一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
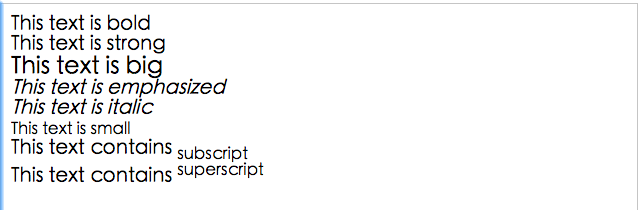
XML/HTML Code复制内容到剪贴板 <html> <body> <b>Thistextisbold</b> <br/> <strong>Thistextisstrong</strong> <br/> <big>Thistextisbig</big> <br/> <em>Thistextisemphasized</em> <br/> <i>Thistextisitalic</i> <br/> <small>Thistextissmall</small> <br/> Thistextcontains <sub>subscript</sub> <br/> Thistextcontains <sup>superscript</sup> </body> </html>
效果如下:

二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
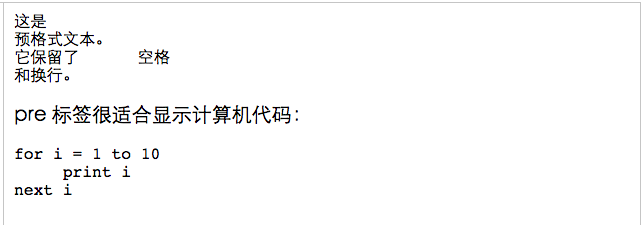
XML/HTML Code复制内容到剪贴板 <html> <body> <pre> 这是 预格式文本。 它保留了空格 和换行。 </pre> <p>pre标签很适合显示计算机代码:</p> <pre> fori=1to10 printi nexti </pre> </body> </html>
效果如下:

三,“计算机输出”标签:此例演示不同的“计算机输出”标签的显示效果。
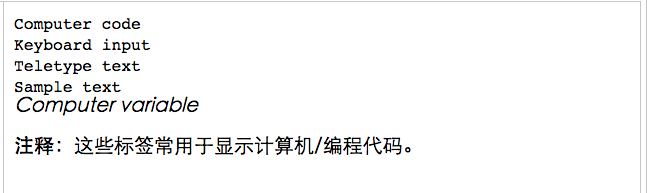
XML/HTML Code复制内容到剪贴板 <html> <body> <code>Computercode</code> <br/> <kbd>Keyboardinput</kbd> <br/> <tt>Teletypetext</tt> <br/> <samp>Sampletext</samp> <br/> <var>Computervariable</var> <br/> <p> <b>注释:</b>这些标签常用于显示计算机/编程代码。 </p> </body> </html>
效果如下:

四,地址:此例演示如何在 HTML 文件中写地址。
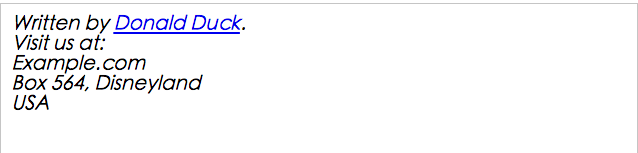
XML/HTML Code复制内容到剪贴板 <!DOCTYPEhtml> <html> <body> <address> Writtenby<ahref="mailto:webmaster@example.com">DonaldDuck</a>.<br> Visitusat:<br> Example.com<br> Box564,Disneyland<br> USA </address> </body> </html>
效果如下:

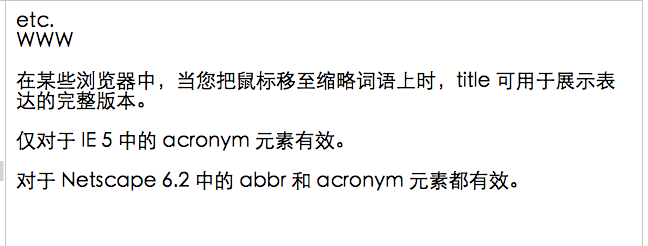
五,缩写和首字母缩写:此例演示如何实现缩写或首字母缩写。
XML/HTML Code复制内容到剪贴板 <html> <body> <abbrtitle="etcetera">etc.</abbr> <br/> <acronymtitle="WorldWideWeb">WWW</acronym> <p>在某些浏览器中,当您把鼠标移至缩略词语上时,title可用于展示表达的完整版本。</p> <p>仅对于IE5中的acronym元素有效。</p> <p>对于Netscape6.2中的abbr和acronym元素都有效。</p> </body> </html>
效果如下:

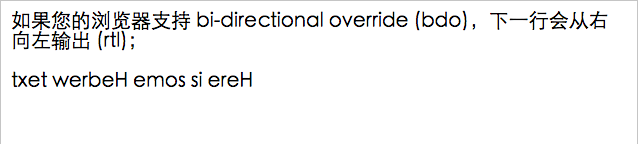
六,文字方向:此例演示如何改变文字的方向。
XML/HTML Code复制内容到剪贴板 <html> <body> <p> 如果您的浏览器支持bi-directionaloverride(bdo),下一行会从右向左输出(rtl); </p> <bdodir="rtl"> HereissomeHebrewtext </bdo> </body> </html>
效果如下:

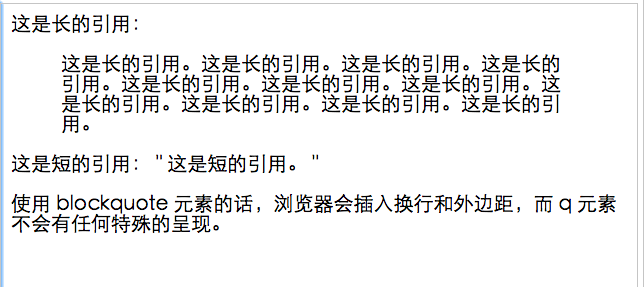
七,块引用:此例演示如何实现长短不一的引用语。
XML/HTML Code复制内容到剪贴板 <html> <body> 这是长的引用: <blockquote> 这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。 </blockquote> 这是短的引用: <q> 这是短的引用。 </q> <p> 使用blockquote元素的话,浏览器会插入换行和外边距,而q元素不会有任何特殊的呈现。 </p> </body> </html>
效果如下:

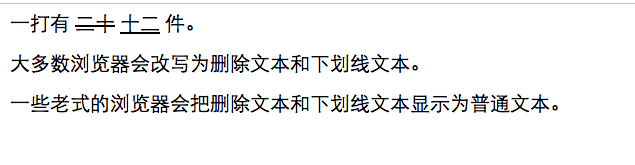
八,删除子效果和插入子效果。
XML/HTML Code复制内容到剪贴板 <html> <body> <p>一打有<del>二十</del><ins>十二</ins>件。</p> <p>大多数浏览器会改写为删除文本和下划线文本。</p> <p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p> </body> </html>
效果如下:

以上这篇HTML 文本格式化的简单实例(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
【HTML 文本格式化的简单实例(详解)】相关文章:
