点击这里返回查字典教程网HTML教程栏目.
上文:标记语言——表单
原文出处 Chapter 6 <strong>,<em>与其他短语元素
在引言和前面的章节中,已经稍微提到过语义标签的概念,使用标签为文件标识意义,而不是单纯的以标签设定显示效果.设计完全使用语义标签的网页是个不错的点子.然而我觉得这个目标太理想化了.当然,没有完全达到目标并不代表努力过程毫无价值.至少朝着这个目标努力很有价值.
在现实情况下,经常有必要加上非语义标签,以便实现特定的设计目标,主要是因为现在著名的浏览器都无法百分之百支持标准的缘故.有些CSS规则在部分浏览器中无法显示正确的效果,而这不幸的让我们在达成某些设计目标的过程中必须使用额外的标签.
有个重要的概念必须放在心上:那就是尽量尝试撰写语义化结构将能带来实际的好处.同时,对标准的支持虽然没有达到百分之百,但也已经越过临界点让我们现在就能使用符合网络标准的方法撰写网页.有些时候必须做点牺牲,但是坚持撰写越多的符合标准的标签,未来的工作就会越轻松. 显示效果 VS 结构标签
本章节将会讨论显示效果与结构标签的不同,更确切的说,是讨论使用<strong>替换<b>,以及使用<em>替换<i>的差异.在本章稍后,我们也会讨论几个其他短语元素以及它们在符合标准,结构化标签语法内的重要性.
你或许听说过某些人建议在需要粗体文字时要用<strong>替换<b>,但是他却没有进一步告诉你为什么需要这样的替换.在不知道"为什么"的情况下,实在很难期待其他网页设计者只因为听过需要这样做就改变他们对标签的使用习惯. 为什么<strong>和<em>比<b>和<i>好?
去掉<b>和<i>标签,替换成<strong>和<em>到底是有什么好处呢?其实这一切都是为了表达语义和结构,而不是为了只是显示效果,本书的所有示例也都努力遵循这个概念. 看看专家怎么说
首先,来看看W3C在HTML4.01的短语元素规范里是怎么叙述<strong>和<em>的(http://www.w3.org/TR/html4/struct/text.html#h-9.2.1):
短语元素能在文字片段之内加上结构信息,常见的短语元素意义如下:
<em> 代表强调
<strong> 代表更强烈的强调
所以在此讨论的是两种不同程度的强调.举例来说,就是一个单字或者短语,念的时候应该比较大声,音调较高,念的快些,或者是...嗯,就是比一般文字内容更强调.
W3C接着还叙述了下面这段内容:
短语元素的展示效果随着浏览器的不同,一般来说可视化浏览器应该以斜体显示<em>的文字内容,以粗体显示<strong>的文字内容.语音合成软件则能配合内容改变合成参数,像是音量,音调与速度等等.
啊哈!最后一句特别有意思,语音合成软件(之前我们称之为屏幕阅读器)将会正确处理必须强调的文字,这的确是件好事.
相对之下,<b>或是<i>只是单纯的显示效果标签.如果我们的目标是将结构与显示效果分离的话,使用<strong>和<em>就是正确的选择,单纯想要显示粗体,斜体文字的时候用css就好了.本章稍后会讨论更多例子.
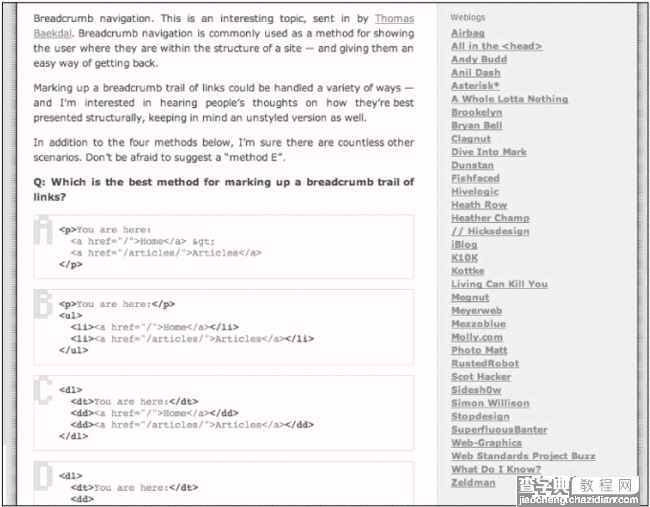
接着看两个标识示例,帮助我们了解它们的差异. 方法A
your order number for future reference is: <b>6474-82071</b>. 方法B
your order number for future reference is: <strong>6474-82071</strong>. 又粗又美丽
这个情况是使用<strong>比<b>更适合的完美例子,我们打算让句子内的特定文字显示的更加重要.除了粗体显示订单编号以外,我们也希望屏幕阅读器也改变它们表达这段内容的方式:提升音量,改变音调或速度.方法B能够同时达到这两个目的. <em>又如何?
同样的,以<em>取代<i>,能够同时表达重要性,而不只单纯的以斜体显示文字内容.来看看这两个例子: 方法A
It took me notone,but<i>three</i> hours to shovel my driveway this morning. 方法B
It took me notone,but<em>three</em> hours to shovel my driveway this morning. 强调语气
在前面的例子里(本书撰写时的真实情况),我的目的是使"three"这个字以强调语气表现,如同我大声念出这个字,视觉上,方法B在大多数浏览器里都会以斜体显示,而屏幕阅读器也会适当的调整音色,速度或音量. 只要粗体或斜体就好
必须注意的是,很多情况下只需要视觉上展示粗体,斜体的文字效果,换句话说,假设你的侧边栏里有一串链接列表,而你喜欢让所有链接用相同的效果显示:也就是粗体(图6-1)

图6-1.粗体链接放在侧边栏里的示例
除了视觉特色外,我们并不打算特别强调链接内容,这里就是以CSS改变链接外观显示效果的好地方,让他们不会被屏幕阅读器以及其他非可视化浏览器特别强调.
举例来说,你真的想让粗体链接被念得更快,更大声,音调更高吗?大概不会,这边的粗体完全只是显示效果. font-weight相当于粗体
为了达到图6-1的显示效果,让我们假设链接栏放在id设为sidebar的<div>中,这样我们就能用CSS指定#sidebar之内的链接要以粗体显示:
#sidebar a{
font-weight:bold;
}
极度简单,让我觉得一提起就有些可笑,但是这的确是个帮助分离结构与显示效果的好方法. 那是粗体!
同样的,在思考斜体文字的时候也能应用类似的想法,在你不想强调的内容,只单纯想以斜体显示文字时,你能再度使用font-style属性通过CSS处理这些状况
让我们使用相同的#sidebar作为示例,举例来说如果你想使#sidebar里的所有链接显示成斜体,那么可以这样写:
#sidebar a{
font-style:italic;
}
又是个简单至极的概念,但是在结构化标记语法的领域里,我觉得讨论这些情况十分重要--使用CSS处理央视,代替显示效果标签的状况.有些时候最简单的解决方法也最容易被忽略. 共用粗体与斜体
在打算同时用粗体和斜体显示文字内容的时候,我觉得必须先思考一个问题,你打算传达什么程度的强调?根据这个问题的答案,我会选择适当的标签:<em>(强调)或<strong>(更强烈的强调),然后以选择的标签标记文字.
举例来说,以下面的例子来说,我原本打算让"fun"同时以粗体,斜体显示,最后我选择用<em>来强调这个字.
Building sites with web standards can be <em>fun</em>!
大多数浏览器只会以斜体来显示这个字,要同时使用粗体和斜体,我们有几种选择.哦,我真的希望你同意上面这句话. 普通的<span>
方法之一,是以普通的<span>包在"fun"之外,并且指定CSS规则将所有<em>之内的<span>以粗体显示.标记语法看起来像这样:
Building sites with web standards can be <em><span>fun</span></em>!
而CSS看起来则像这样:
em span{
font-weight:bold;
}
明显的语义部分并不好,因为我们加上了额外的标签,但是这个方法人人仍然有用. 以class强调
另一个方法则是为<em>标签指定一个class,并且以CSS加上粗体效果,标记语法看起来像这样:
Building sites with web standards can be <em class="bold">fun</em>!
而CSS看起来则像这样:
em.bold{
font-weight:bold;
}
使用<em>就能达成斜体效果(同时在语义上强调了文字内容),而为它加上bold class则会使<em>之内的文字以粗体显示.
类似的方法也能用来修饰<strong>.这时我们能在加重强调某段文字的时候,设计italic class加上斜体效果,再配上<strong>原来就有的粗体效果.
标记语言看起来像这样:
Building sites with web standards can be <strong class="italic">fun</strong>!
而CSS则是这样:
strong.italic{
font-style:italic;
}
#p# 概述
我想讨论这个主题十分必要,因此这是本书核心主题之一的良好范例:将内容与展示效果分开十分重要,很有好处:而将<b>与<i>标签换成结构上对等的标签(强调内容的时候)是个辅助达成这类分离目标的简单方法.
因此,下次当你听到某人提到"没错,你永远应该使用<strong>替换<b>"的时候,你就有足够的理由去支持这个论点了.
大多数情况下,很适合以<strong>或<em>传达强调语气,而当你只是要追求视觉上的粗体,斜体效果时,就用CSS吧. 技巧延伸
本章到目前为止,都把焦点集中在<strong>和<em>上,这两者只是W3C所谓的"短语元素"的一部分,在这本分我们来多看一些短语元素以及他们和标准之间的关系. 短语元素
除了<strong>和<em>之外,W3C HTML 4.01规范里完整的短语元素列表还包括: <cite>: 包含其他引用,参考来源的资讯 <dfn>: 代表这是名词的定义示例 <code>: 代表一段代码 <samp>: 代表一段程序,script的输出示范 <kbd>: 代表要使用者输入的文字 <var>: 代表程序的变量 <abbr>: 代表缩写名词(像WWW,HTML,URL,Mass.等) <acronym>: 代表略称(像WAC,radar等)
让我们深入地看几个标签,首先从<cite>开始
#p# <cite>的设计
<cite>是个值得讨论的有趣元素,在替换掉单纯指定显示效果的<i>标签时尤为重要.<cite>的用途是参照引用来源:标识作者或出版物.历史上来说,设计者或许会用<i>把书籍标题显示成斜体,但是在本章稍早的地方我们学到了CSS是指定显示效果的最佳工具.
你或许会建议用<em>表示出版物的标题,但是在引用书籍或其他出版物的时候,我们并不打算去强调,也就是将书籍标题显示成斜体(在印刷界也常使用下划线,但是这明显会和链接混淆).
于是就出现了为这个工作量身打造的<cite>标签,大多数浏览器甚至预设会以斜体显示<cite>标签中的内容.而我们也能加上CSS规则达成相同的目的. 规范
W3C的<cite>标签规范有点简略,在HTML 4.01规范中只简单提了(www.w3.org/TR/html4/struct/text.html#h-9.2.1):
<cite>: 包含其他引用,参考来源的资讯
这差不多是我们能掌握的说法了,但是我们也不清楚到底哪类资料可以放在<cite>中,但是从"来源"来看,我们至少可以把作者,出版物放进去.
让我们看看<cite>的用法:
The novel, <cite>The Scarlet Letter</cite> is set in Puritan Boston and like this book, was written in Salem, Massachusetts.
使用了<cite>标签之后,标题The Scarlet Letter 在大多数浏览器中都显示成斜体,我们将加上下面这段十分简单的CSS规则,以便浏览器在没有预设的时候也显示出正确的效果.
cite {
font-style: italic;
}
回顾一下,我们把标题书籍,其他出版物标题的<i>标签替换成<cite>,在大多数浏览器中,仍然能得到斜体显示效果,也再度使页面内容变得结构化语义化.当然这个结构一样能发挥CSS,让我们一起来瞧一瞧. 改变<cite>的样式
在我们讨论以结构,语义构建页面内容的过程中,我们也同样让页面变得更容易用CSS指定样式(以及修改样式).以<cite>标签为例,如果我们固定使用这个标签标记出版物的话,我们就能完全掌握现实的样式,在任何需要的时候都能轻易的修改.
假设所制作的整个网站,过程中使用了<cite>标签标记书籍参考资料以及出版物标题,我们加上全局CSS规则用斜体显示所有的<cite>元素,但是在几个月之后,我们希望不仅以斜体显示书籍出版无标题,还要用粗体,红色文字灰色背景.
当然,可以用几个CSS规则快速完成这项任务,立刻改变先前以<cite>标记的所有参考资料标题,如果使用<i>或者<em>的话就没办法明确指明对象了.
cite {
font-style: italic;
font-weight: bold;
color: red;
background-color: #ddd;
}
图6-2使大多数浏览器的显示效果,而这是另一个先写结构化标记的好例子,让你稍后能轻易修改全站的设计风格.

图6-2. 以<cite>标记,使用CSS样式的效果 发挥结构的潜力
除了容易使用样式之外,结构化标记也便于服务器端软件进行处理,带来有趣的应用.
举例来说,易用性提倡者Mark pilgrim在他个人网站"Dive into mark"(http://www.diveintomark.com/)里使用了不少<cite>标签,由于在网志内使用<cite>标签标记引用的任何出版物,因此Mark能够撰写程序,解析所有文章建立资料库吗然后根据参考到的引用来源进行分类(http://www.diveintomark.com/archives/citations/)
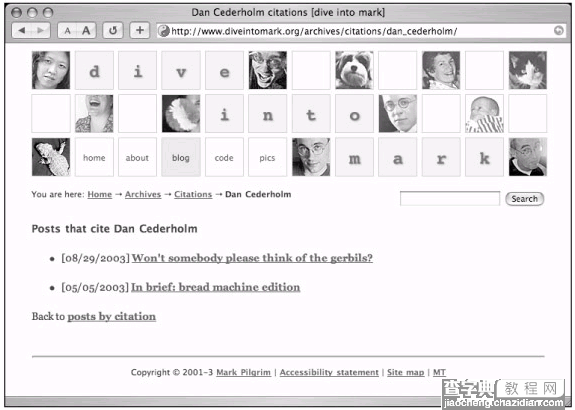
下图6-3是搜索我自己的结果,在Mark的网志中能找到两篇相关的文章,这全是靠<cite>标注"Dan Cederholm"完成的.

图6-3 Mark Pilgrim在"Dive into mark"制作的"posts by citation"结果(http://www.diveintomark.org/archives/citations/dan_cederholm/)
#p# <abbr>和<acronym>
我还想提出两个短语元素,就是<abbr>(缩写名词)和<acronym>(略称).使用这些标签能够为缩写名词提供定义,让所有使用者看懂内容,提升网页的易用性.
让我们从新看看W3C在HTML4.01规范内定义的<abbr>和<acronym>用途: <abbr> 代表缩写名词(像WWW,HTTP,URL,Mass.等) <acronym> 代表略称(像WAC,radar等)
配合适当的title属性是这些元素能帮助不了解特定名词的使用者,举例来说,在标识"XHTML"缩写的时候,我们能这样使用<abbr>标签:
<abbr title="eXtensible HyperText Markup Language">XHTML</abbr>
在这里使用<abbr>会使屏幕阅读器拼出缩写内容(X-H-T-M-L),而不是念出完整内容,相对的,使用<acronym>的话则会让他念出完整内容,而不是缩写.
使用<acronym>标签的示例如下:
<acronym title="North Atlantic Treaty Organization">NATO</acronym>
我们也能使用两条听觉CSS规则,再次强调这些差异:
abbr {
speak:spell-out;
}
acronym {
speak:normal;
}
听觉样式让作者能特别为屏幕阅读器指定朗读方式,这能修改页面的听觉表达方式,引导标记结构,改变音调,音色等,让页面朗读的效果与视觉效果更一致. 定义一次
许多人都建议只定义一次在页面内反复出现的缩写,略称,他们认为每次名词出现时重复定义太浪费空间了,而最好只在首次出现的时候加上title属性,我认为这么做有些道理,虽然当使用者被导引到页面特定段落时,可能因为看不到页首展开缩写,略称,从而无法从定义中获利.
利用你的判断力,决定何时(以及要多频繁)定义放在<abbr>和<acronym>内的名词吧. 显示效果
要在视觉上吸引读者,有些浏览器预设会在<abbr>和<acronym>下面加上1像素的点状底部边线,引诱使用者将鼠标移到缩写名词,略称上面,当鼠标移到上面后,浏览器就会以"工具提示"的方式显示title属性提供的定义内容.
对那些不预设显示点状底部边线的浏览器来说,可以通过定义CSS达到同样的效果.
abbr, acronym {
border-bottom: 1px dotted;
cursor: help;
}
我们也加上额外的规则,把光标转成"求助"(大多数浏览器都会支持),帮助使用者看出这不是可以点选的链接,而是以"工具提示"显示的定义内容(Mark Newhouse,"Real World Style:CSS Help",http://realworldstyle.com/css_help.html).
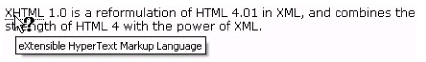
图6-4就是浏览器的显示效果,将"XHTML"扩展成定义文字,以及点状底部边线,求助光标:

图6-4.一般浏览器显示<abbr>的示例 兼容性问题
值得一提的是,在本书撰写的时候,windows版的Internet Explorer还不支持为<abbr>标签指定样式,显示工具提示. IE/Win支持<acronym>标签,这是为了鼓励某些设计者只使用<acronym>处理缩写名词与略称.
这么做或许很有吸引力,但是为了解决现实问题而使用错误的元素并不是件好事,对这个特定问题来说,我偏好根据规范表示名词,让正确支持的浏览器处理<abbr>标签的样式.让我们很快地看看几个还没提到的短语元素.
#p# <code>
<code>元素的设计目的是在XHTML页面内展示代码示例,举例来说,当你想分享某段CSS时,你可以这样写:
<code>
#content {
width: 80%;
padding: 20px;
background: blue;
}
</code>
一般来说,可视化浏览器会以定宽serif字体显示<code>标签中的内容.当然,我们也能加上CSS规则,指定我们喜欢的显示方式.
code {
font-family: Courier, serif;
color: red;
}
如此一来,<code>的内容就会变成红色的Courier字体了. <samp>
<samp>元素是用来标识程序与script的示例输出的,举例来说,如果我想讨论正在编写的Perl script输出结果,我可能会标集成这样:
<p>When the script has executed, at the command line you will see the message <samp>script was successful!</samp>.</p>
这边我以<samp>把script的输出示例围起来,同时我们也能以CSS规则为程序输出示例设定独特的样式,就像刚才为<code>做的一样. <var>
与<samp>相关的,<var>是用来标记程序的变量和引用用的,举例来说,如果我们正在讨论XSLT样式表,那么我能写下:
<p>I'm going to pass the parameter <var>lastUpdated</var> to my main.xsl file.</p>
许多浏览器会以斜体显示<var>标签的内容,但是你可以写一条简单的规则去掉预设值,如果你不喜欢斜体的话.我们能用CSS的font-style属性改变显示效果:
var {
font-style: normal;
font-family: Courier, serif;
color: purple;
}
最后让我们看看<kbd>元素,完成短语元素的部分. <kbd>
<kbd>元素可以用来标记使用者要输入的文字,举例来说,如果我正在解释如何使用刚才指定的accesskey把光标切换到搜索框内,我可能会这样写:
<p>To quickly change focus to the search input field, Mac users type <kbd>Command 9</kbd>.</p>
你大概猜得到我接下去要说什么了,没错,只要使用简单的CSS规则,你就能调整所有的<kbd>元素的样式,与其他短语元素一样. 结论
回顾一下在这章中看过的内容,首先探讨<strong>和<em>优于同等显示效果的<b>和<i>的原因,同时也研究了如何单纯设定粗体或斜体显示效果,CSS是正确的方法.
也讨论了其他的短语元素,以<cite>标记人物,出版物开始,并证明了结构化标记语法对显示效果,资料解析的好处.
并示范了如何以适当的元件标记缩写名词,略称,提升网页的易用性,同时以额外的CSS展示,语音规则强化定义内容.最后则看到剩下的短语元素,每个元素都具备一般文字不同的预设样式,但是我们也能快速地为单一页面或者整个网站轻易的设计简单的CSS规则,为这些元素指定想要的显示样式.
这章里出现了一些对很多人来说相当陌生的标签,标准化在中国展开后很可悲的被曲解成div css,真不知道该怎么说,希望能看到的人能正确认识到标准化之路的路标--语义化文档
【标记语言——短语元素】相关文章:
★ HTML语言大全
★ 标记语言——标题
