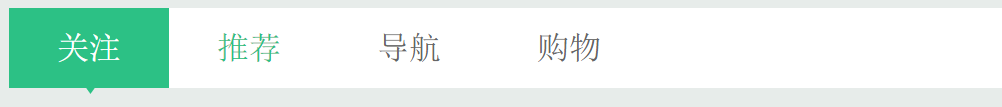
2、小三角,明显
CSS Code复制内容到剪贴板 .service-tabs4li{position:relative;} .service-tabs4lia:hover{color:#2CC185;} .service-tabs4li.ona{background-color:#2CC185;color:#fff;} .service-tabs4lii{width:11px;height:7px;position:absolute;bottombottom:-6px;left:76px;background:url(images/arrow.png);display:none;} .service-tabs4li.oni{display:block;}

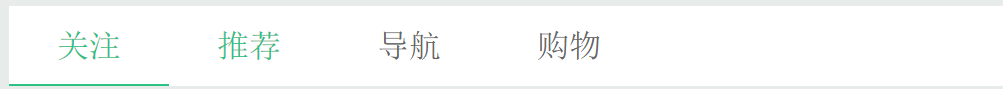
3、下划线标注
CSS Code复制内容到剪贴板 .service-tabs2lia:hover{color:#2CC185;} .service-tabs2li.ona{height:78px;border-bottom:2pxsolid#2CC185;color:#2CC185;}

四、脚本实现
JavaScript Code复制内容到剪贴板 $(function(){$(".service-tabsulli").click(function(){$(this).addClass("on").siblings().removeClass("on");});})
简洁 + 实用
以上这篇标签栏的几种实现方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【标签栏的几种实现方法(推荐)】相关文章:
★ HTML标签marquee实现多种滚动效果(无需JS控制)
