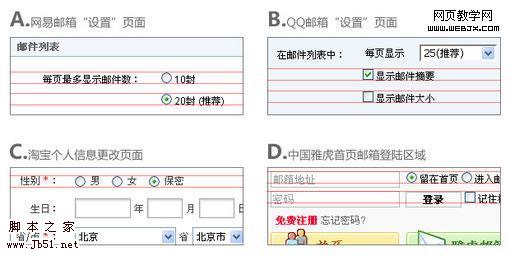
最近的项目涉及到很多表单的制作,特别是复选框(checkbox)和单选框(radio)。但是在前端开发过程中发现,单(复)选框和它们后面的提示文字在不进行任何设置的情况下,是无法对齐的,而且在Firefox和IE中相差甚大。即使设置了vertical-align:middle,也依然不能完美对齐。如下图所示:

于是上网查看了一些网站,发现这个问题是普遍存在的,如下图(FF3.5):

在很多网站涉及到表单的页面中,都存在这种表单元素与提示文字无法对齐的问题。于是打算研究一下这个问题。首先,搜索到了wheatlee前辈的文章《大家都对vertical-align的各说各话》。wheatlee在他的文章中关于垂直居中提到了这样几个关键点:
1、vertical-align:middle的时候,是该元素的中心对齐周围元素的中心。
2、这里“中心”的定义是:图片当然就是height的一半的位置,而文字应该是基于baseline往上移动0.5ex,亦即小写字母“x”的正中心。但是很多浏览器往往把ex这个单位定义为0.5em,以至于其实不一定是x的正中心(baseline等名词如果不懂,请先阅读wheatlee的文章)
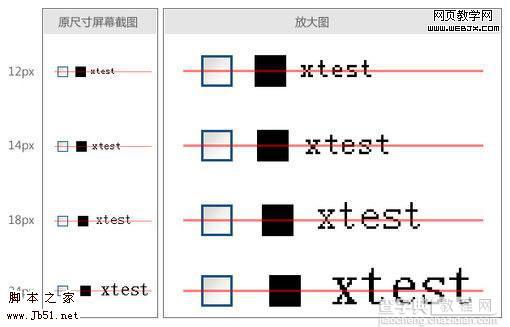
按照这个思路,对照我遇到的问题,首先想到的是先验证一下浏览器对于“复选框”和图片是不是使用同样的规则来渲染(是不是把复选框当成一个正方形图片来对待)。于是写出下面的代码:
<style>
body{font-size:12px;}
</style>
<input style="vertical-align:middle;" name="test" type="checkbox">
<img style="vertical-align:middle;" src="testpic.gif" />
测试文字
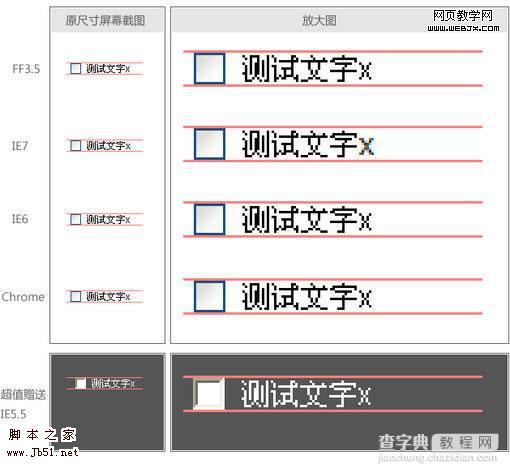
代码中的testpic.gif是一个尺寸与复选框完全一样的黑色图片。FF3.5下显示如下:

事实证明,FF3.5对于复选框和图片的垂直对齐方式是采用同样的规则进行渲染的,即将复选框当作一个正方形的图片(IE不是)。按照wheatlee“middle的时候,是该元素的中心对齐周围元素的中心”的观点,如果我在复选框后面输入英文字符,那么复选框的中心将与英文中小写字母x的中心对齐。经测试,FF3.5下面基本上是这样的(在一些字号的时候会有一定的误差,比如,如果字体高度是偶数,那么这个中心点有时在一般偏上1px,有时在一半偏下1px)。如图:

但是这对于中文来说,并不是一个好的结果。因为中文是方块字,并且相同字号的情况下,高度会比小写的x高出很多。所以,按照浏览器内置的方式,只用 vertical-align:middle是无论如何也无法对齐中文的(无论是只写中文,中文在前,英文在前,FF3.5都是按照小写x中心那种方法来对齐的)。但是回头再看看wheatlee的文章,他说这个小写x中心对齐的渲染方式,是对于“文字”来说的。那么,如果不是文字呢…?如果复选框后面跟的是一个行内元素,如label,而文字是写在它内部的,会是什么样呢?浏览器会不会将这个内联元素整体看作一个“块”,然后依照类似图片的规则进行渲染呢?如果那样,我们就达到目的了。
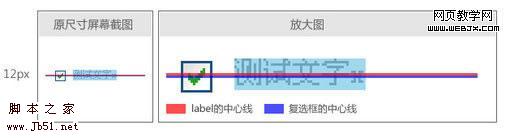
但是经过测试,很遗憾,事实并不是这样,加上label后跟没加没有任何区别。FF3.5/IE6/IE7均是如此。在FF3.5中用firebug看一下,证明浏览器并没有按照label的高度值来去对齐中心点。如图:

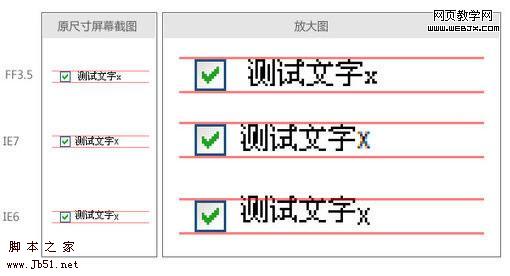
如果按照之前的设想,红蓝两线应该是重合的。但现在的情况是,它们相差了1px。并且这1px是没有规律的,随着字号的放大,并不恒定,貌似轻易也无法提炼出对应关系来。于是想到,再试一下将label也加上vertical-align:middle。结果如图:

在FF3.5和IE7下面已经很接近于我们希望的状态了,只差1px。IE6下… 无语了。
经过以上折腾,我得出了跟wheatlee相同的结论,就是,各种浏览器之间对这个问题的处理貌似没有任何规律。并且,似乎每一种浏览器对于 vertical-align:middle的渲染都不是完全遵从W3C所说的“Align the vertical midpoint of the box with the baseline of the parent box plus half the x-height of the parent.”
但是经过仔细总结和分析,发现好像最终对齐的结果跟label的高度和当前字体中小写x的中心点都有关系,两者同时影响着渲染结果(虽然不明白为什么会这样)。那么,既然现在的情况以及非常接近于希望的状态了,是否可以通过设置字体的方式来改变小写x的中心点的位置,进而对垂直对齐的结果进行“微调”呢?
最终,在不断的测试中发现,如果将font-family中的第一个字体设置为Tahoma,则可以完美的实现对齐(Verdana等字体也可以)。而且在FF3.5/IE6/IE7/IE8和Chrome中均显示正常。最终代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtm"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>测试vertical-align</title><style>label{vertical-align:middle}.inputcheckbox{vertical-align:middle;}body{font-family:tahoma;font-size:12px;}</style></head><body><input name="test" value="1" type="checkbox"><label>测试文字x</label></html>
提示:您可以先修改部分代码再运行
最终效果:

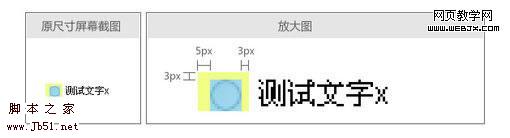
至此,多选框(checkbox)和提示文字对齐的问题已经解决,那么其他表单元素呢?试验了一下单选框(radio),发现,还是有问题。提示文字依然是偏上。用firebug看了一下,发现radio元素默认有5px的左边距和3px的上、右边距,却没有下边距。如图:

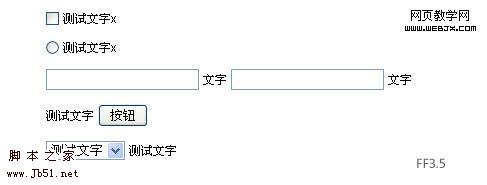
于是,尝试去掉radio的外边距,刷新后显示正常。(其实多选框checkbox也是有外边距的,只是它的外边距四个方向都有,并且相等,所以对于垂直对齐没有影响。)下图是一些常用表单元素的最终显示效果以及最终代码,大家可以用不同浏览器看一下实际的效果(注:由于演示使用的12px的中文实际只有11px高,而 IE下文本框等元素的高度是22px,一个是奇数,一个是偶数,所以这些部分在IE中是无论如何也对不齐的,差1px。如果手动控制文本框高度为奇数,或者将文字设置成为偶数的高度,则显示正常):

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>测试vertical-align</title><style>*{margin:0;}label{vertical-align:middle}.inputcheckbox{vertical-align:middle;}body{font-family:tahoma;font-size:12px;}</style></head><body><input name="test" value="1" type="checkbox"><label>测试文字x</label><br/><br/><input name="test2" value="2" type="radio"><label>测试文字x</label><br/><br/><input name="Text1" type="text" /><label>文字</label><input name="Text1" type="text" /><label>文字</label><br/><br/><label>测试文字</label><input name="Button1" type="button" value="按钮" /><br/><br/><select name="Select1"><option>测试文字</option></select><label>测试文字</label></html>
提示:您可以先修改部分代码再运行
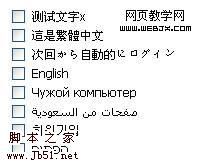
而且我发现,不但解决了中文的问题,如果提示信息换成其他语言,基本上也能够对齐,至少不会像开始那样偏移太多。下面是截图、代码和一些例子:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>测试vertical-align</title><style>label{vertical-align:middle}.inputcheckbox{vertical-align:middle;}body{font-family:tahoma;font-size:12px;}</style></head><body><input name="test" value="1" type="checkbox"><label>测试文字x</label><br/><input name="test" value="1" type="checkbox"><label>這是繁體中文</label><br/><input name="test" value="1" type="checkbox"><label>次回から自動的にログイン</label><br/><input name="test" value="1" type="checkbox"><label>English</label><br/><input name="test" value="1" type="checkbox"><label>Чужой компьютер</label><br/><input name="test" value="1" type="checkbox"><label>صفحات من ‏السعودية </label><br/><input name="test" value="1" type="checkbox"><label>회원가입</label><br/><input name="test" value="1" type="checkbox"><label>הפתוח</label><br/></html>
提示:您可以先修改部分代码再运行
至此,我的研究过程告于段落。但是,还是想不通各浏览器为什么最后会显示出这样的效果,其中的原理是什么。牛人们有空可以解释一下吗?
【表单元素与提示文字无法对齐的问题】相关文章:
★ 常用input文本框内容自动垂直居中并默认提示文字单击为空
★ margin-top负值解决label 文字与input 垂直居中对齐问题
