通常为了减少客户端从服务器下载图片的次数,提高服务器的性能,现在比较流行的做法是将多张图片拼合成一张大图片,然后再利用background-position属性截取其中的各个小图标,如菜单,表单或导航的小图标等这种技术称为CSS Sprite技术,示例代码如下:
html代码如下:
XML/HTML Code复制内容到剪贴板 <!doctypehtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>背景偏移取图标</title> <linktype="text/css"rel="stylesheet"href="1.css"/> </head> <body> <divid="name">name</div> <divid="psw">psw</div> <divid="tel">tel</div> </body> </html>
1.css代码如下:
CSS Code复制内容到剪贴板 div { width:73px; line-height:52px; height:52px; text-align:rightright; background:url(images/3.jpg)no-repeat; color:white; } #name { background-position:-286px-7px;<> } #psw { background-position:-272px-116px; } #tel { background-position:-535px-230px; }
(要用图片处理工具量出要截取的的图标所要偏移的量,正负代表偏移的方向,正代表向右或向下偏移,负代表向左或向上偏移)
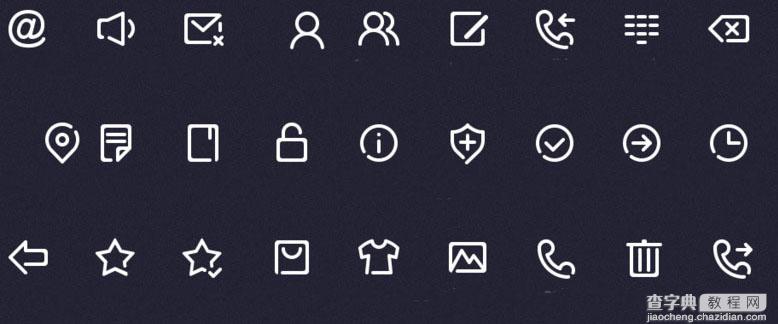
素材图:

最终效果图:

以上这篇背景偏移取图标的实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持查字典教程网。
原文地址:http://www.cnblogs.com/cyn941105/archive/2016/07/13/5667923.html
【背景偏移取图标的实现方法】相关文章:
