MVC4增加了一些新功能,接下来,我们来研究下MVC4中的新增功能,我们在新建一个MVC4项目的时候,会发现在项目下多出了一个App_Start文件夹,文件夹下面有4个文件,BundleConfig.cs,FilterConfig.cs,RouteConfig.cs,WebApiConfig.cs,其中BundleConfig.cs文件就是我们这一节要讲的的文件。
众所周知,浏览器在向服务器发送请求的时候,请求的文件连接数量是有限制的。使用BundleConfig可以将多个文件请求和并成一个请求,去除文件中的一些注释,空白,压缩文件的大小,自动合并压缩优化代码,缩短响应时间,提高网页速度,起到优化网站的作用。
1.定义分组
创建MVC4项目后,我们会在global.asax文件中的Application_Start()方法中看到如下代码,起到注册作用
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleConfig.cs代码:
public class BundleConfig { // 有关 Bundling 的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkId=254725 public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", "~/Scripts/jquery.validate*")); // 使用 Modernizr 的开发版本进行开发和了解信息。然后,当你做好 // 生产准备时,请使用 http://modernizr.com 上的生成工具来仅选择所需的测试。 bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); bundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.resizable.css", "~/Content/themes/base/jquery.ui.selectable.css", "~/Content/themes/base/jquery.ui.accordion.css", "~/Content/themes/base/jquery.ui.autocomplete.css", "~/Content/themes/base/jquery.ui.button.css", "~/Content/themes/base/jquery.ui.dialog.css", "~/Content/themes/base/jquery.ui.slider.css", "~/Content/themes/base/jquery.ui.tabs.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.progressbar.css", "~/Content/themes/base/jquery.ui.theme.css")); } }
BundleCollection是一个集合,用于将绑定规则添加到集合中,使用Add方法.
bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js"));
new ScriptBundle("~/bundles/jquery")定义一个分组名称,Include表示这个分组下具体包括的文件。
version参数代表版本号 ,*代表所有,这两个是可以理解为通配符。
以上代码表示创建一个~/bundles/jquery分组,该分组指向的文件为scripts文件夹下的jquery-1.7.1.js文件。
如果scripts文件夹下有jquery-1.7.1.js,jquery-1.6.1.js,则会指向这两个文件。
同样,bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));表示创建了一个~/Content/css分组,指向~/Content/site.css文件.
2.使用分组
分组已经定义好,我们接下演示怎样使用。
如果在页面中使用scripts,可以使用@Scripts.Render("~/bundles/jquery")方法,参数为分组名称
如果在页面中使用css,可以使用@Styles.Render("~/Content/css")方法,参数为分组名称.
可以看下VIEWS文件夹下的Shard文件夹的_Layout.cshtml文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html>
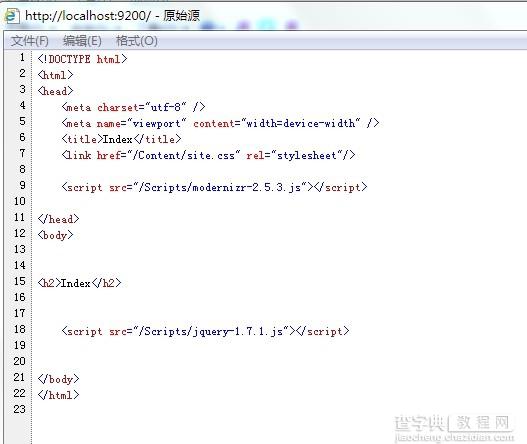
运行项目后,可以查看页面源代码,效果如下

3.合并请求
接下来我们通过分组将请求多个文件合并成请求一个,可以使用如下两种方法来实现
1).将web.config中的编译调试debug设为false <compilation debug="false" targetFramework="4.5"/>
2).在BundleConfig中的方法末尾添加 BundleTable.EnableOptimizations = true;
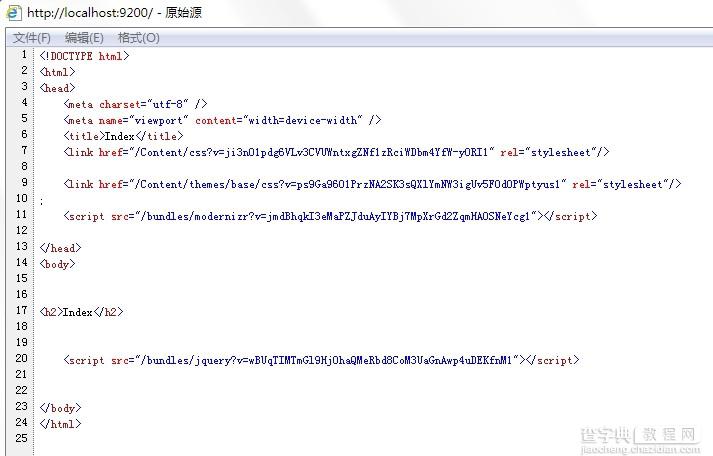
再次运行页面,可以看到生成如下代码
src="/bundles/jquery?v=wBUqTIMTmGl9Hj0haQMeRbd8CoM3UaGnAwp4uDEKfnM1"
?前面是分组名称,后面是多个文件合并后生成的哈希码

4.对比效果
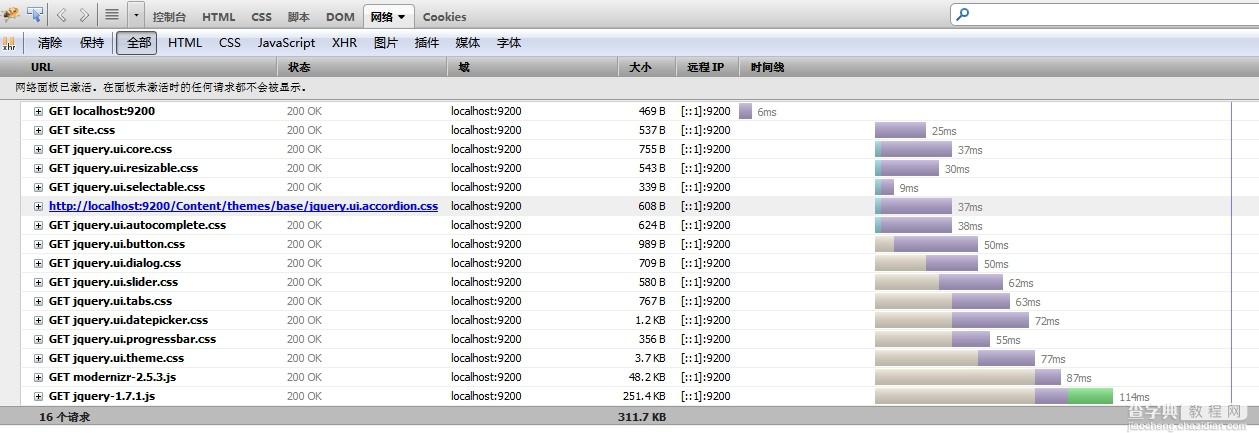
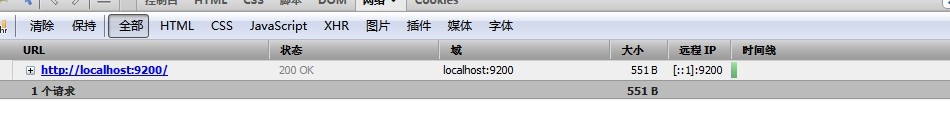
我们在火狐下用firebug查看合并前后的对比效果,可以对比下请求的文件大小,时间等方面的差别还是挺大的
压缩合并前:

压缩合并后:

注:默认情况下 BundleTable.Bundles会过滤掉后缀名为这些的文件,intellisense.js、-vsdoc.js、.debug.js、.min.js、.min.css,
当加载后缀名为这些的文件,将显示空白。
可以用如下方法去除对这些文件过滤限制
BundleTable.Bundles.IgnoreList.Clear(); BundleTable.Bundles.IgnoreList.Ignore(".min.js", OptimizationMode.Always); //BundleTable.Bundles.IgnoreList.Ignore("-vsdoc.js", OptimizationMode.Always); //BundleTable.Bundles.IgnoreList.Ignore(".debug.js", OptimizationMode.Always);
我们通过分组将请求多个文件合并成请求一个,压缩文件的大小,自动合并压缩优化代码,缩短响应时间,提高网页速度。希望通过本文可以帮助大家更好的优化网站。
【ASP.NET MVC4之js css文件合并功能(3)】相关文章:
