一、简单网站创建:
1.首先打开VS,
2.文件--》新建--》网站--》ASP.NET(注意语言选择c#)--》对项目进行命名,这里命名为hopeTest;
3.系统会默认生成一个Default.aspx文件,文件内容如下:
<%@ Page Language="C#" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>无标题页</title> </head> <body> <form id="form1" runat="server"> </form> </body> </html>
4.我们可以通过“设计”模式,通过拖拽完成页面设计,代码会自动生成。
5.这里,我们拖拽一个 Lable控件,在页面加载的时候,显示“hello”.
6.拖拽上控件后,我们找到“Default.aspx.cs”即代码文件,完成事件的编写。【这里体现出来,代码与页面分开的理念】
代码如下:
using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { Label1.Text = "hello"; } }
此时,代码编写已经完成。
二、部署。
部署主要分为两种方式,一种为调试用的随机调试;一种为正式部署。
本机部署方式:
“调试”--》“启动调试”--》“添加新的启用了调试的Web.config文件”--》确定;
此时已经完成了部署。该方式在本机没有IIS的情况下也可以运行。
正式部署方式:
“生成”--》“生成网站”:此时会生成一个dll文件和页面文件。
“生成”--》“发布网站”:选择要发布的路径--》确定;
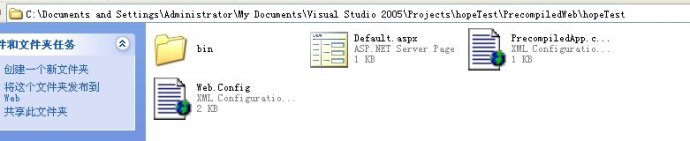
这是我们转移到该路径下,可以看到如下图所示:

我们可以将这些生成的文件拷贝出来,放到要发布的服务器的某个目录下。
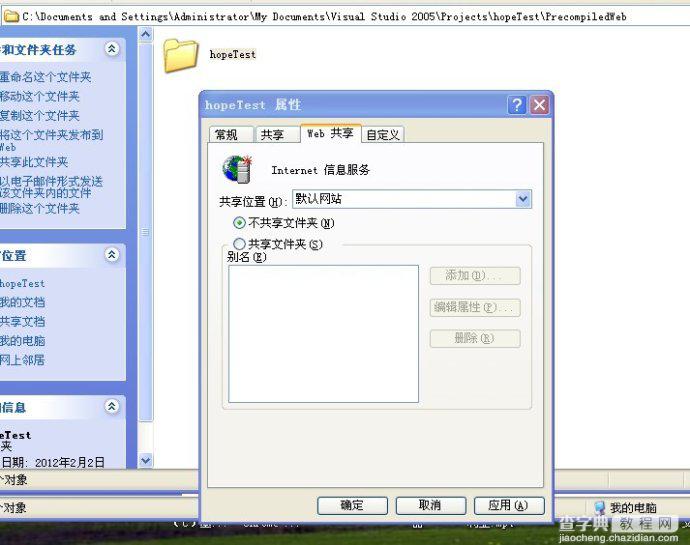
点击该目录,右击选择“属性”--》Web共享选项卡

共享位置“默认网站”,点击“共享文件夹”,此时会弹出

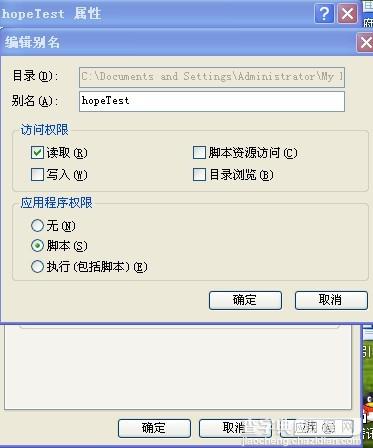
别名可以任意起,点击“确定”,在IIS运行即可。
以上就是ASP.NET的创建与发布过程,是不是操作很简单,抓紧发布自己的网站试一试吧!
【简析ASP.NET网站的创建与发布过程】相关文章:
★ ASP.NET中Application全局对象用法实例浅析
