HTML的checkbox和radio样式美化的简单实例
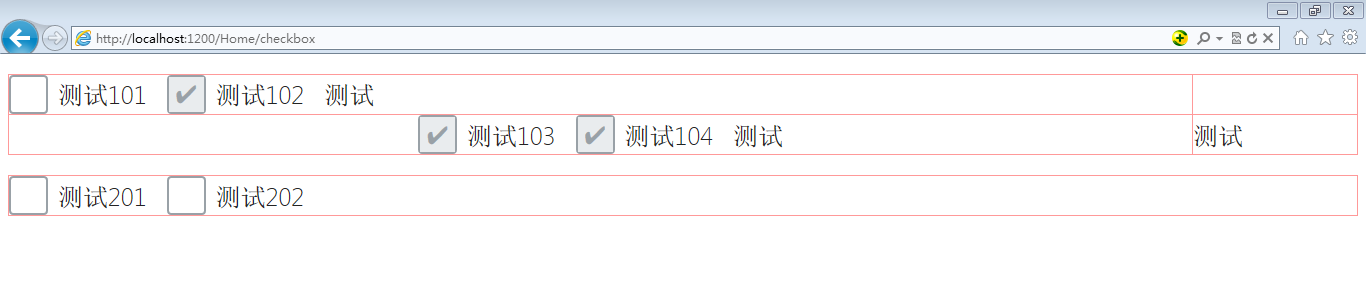
checkbox:
XML/HTML Code复制内容到剪贴板 <styletype="text/css"> input[type="checkbox"] { display:none; } input[type="checkbox"]+label { display:inline-block; position:relative; border:solid2px#99a1a7; width:35px; height:35px; line-height:35px; border-radius:4px; } input[type="checkbox"]:checked+label:after { content:'2714'; font-size:25px; color:#99a1a7; width:35px; height:35px; line-height:35px; position:absolute; text-align:center; background-color:#e9ecee; } .tab { margin-top:20px; margin-bottom:20px; width:100%; } .tabtd { border:solid1px#f99; font-size:25px; line-height:39px; } </style> <tableclass="tab"cellpadding="0"cellspacing="0"style="border-collapse:collapse;"> <tr> <td> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="ck101"type="checkbox"/> <labelfor="ck101"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试101 </div> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="ck102"type="checkbox"/> <labelfor="ck102"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试102 </div> 测试 </td> <td></td> </tr> <tr> <tdstyle="text-align:center;"> <divstyle="display:inline-block;"> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="ck103"type="checkbox"/> <labelfor="ck103"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试103 </div> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="ck104"type="checkbox"/> <labelfor="ck104"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试104 </div> 测试 </div> </td> <td>测试 </td> </tr> </table> <divstyle="border:solid1px#f99;height:39px;margin-top:20px;margin-bottom:20px;"> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="ck201"type="checkbox"/> <labelfor="ck201"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试201 </div> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="ck202"type="checkbox"/> <labelfor="ck202"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;"> 测试202 </div> </div>
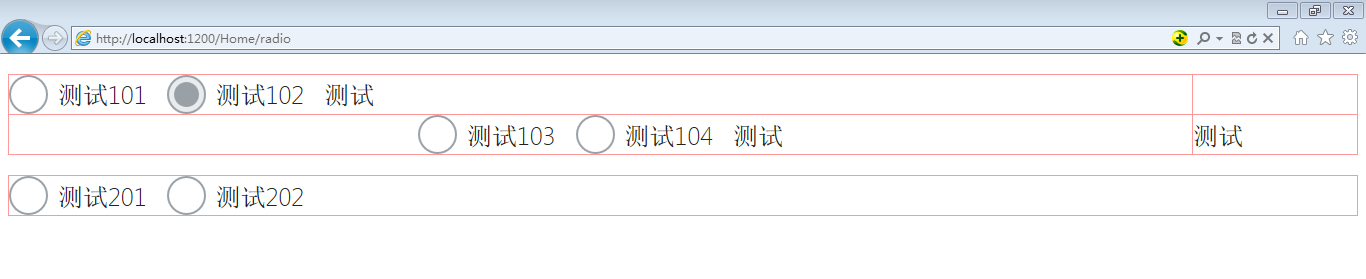
radio:
XML/HTML Code复制内容到剪贴板 <styletype="text/css"> input[type="radio"] { display:none; } input[type="radio"]+label { display:inline-block; position:relative; border:solid2px#99a1a7; width:25px; height:25px; line-height:25px; padding:5px; border-radius:19.5px; } input[type="radio"]:checked+label:after { content:''; font-size:25px; color:#99a1a7; width:25px; height:25px; line-height:25px; position:absolute; text-align:center; background-color:#99a1a7; border-radius:12.5px; } input[type="radio"]:checked+label { background-color:#e9ecee; } .tab { margin-top:20px; margin-bottom:20px; width:100%; } .tabtd { border:solid1px#f99; font-size:25px; line-height:39px; } </style> <tableclass="tab"cellpadding="0"cellspacing="0"style="border-collapse:collapse;"> <tr> <td> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="rd101"name="rd"type="radio"/> <labelfor="rd101"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试101 </div> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="rd102"name="rd"type="radio"/> <labelfor="rd102"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试102 </div> 测试 </td> <td></td> </tr> <tr> <tdstyle="text-align:center;"> <divstyle="display:inline-block;"> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="rd103"name="rd"type="radio"/> <labelfor="rd103"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试103 </div> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="rd104"name="rd"type="radio"/> <labelfor="rd104"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试104 </div> 测试 </div> </td> <td>测试 </td> </tr> </table> <divstyle="border:solid1px#f99;height:39px;margin-top:20px;margin-bottom:20px;"> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="rd201"name="rd"type="radio"/> <labelfor="rd201"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;margin-right:20px;"> 测试201 </div> <divalign="center"style="float:left;height:39px;width:39px;"> <inputid="rd202"name="rd"type="radio"/> <labelfor="rd202"></label> </div> <divstyle="float:left;height:39px;line-height:39px;font-size:25px;margin-left:10px;"> 测试202 </div> </div>
效果图:


以上这篇HTML的checkbox和radio样式美化的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/shouce/archive/2016/06/08/5569173.html
【HTML的checkbox和radio样式美化的简单实例】相关文章:
