其实相应的写法有很多,比较通用的就是object + embed 。
但是我在使用过程中,在xp sp3 下 ,embed标签标记为x-mplayer2,但是strechToFit无效了。很郁闷~
在win7下,embed标记为x-mplayer2,直接写在embed里面没用,要用js重新设置一遍,strechToFit 和 uiMode。
后来发现在xp sp3下面的那个chrome的wmp插件和win7下面的wmp插件不一样 - -。
其实一个很神奇的原因就是官方发布的chrome wmp插件api中写的支持平台不包括xp sp3.
总之,很多神奇的bug.
总之,解决相应的问题如下:
首先,你的电脑肯定要有windows media player
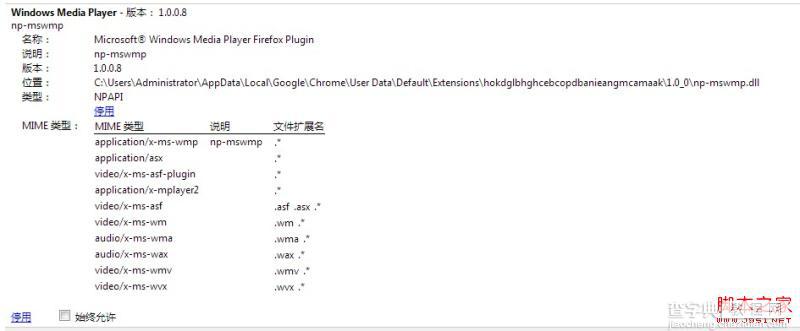
1.在chrome浏览器中输入chrome://plugins/ ,看看里面的wmp插件是什么版本

如果是这个,那就对了。
如果不是的话,就先停用,然后你可以在http://ishare.iask.sina.com.cn/f/33394163.html?retcode=0这里下载到这个np-mswmp.dll
然后把这个dll放到你的chrome下的plugins文件夹中(如果没有plugins文件夹的话,自己建立一个就可以了)。
一般都在C:Program FilesGoogleChromeApplicationplugins这里 ~~
然后再重启浏览器。看看是否正确加载了。
2.html的写法,很简单,根据浏览器的不同,加载不同的html就好了
<>
<object id="mediaplayer" type="application/x-ms-wmp" data="path" width="100%" height="100%">
<param name="src" value="path" valuetype="ref" type="video/x-ms-wmp">
<param name="animationatStart" value="1">
<param name="transparentatStart" value="1">
<param name="autoStart" value="1">
<param name="ShowControls" value="0">
<param name="ShowDisplay" value="0">
<param name="ShowStatusBar" value="0">
<param name="playcount" value="8640000">
<param name="autoRewind" value="1">
<param name="displaysize" value="0">
<param name="stretchtofit" value="1">
<param name="enableContextMenu" value="0">
<param name="uiMode" value="none">
<strong>Error:</strong>You need <a href="http://port25.technet.com/pages/windows-media-player-firefox-plugin-download.aspx">Windows Media Player Plugin</a>.
</object>
<>
<>
【HTML嵌入WMP 兼容chrome和ie的写法详细介绍】相关文章:
