文本阴影text-shadow属性特效:
1.右下角阴影,左下角阴影,左上角阴影,右上角阴影
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>text-shadow</title> <style> p{ text-align:center; margin:0; font-family:helvetica,arial,sans-serif; color:#999; font-size:80px; font-weight:bold; text-shadow:10px10px#333; } </style> </head> <body> <p>TextShadow</p> </body> </html>
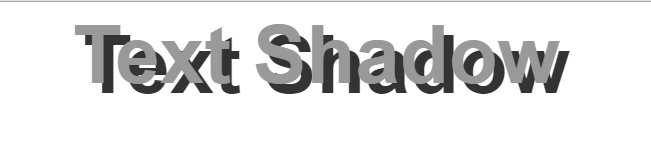
文字效果为:

如果将text-shadow改成:text-shadow:-10px 10px #333 ,就将出现左下角阴影
将text-shadow改成:text-shadow:-10px -10px #333 , 就将出现左上角阴影
将text-shadow改成:text-shadow: 10px -10px #333 , 就将出现右上角阴影
2. 使用text-shadow设置立体文字效果
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>text-shadow</title> <style> p{ text-align:center; margin:0; font-family:helvetica,arial,sans-serif; color:#999; font-size:80px; font-weight:bold; text-shadow:-1px-1px#fff, 1px1px#333; } </style> </head> <body> <p>TextShadow</p> </body> </html>
以上这篇CSS3文本阴影text-shadow属性详解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【CSS3文本阴影text-shadow属性详解】相关文章:
★ HTML表格标记教程(16):标题水平对齐属性ALIGN
