今天来认识一下两个我不太常用到的html标签:sub标记和sup标记。
相关文章:HTML标记:optgroup、sub、sup和bdo
今天来认识一下两个我不太常用到的html标签:sub标记和sup标记。
定义和用法:
<sub> 标签可定义下标文本。<sup> 可定义上标文本。都属于行内元素,默认比当前字体稍小。
例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>html中的sub与sup标签</title>
<style type="text/css">
* { font-size:12px; font-family:Tahoma}
</style>
</head>
<body>
<div>
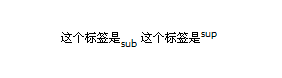
这个标签是<sub>sub</sub>
这个标签是<sup>sup</sup>
</div>
</body>
</html>

举一反三:
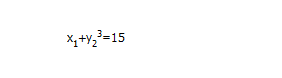
我们来看看数学方程式这种效果怎么实现?

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>html中的sub与sup标签</title>
<style type="text/css">
* { font-size:12px; font-family:Tahoma}
</style>
</head>
<body>
<div>
x<sub>1</sub> y<sub>2</sub><sup>3</sup>=15
</div>
</body>
</html>
其他应用:
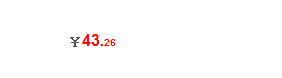
偶然的机会,发现前段时间的淘宝网在价格上做了点修饰(不知道什么原因,现在又复原了),和以前传统的价格表现不一样。


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>html中的sub与sup标签</title>>
</head>
<style type="text/css">
<>
</style>
<body>
<span class="price"><sup>¥</sup>43.<sub>26</sub></span>
</body>
</html>
相信sub和sup标签的应用不止局限于此,其他html标签也如此,只要你了解了它们,发动我们的思维和想象,就可以熟练的运用它们、展现它们独特魅力的一面。
【html标签:sub标记和sup标记】相关文章:
★ 标记语言——标题
★ 使用纯css禁用html中a标签无需JavaScript
