我们最好开始注意了,因为HTML Police会走遍你的代码然后挑出你所有没有语义的标签,这份列表包含了10个最经常犯得HTML标签错误,记下他们,能够让我们避免犯此常见错误,让我们的HTML标签符合语义,和标准的要求.
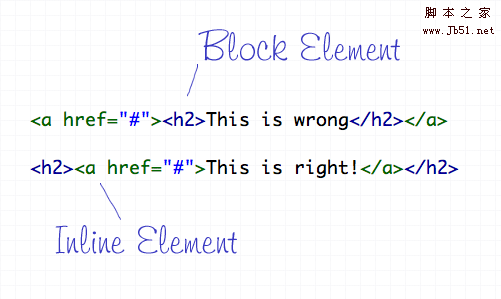
罪行1:把块级元素放入了内联元素内

HTML 元素的表现方式不外乎就两种:块级和内联.每一个标签都有默认的表现方式不是块级就是内联.像div和p 就是块级元素,他们用来形成文档结构.内联元素只能在块级元素内.
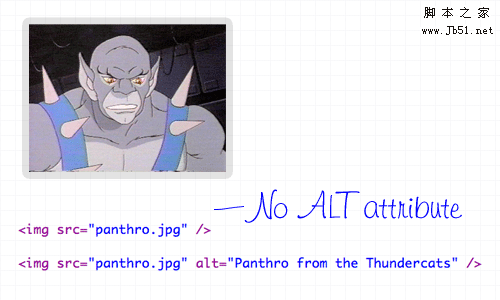
罪行2: img 标签没有包含alt属性

alt属性是所有显示在网页中图片的必须属性,它能够帮助人们知道这是什么图片.或者在网速比较慢的时候显示图片的含义是什么.它的主要目的是,说 明图片的含义,想这样的说明 alt=”image”是很糟糕的.如果,有些图片的确只是装饰作用而已,那么建议你写成 alt=”".
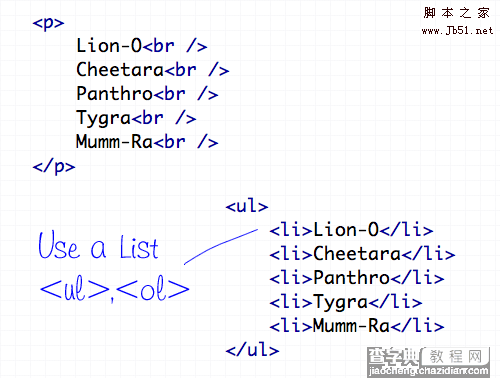
罪行3:在必要的时候没使用list

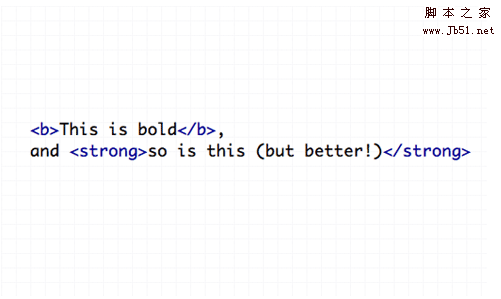
犯罪4:使用<b>和<i>显示黑体字和斜体

可以用css样式定义 font-weight 和 font-style. 如果必须在页面中写标签的话,用 <strong> 或 <em>标签来替换.<b><i>的没有任何语义可言, 但是,为了更简洁的页面,还是选择 css定义样式吧
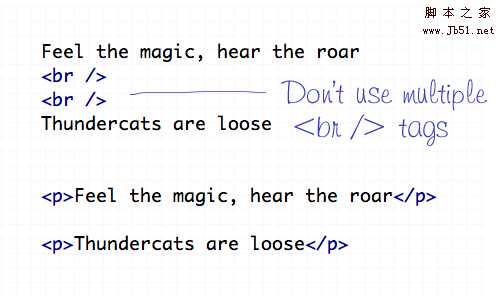
犯罪5:使用太多<br/>

<br />换行标记只应该用于插入是在第一个文本流换行符敲到一个新行一个特别字了。它不应该被用来制造元素之间的差距,而是分裂成不同的段落,或调整的幅度CSS样式的文本。
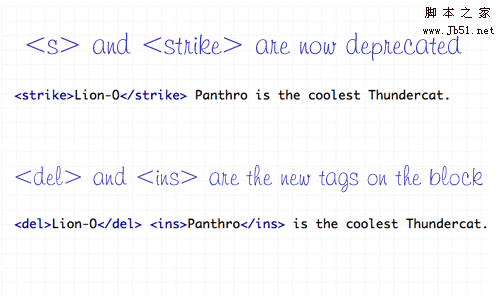
罪行6: 使用错误的 Strikethrough 标签

在昔日,<S>和<strike>允许用来定义网站文字。不过,现在他们被定义为不推荐使用的标签,当他们任然可以有效 果.现在用新的标记集- <del>和<ins>。来替换<s><strike>
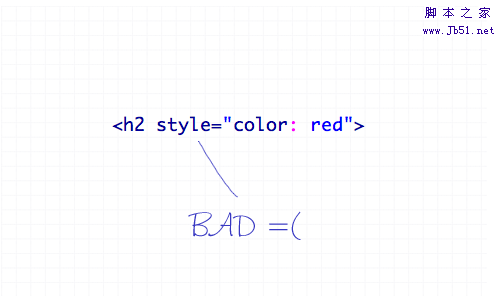
罪行 7: 使用内联样式

css最重要的目的只是为了区分文档和样式,如果,你把style写到页面里面,那么完全没有css的作用可言.所以,记住把你的样式放在它该放的位子
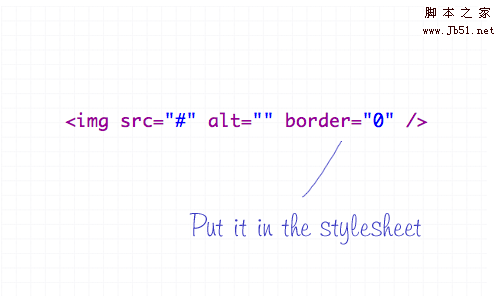
罪行 8: 把border添加到HTML中

罪行 9: 没有使用header标签<h1>-<h6>

罪行10: 没有语义的 <blink> 或<marquee>

不被w3推荐,<blink>和<marquee> (闪动,滚动)标签是纯粹的丑陋。
不要使用这个标签,如果一定要用这样的效果,相信,你会有其他更好的效果
--------这世上只有两种人:骗人的和被骗的。------------
【常见的HTML标记错误写法】相关文章:
★ HTML表格标记教程(20):行的背景色属性BGCOLOR
