点击这里返回查字典教程网HTML教程栏目.想浏览CSS教程请点这里。
上文:标记语言——为文字指定CSS样式。 Chapter 14 图片替换
随着更多设计师与开发者开始使用标准(特别是CSS),每天都会有许多新技术被发现,达成相同目标的新方法,更好的方法也不断发展着.
"图片替换" 可以说是这种变革的最佳范例,这是用CSS把普通文字置换成图片的技术. 应该如何用CSS把文字换成图片?
如果能把表现用(不重要的或者装饰用的)的图片全放在CSS中是最好的,因为这样能够轻易替换更新过的图片,但却不用更改标记源代码.同样,我们也能确保所有浏览器和设备能正确解析标记源代码的意义,不管有没有完全支持把文字替换成图片的进阶CSS.在这本书中一直强调这样的优势. 没有完美的解决方案
然而,寻找单纯使用CSS将文字置换成图片的"完美"方式几乎跟寻找圣杯没啥两样...因为现在还不存在.仅有能在所有浏览器中正常运作的方法,但是它无法配合辅助程序(比如屏幕阅读器)使用.还有其他能奏效的方法,除非使用者指定浏览器不显示任何图片,但又启用CSS.
虽然在这段文字撰写的时候还没有能够满足所有人(或是所有使用者)的方法,但是这类方法现在的确有不少网站使用.在套用任何图片置换法的时候都必须特别小心,同时也必须了解它会带来的副作用. 能用,但是要小心
这就是本章的目的,届时图片置换带来的便利性,但是相对的也会揭露它的缺点,随着时间的发展,或许会有更多CSS狂热者发现能够做出相同效果的更好方法;在那之前,我们必须善用其中的技巧,衡量得失.
为了让你熟悉图片置换的概念,让我们看看几种常用的方法.先从Fahrner图片替换技巧谈起(Fahrner Image Replacement;FIR).
#p# 方法A: Fahrner图片替换(FIR)
以发现这个技巧的Todd Fahrner为名,FIR是用CSS的background(或background-image)属性把文字替换成图片的原始方法.
Douglas Bowman在2003年3月发表的极佳教学文件"Using Background-image to Replace Text" (http://www.stopdesign.com/also/articles/replace_text)使这个方法大受瞩目.
让我们通过一个简单的例子,用FIR吧标题文字替换成图片. 标记源代码
接下来要用来做替换的标记源代码:
<h1 id="fir">Fahrner Image Replacement</h1>
这只是个简单的标题标签,里面有稍侯要用图片替换掉的文字.你会发现其中为<h1>标签指定的唯一的id,然我们稍后能用CSS完全控制这个标题.
图14-1显示了一半浏览器查看这段源代码时的效果,用浏览器的预设值显示标题(在这个例子里是Verdana字体).

图14-1 标题的预设样式 额外的标签
FIR在标记源代码的标题标签之外还需要一组额外的标签包围文字.可以使用任何想要用的标签,但是<span>标签的通用性质使它成为完成工作的最佳工具.不加上样式的时候,<span>对显示效果将不会有任何影响.
经过修改的标记源代码现在看起来变成这样:
<h1 id="fir"><span>Fahrner Image Replacement</span></h1>
现在我们放好了额外的<span>标签,准备加上CSS. CSS内容
方法A的精华是以所拥有的两组标签分别完成两份工作,接着将以<span>标签隐藏文字,再为<h1>标签加上样式,指定背景图片,正是因为这两个步骤,所以会用到两组标签. 隐藏文字
首先,让用<span>标签的display属性把文字隐藏起来.
#fir span {
display: none;
}
这会把这个标题里的<span>标签里的文字完全隐藏起来,浏览器什么都不会显示,这是第一步,完全摆脱文字,不需要放上截图了,你大概能想象,结果会是一片空白. 指定背景
先以Photoshop制作一个文字图片(图14-2),当然可以使用其他的图片编辑器完成相同的工作.留意图片的长宽,因为稍后就会用上.

图14-2 fir.gif,用来替换掉文字的图片
图14-2这张图片的大小是287像素宽,29像素高,我们将把图片图图片的大小设定成<h1>标签的背景图片.
#fir {
width: 287px;
height: 29px;
background: url(fir.gif) no-repeat;
}
#fir span {
display: none;
}
先前在<span>标签上用display属性隐藏的文字内容,这边则使用background属性指定替换图片的长宽以及图片名称.
在<h1>标签上开了一扇"窗",大小与图片完全相同(287*29px),而图片则会在先前用display隐藏起来的文字后面显示出来.
图14-3是浏览器查看标题的效果,成果只有看到漂亮的图片.完美!

图14-3 Fahrner图片替换法的效果 优点
由于使用了CSS而不是标记语法提供图片,因此可以确定不支持CSS的浏览器能显示标题文字,需要替换图片只需要修改一个CSS就可以了,而不必去修改表及源代码.
但是这些优点也伴随着几个非常重要的缺点而来,值得一提. 缺点
易用性专家Joe Clark广泛的研究了Fahrner图片替换法对使用屏幕阅读器或其他辅助设备阅读页面内容的使用者有何影响.
他测试的结果能在他的文章 "Facts and Opinion About Fahrner Image Replacement"(http://www.alistapart.com/articles/fir/)看到.在这篇文章中,他发现大多数屏幕阅读器(或许错误的)遵守了这个声明:
#fir span {
display: none;
}
不仅视觉上隐藏了文字,这些规则还会是那些通过屏幕阅读器浏览的人完全听不到标题内容.某些人会争论display属性只应该被具有屏幕的设备解析.同时应该特别为屏幕阅读器建立新的CSS媒体类型,以便设计者能够更精确的控制系统如何展现未来的图片替换技巧.或者是屏幕阅读器应该遵守现存的媒体类型之一,像是aural.
除了屏幕阅读器遇上文字显示问题,FIR还有两个缺点: 这个方法需要一组不具备任何语义的<span>标签才能运作. 再使用者关闭浏览器显示图片,但又启用CSS支持的极少数情况下(通常是为了节省带宽),文字和图片都不会显示出来. 衡量优缺点
事实是使用FIR,设计者会冒着无法对残疾人士提供完整内容的风险,同时对关闭图片显示,启用CSS的使用者也冒着相同的风险.这里必须衡量优缺点,了解缺点,小心使用.
有些情况使用FIR很有道理,在本章后面的"技巧延伸"单元,我会分析两种这类情况.
由于这些易用性研究成果浮上台面,因此其他设计师开发者不断调整,尝试图片替换技巧,寻找新的方法"隐藏"一般文字,并且为北京制订图片,接着看看以下几种方法.
#p# 方法B: Leahy / Langridge 图片替换法 (LIR)
同时被 Seamus Leahy(http://www.moronicbajebus.com/playground/cssplay/imagereplacement/)与Stuart Langridge(http://www.kryogenix.org/code/browser/lir/)发展出来,LIR法的目标是处理图片替换问题,而不需要用上FIR里无意义但又必要的<span>标签.
LIR不用display属性隐藏文字,而是把外包元素的高度(在这个例子中是<h1>)设为0,并将padding-top设成与替换图片高度相同,把文字挤开. 标记源代码和CSS
由于这个方法不需要额外的<span>标签,因此标记源代码能缩减成:
<h1 id="lir">Leahy/Langridge Image Replacement</h1>
而把文字换成图14-4中的图片所需的CSS代码全在下面这段声明里:
#lir {
padding: 90px 0 0 0;
overflow: hidden;
background: url(lir.gif) no-repeat;
height: 0px !important; /* for most browsers */
height /**/:90px; /* for IE5/Win */
}

图14-4 用图片编辑器建立的lir.gif
用来替换掉文字的图片高90像素,因此把上内部定设定为相同的数值.对大多数浏览器来说,我们把高度设为0,就等于把文字(或是包含在<h1>之内的其他任何东西)完全去掉了,我们用!important规则,确保取用这个值而不是使用之后的值(只给IE5 for Windows使用),符合规范的浏览器会忽略第二个height规则,但是IE5 for Windows会取用它. 凄惨的盒模型
最后一个规则会修正IE 5 for Windows错误解析CSS盒模型的问题(参见第十二章 "盒模型问题").由于IE5 for Windows会把内补丁累加在宽度,高度之内,因此需要特别为这个浏览器提供矫正过的数值.
在这个例子里,高度等于替换用的图片高度. 缺点
虽然方法B能够丢掉多余的<span>标签(修正标记源代码向来就是好事),但是它与方法A有个相同的缺点,那就是关掉图片,启用CSS的使用者啥都看不到.
另一个LIR的缺点,就是需要盒模型Hack才能使IE5 for Windows正常运作.
由于方法B没有使用display属性隐藏文字,因此我们能假设这个方法对使用屏幕阅读器的人来说是个比较好的选择.但是与方法A一样,Leahy / Langridge法使用时也要注意,要考虑"关闭图片显示 / 启用 CSS"时的可用性.
接着再来看一个由Mike Rundle发现的图片替换法变形.
#p# 方法C: Phark法
网络最棒的地方,就是一只会有人改进现有技术,寻找出要完成相同目标可用的不同方法.在2003年8月,开发者Mike Rundle制造出自己的图片替换法变形(http://phark.typepad.com/phark/2003/08/accessible_imag.html),以特殊的点子,为想要隐藏的文字指定很大的负数text-indent值.文字理论上仍然会出现在屏幕上,但是超出显示范围太多,就算在最大的屏幕上也不会显示出来,这真是聪明的方法. 标记语言和CSS
与方法B类似,Phark法(以Mike网站的昵称为名)同样不需要额外的标签就能正常运作.使用方法C后标题标记源代码就像这样:
<h1 id="phark">The Phark Method</h1>
这个方法不必用上FIR法额外需要的<span>标签,让我们看看隐藏文字,把它置换成图14-5中的图片所需的简单CSS内容:

图14-5 我们用来替换文字的高26像素的图片phark.gif
#phark {
height: 26px;
text-indent: -5000px;
background: url(phark.gif) no-repeat;
}
如你所见,方法C是目前最简单的方法,不需要打上盒模型Hack或额外的标签,通过为文字设定夸张负缩进值,就能把文字推到屏幕之外,让使用者看不见它的内容.
与方法B一样,使用这个方法的时候,屏幕阅读器的使用者应该也能正常听到标题文字的内容,这的确是个进步. 仍然不完美
虽然Phark法最容易实现,但是它仍然会在"关闭图片显示,启用CSS"的情况下发生问题,虽然听起来实在不容易发生,但是这代表了在撰写这段文字的时候,暂时还没有完美的解决方法可用.
让我们复习一下先前展示的三种方法,并且归纳它们的差异.
#p# 归纳
仔细研究了三种常用的图片替换技巧,从最早的Fahrner图片替换法开始,接着是它的两种变形,虽然都不是完美的做法,但是Mike Rundle之类的技巧已经非常接近完美了.应该能在现实世界里应用,只是必须要注意一些陷阱和缺点.
让我们分析这三个方法的主要差异:
方法A: 需要一组额外的没有意义的<span>标签. 在这段文字撰写时,常被使用的屏幕阅读器会被display属性影响,不念出任何内容(根据Joe Clark的研究结果而知) 在"关闭图片显示,启用CSS"的时候,什么都看不到.
方法B: 不需要额外标签 屏幕阅读器应该能正常念出内容. 要为IE5 for Windows使用盒模型Hack. 在"关闭图片显示,启用CSS"的时候,什么都看不到.
方法C: 不需要额外标签 屏幕阅读器应该能正常念出内容. 在"关闭图片显示,启用CSS"的时候,什么都看不到.
现在所有常见的方法都共享了最后一个缺点,但随着更多开发者持续研究图片替换的技巧,相信有一天会看到能够满足所有人的解决方法.
在那之前,还有几个图片替换的实际应用概念值得一提,将在本章稍后的"技巧延伸"单元中讨论其中的两个.
有个重点值得一提:有位遵照标准的设计师Dave Shea不断地观察图片图换技术的最新发展,同时维护了一份组织完善的页面,记载了不少相关技巧.一定记得看看Dave的"Revised Image Replacement" (http://www.mezzoblue.com/tests/revised-image-replacement/).
#p# 技巧延伸
在这个单元中,首先先来看看两个真实世界里或许能正确应用的图片替换技术的地方,首先,我们先来看看标识(logo)替换的有用技巧,这是推广FIR技巧的(方法A)的Douglas Bowman最先告诉我的.其次,我会分享Fast Company的网站是如何不使用JavaScript单靠图片替换技术做出导航系统的. 标识替换
在本章开始的时候讨论了如何用CSS把文字替换成图片.这些方法都有些特定的缺点,但是这些缺点陷在一种特殊情况下会完全消失:那就是用图片.....替换掉另一个图片.
但是为什么会想这么做? Hi-Fi和Lo-Fi
以图片替换掉另一个图片的理由之一,可能是为了提供不同的网站标识,一种给完全支持CSS(能正确处理background属性)的浏览器,另一种则是给老旧浏览器,手持设备,屏幕阅读器等.
如果你的标识有配合CSS设计的透明颜色,特殊颜色时,这个方法尤其便利,你或许会想显示Lo-Fi版本的标识,让页面在CSS关闭或者不支持的时候仍然有不错的外观. 示例
为了避开著作权律师的纠缠,我将再度以个人网站作为示例.它不仅替换了标识图片,同时还考虑到首页之外的其他页面,启用CSS版的标识仍能作为超链接点击,连回首页.
一起来看看我在首页上标记标识所使用的源代码,以及其他页面使用的源代码.
这是首页的:
<div id="logo">
<span><img src="/images/logo_lofi.gif" width="173" height="31" alt="SimpleBits" /></span>
</div>
其他所有页面的标识都能点击,将使用者带回到首页:
<div id="logo">
<span><a href="/"><img src="/images/logo_lofi.gif" width="173"
height="31" alt="SimpleBits" /></a></span>
</div> 一对标识
图14-6和14-7是我使用的两个标识,前面这个是在未使用样式的页面里显示于行内的版本(Lo-Fi),而后面这个则是在现代浏览器之内被CSS引用的图片(Hi-Fi).

图14-6 未启用CSS的浏览器会看到的logo_lofi.gif

图14-7 启用CSS的浏览器会看到的logo_corn.gif CSS内容
把这些东西搭在一起,加上CSS使每件事成为可能!
首先,把行内图片的宽度设为0将它隐藏起来,记得不要用display属性隐藏lo-fi标识,这样屏幕阅读器才比较有机会正确念出隐藏图片(的alt文字内容):
#logo img {
display: block;
width: 0;
}
接着,为我偷偷加上的<span>标签以background属性指定hi-fi标识图片.对,这很没意义,语义上也很没意义,但是这次就当成例外吧.
#logo span {
width: 173px;
height: 31px;
background: url(../images/logo_corn.gif) no-repeat;
}
你应该发现了,我们该做的所有事情就是把高度,宽度设成与替换用的图片相同,同时把背景图片指定为hi-fi版. 恢复超链接
最后,对首页以外的其他页面来说,仍然希望使用者能够点击标识,回到首页.但是在把图片宽度设置成0之后要怎么办到呢?现在根本没有能够点击的区域.
我们为标识的<a>加上一条声明,把它的点击范围"伸展"到覆盖整个背景图片的范围,宽度与替换的图片相同.
#logo a {
border-style: none;
display: block;
width: 173px;
}
通过用CSS指定<a>的宽度,我们甚至能提供两张大小不同的图片,在这个例子中,他们的大小是一样的.
加上了border-style属性去掉了大多数浏览器为图片链接自动加上的预设边框(图14-8).

图14-8 超链接标识,显示选择范围 成果
看看图14-9和14-10,你能发现,再使用刚刚示范的标记源代码与样式之后,就能为无法使用样式,无法启动CSS的使用者分别提供一套标识.当标识有链接时,仍能以一条简单的CSS做出选择范围.

图14-9 支持CSS的浏览器显示hi_fi标识

图14-10 不支持CSS时显示的lo-fi标识
相信这个示例显示了现实世界里使用图片替换技术也不必内疚的情况,确切来说,就是将现存的行内图片用另一个CSS引用的图片取代的情况.
接下来,继续看看另一个现实世界的个案研究,这是我为Fast Company网站设计的导航系统,它结合了无序清单,图片置换..以及一点其他的手法.
#p# 易用的图片标签翻转效果
说这个特殊案例"易用"可能有点不符事实,我为Fast Company网站编写的图片标签导航系统与本章稍早时讨论的图片替换技术,同样有个缺点,那就是"关掉图片显示,启用CSS"的使用者什么都看不到.
然而,在你必须使用图片制作导航内容的时候(不管是为了克服空间限制还是字体要求),这个做法就很有价值,值得一看了.
易用性的部分是指:最后要以图片制作导航标签,但是标记源代码仍然是灵活的,轻巧的无序清单,所有浏览器,电话,PDA应该都能正常使用.
一起来看看整个方法是怎么完成的. 问题
当我还是Fast Company网页小组的成员时,我们一度需要在FC的顶部导航列里放进更多的项目,但是空间已经使用完了.先前导航列表几元到吗是以简单,加上样式的无序清单制作的,但是在800*600视窗解析度时,剩下的空间甚至不足以再放进一个项目. 解决方法
我决定组合并修改捷克作者 Petr Stanicek(又称 Pixy)的"Fast Rollovers, No Preload Needed"(http://www.pixy.cz/blogg/clanky/cssnopreloadrellovers/)做法,以及本章稍早的时候提过的Leahy / Langridge图片替换法,以便作出易于使用,不使用JavaScript的图片标签翻转效果(图14-11)

图14-11 FastCompany.com的标签导航系统,2004年2月的情形
这是怎么办到的? 标记源代码:一个清单搞定全部
我希望继续在源代码里使用简单的无序清单制作导航列.本书前面已经有不少内容提到过以清单制作导航列的好处了:他们很简洁,而且能在文字浏览器,屏幕阅读器,PDA,手提电话等正常使用.
以下是清单的本来面目(我删去了一些项目以便进行示范):
<ul id="nav">
<li><a href="/" class="selected">Home</a></li>
<li><a href="/guides/">Guides</a></li>
<li><a href="/magazine/">Magazine</a></li>
<li><a href="/articles/">Archives</a></li>
</ul>
简单明了,现在来为每个<li>标签加上唯一的id,以便稍后用它们变出一些花样来(就是用漂亮的图片换掉每个标签乏味的文字):
<ul id="nav">
<li id="thome"><a href="/" class="selected">Home</a></li>
<li id="tguides"><a href="/guides/">Guides</a></li>
<li id="tmag"><a href="/magazine/">Magazine</a></li>
<li id="tarchives"><a href="/articles/">Archives</a></li>
</ul>
接着用Photoshop(或是你熟悉的图片编辑软件)制作一些标签图片.
一张图片,三种状态
Pixy卓越的快速翻转效果,精华在于每个导航项目制作一张同时包含普通状态,鼠标滑过状态,激活状态的图片.稍后,我们将以CSS改变background-position,在适当的时候显示各个状态.
这个方法终结了以往使用JavaScript替换图片,预先载入许多图片的做法,真是个节省制作时间的好办法,下载速度也变快了许多.
图14-12 是一张我为Fast Company网站导航制作的图片.每个状态都是20像素高,整张图片的高度是60像素.顶部20像素是普通状态,接着20像素则是鼠标滑过状态,最下面20像素则是激活状态(同时也用来表现"你在这里"的效果).所使用的每个标签都有一张类似的图片.

图14-12 一张包含三种状态的图片
使用一张图片包含每个状态,让我们能扔掉传统的制作这类效果是需要加上的丑陋的JavaScript内容,以改用简单的CSS规则作出鼠标移动效果.这样不错.它同时也排除了其他CSS方法在分开开 / 关图片的时候可能会遇到的闪烁问题,同时我们也不必预先载入任何图片了. CSS内容:这是被施了魔法的地方
首先将设定所有导航项目共享的规则,如此就不必为每个标签重复相同的规则.接着为每个清单项目id分别加上独立规则,为<li>指定专属的background-image与width,每个标签只有这两个属性不一样.
CSS内容大致如下:
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
}
#nav li {
margin: 0;
padding: 0;
list-style: none;
display: inline;
}
#nav a {
float: left;
padding: 20px 0 0 0;
overflow: hidden;
height: 0px !important;
height /**/:20px; /* for IE5/Win only */
}
#nav a:hover {
background-position: 0 -20px;
}
#nav a:active, #nav a.selected {
background-position: 0 -40px;
}
前面这段CSS会把清单样式与内补丁去掉,把清单转成水平,同时隐藏超链接里的文字.留意:hover与:active规则.这在每个#nav内的<a>都通用,不必为每一个项目分别重复这些规则.
接着为我想持续突出显示标签指定"selected"类,提示读者目前在网站内的位置.这些规则与:active状态共用.
你或许也会注意到我们重复为#nav和#nav li指定了list-style:none;与display:inline;规则这是为了讨IE5 for Windows欢心,在完美的世界里,只要为#nav指定一次这些规则就够了,当然这不是现状.
接着,再为每个id加上规则,指定background-image和width,以下是一个实例:
#thome a {
width: 40px;
background: url(home.gif) top left no-repeat;
}
当然,每个标签都有一段类似的声明. 成果
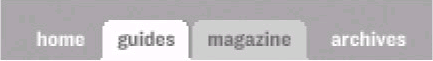
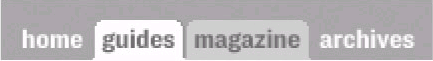
图14-13显示了标签在普通状态,鼠标滑过状态,选定状态下效果.如果你想看它实际运作的效果,可以看看SimleBits上面的示例于源代码(http://www.simplebits.com/bits/tab_rollovers.html).

图14-13 标签导航效果,示范三种不同状态. 为什么要用它? 它非常轻量,标记源代码里不过是个无序清单. 它易于使用: 利用Stuart的方法,我们确信屏幕阅读器能够念出文字链接. 不用JavaScript:不要预先载入图片,或是为每个状态分别制作图片.也不需要额外的JavaScript控制鼠标滑过效果.谢拉!Pixy兄. 它很美观:把文字放到指定的位置颇需技巧,这让我们可以直接使用[漂亮的图片. 但是等等,文字不会变化大小!
遵照Douglas Bowman的好建议,同时回应易读性问题,无法调整图片大小问题,我更进一步制作了第二组文字放大的标签图片.然后我就能在现存的medium和large替换样式表里面覆盖这些规则.我用Paul Sowden的样式表切换器启用替换样式表,先前在第十章"技巧延伸"中提到过.
覆盖的样式规则与先前的代码几乎相同,只修改了图片位置,宽度:
#thome a {
width: 46px;
background: url(guides_lg.gif) top left no-repeat;
}
图14-14显示了Fast Company网站上放大过后的标签效果,你能发现水平距离变窄了,而垂直大小与原始标签一样.但是,加上了放大文字,标签图片大小的功能之后,我们不仅帮助了视力不佳的使用者,同时仍然遵守现有的设计细节.

图14-14 用替换样式表放大图标图片的导航条 兼容性
这个方法经过测过,应该同时能在所有5.0版之后的浏览器上正常运作.
针对Fast Company的网站,我选择用position:absolute指定#nav的位置,以便完美对齐所有元素,让标题区域的背景色彩显示出来.这个方法效果十分完美,除了Opera7 for Windows以外,它需要为绝对定位元素指定宽度.
这没什么问题;只要为#nav指定所有图片的宽度总和就好了:
#nav {
margin: 0;
padding: 0;
height: 20px;
list-style: none;
display: inline;
overflow: hidden;
width: 201px;
}
这下我们能够睡个好觉了,Opera的拥护者也高兴了. 结论
现在你已经跟上图片替换技术的最新发展了,虽然还没有完美的解决方案,我仍希望你已准备好相关知识,这些原则十分重要,值得理解,实验一番.
除此之外,通过示范了两个真实的图片替换技巧使用法,我希望能使你开始前进,而你...对,就是你...会是那个发现下一个最佳做法的人,运气和名望正等着你!
这本书的翻译已经进入尾声了,还剩下最后两章,估计明天就能全部完成,抄书比读书更能深入人心,哈哈,受益匪浅啊
【标记语言——图片替换】相关文章:
★ W3C建议的移动Web标记语言XHTML Basic 1.1
★ 标记语言——为
