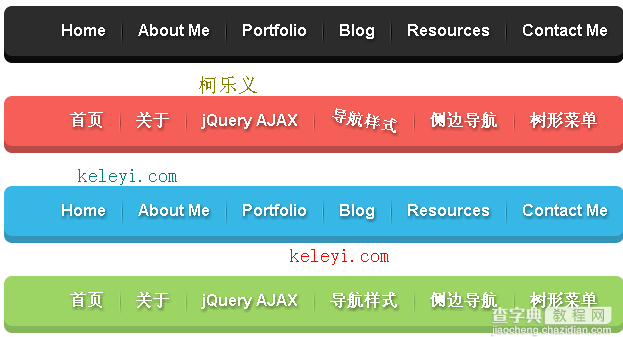
先给大家展示效果图,效果如下:

查字典教程网友情提醒大家:请使用支持CSS3的浏览器访问本页面,获得更好效果。
源代码:
CSS Code复制内容到剪贴板 <style> .keleyi-com-nav{ width:px; height:px; font:bold/pxArial; text-align:center; margin:pxauto; border-radius:px; } .keleyi-com-nava{display:inline-block; -webkit-transition:all.sease-in; -moz-transition:all.sease-in; -o-transition:all.sease-in; -ms-transition:all.sease-in; transition:all.sease-in; } .keleyi-com-nava:hover{ -webkit-transform:rotate(deg); -moz-transform:rotate(deg); -o-transform:rotate(deg); -ms-transform:rotate(deg); transform:rotate(deg); } .black{ background:#ccc; box-shadow:px#bbb; } .red{ background:#ff; box-shadow:px#baa; } .blue{ background:#be; box-shadow:px#b; } .green{ background:#cd; box-shadow:px#bb; } .keleyi-com-navli{ position:relative; display:inline-block; padding:px; font-size:px; text-shadow:pxpxpxrgba(,,,.); list-style:noneoutsidenone; } .keleyi-com-navli::before, .keleyi-com-navli::after{ content:""; position:absolute; top:px; height:px; width:px; } .keleyi-com-navli::after{ rightright:; background:-moz-linear-gradient(top,rgba(,,,),rgba(,,,.)%,rgba(,,,)); background:-webkit-linear-gradient(top,rgba(,,,),rgba(,,,.)%,rgba(,,,)); background:-o-linear-gradient(top,rgba(,,,),rgba(,,,.)%,rgba(,,,)); background:-ms-linear-gradient(top,rgba(,,,),rgba(,,,.)%,rgba(,,,)); background:linear-gradient(top,rgba(,,,),rgba(,,,.)%,rgba(,,,)); } .blackli::before{ left:; background:-moz-linear-gradient(top,#ccc,#%,#ccc); background:-webkit-linear-gradient(top,#ccc,#%,#ccc); background:-o-linear-gradient(top,#ccc,#%,#ccc); background:-ms-linear-gradient(top,#ccc,#%,#ccc); background:linear-gradient(top,#ccc,#%,#ccc); } .redli::before{ left:; background:-moz-linear-gradient(top,#ffa,#eea%,#ffa); background:-webkit-linear-gradient(top,#ffa,#eea%,#ffa); background:-o-linear-gradient(top,#ffa,#eea%,#ffa); background:-ms-linear-gradient(top,#ffa,#eea%,#ffa); background:linear-gradient(top,#ffa,#eea%,#ffa); } .blueli::before{ left:; background:-moz-linear-gradient(top,#bdc,#a%,#bdc); background:-webkit-linear-gradient(top,#bdc,#a%,#bdc); background:-o-linear-gradient(top,#bdc,#a%,#bdc); background:-ms-linear-gradient(top,#bdc,#a%,#bdc); background:linear-gradient(top,#bdc,#a%,#bdc); } .greenli::before{ left:; background:-moz-linear-gradient(top,#cd,#aa%,#cd); background:-webkit-linear-gradient(top,#cd,#aa%,#cd); background:-o-linear-gradient(top,#cd,#aa%,#cd); background:-ms-linear-gradient(top,#cd,#aa%,#cd); background:linear-gradient(top,#cd,#aa%,#cd); } .keleyi-com-navli:first-child::before{ background:none; } .keleyi-com-navli:last-child::after{ background:none; } .keleyi-com-nava, .keleyi-com-nava:hover{ color:#fff; text-decoration:none; } </style> <ulclass="keleyi-com-navblack"> <li><ahref="http://keleyi.com/a/bjac/utovcdwr.htm">Home</a></li> <li><ahref="http://keleyi.com/dev/dba.htm">AboutMe</a></li> <li><ahref="http://keleyi.com/dev/cdbafffcac.htm">Portfolio</a></li> <li><ahref="http://keleyi.com/a/bjac/kpiehx.htm">Blog</a></li> <li><ahref="http://keleyi.com/a/bjac/nmwpqgag.htm">Resources</a></li> <li><ahref="http://keleyi.com/game//">ContactMe</a></li> </ul> <ulclass="keleyi-com-navred"> <li><ahref="http://keleyi.com/">首页</a></li> <li><ahref="http://keleyi.com/ablut/">关于</a></li> <li><ahref="http://keleyi.com/a/bjac/kjsrtb.htm">jQueryAJAX</a></li> <li><ahref="http://keleyi.com/a/bjac/dib.htm">导航样式</a></li> <li><ahref="http://keleyi.com/a/bjac/mtpy.htm">侧边导航</a></li> <li><ahref="http://keleyi.com/dev/ae.htm">树形菜单</a></li> </ul> <ulclass="keleyi-com-navblue"> <li><ahref="http://keleyi.com/a/bjac/et.htm">Home</a></li> <li><ahref="http://keleyi.com/a/bjac/wjqxm.htm">AboutMe</a></li> <li><ahref="http://keleyi.com/a/bjac/slnymte.htm">Portfolio</a></li> <li><ahref="http://keleyi.com/a/bjac/mnmpmbv.htm">Blog</a></li> <li><ahref="http://keleyi.com/a/bjac/cef.htm">Resources</a></li> <li><ahref="http://keleyi.com/a/bjac/bedbffcaaffa.htm">ContactMe</a></li> </ul> <ulclass="keleyi-com-navgreen"> <li><ahref="http://keleyi.com/">首页</a></li> <li><ahref="http://keleyi.com/ablut/">关于</a></li> <li><ahref="http://keleyi.com/a/bjac/kjsrtb.htm">jQueryAJAX</a></li> <li><ahref="http://keleyi.com/a/bjac/dib.htm">导航样式</a></li> <li><ahref="http://keleyi.com/a/bjac/mtpy.htm">侧边导航</a></li> <li><ahref="http://keleyi.com/dev/ae.htm">树形菜单</a></li> </ul>
下面给大家分享使用css3和伪元素制作的一个立体导航条
CSS Code复制内容到剪贴板 <!doctypehtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>CSS制作立体导航</title> <linkrel="stylesheet"href="http://www.w3cplus.com/demo/css3/base.css"> <style> body{ background:#ebebeb; } .nav{ width:560px; height:50px; font:bold0/50pxArial; text-align:center; margin:40pxauto0; background:#f65f57; /*制作圆*/ border-radius:8px; /*制作导航立体风格*/ box-shadow:0px7pxred; } .nava{ display:inline-block; -webkit-transition:all0.2sease-in; -moz-transition:all0.2sease-in; -o-transition:all0.2sease-in; -ms-transition:all0.2sease-in; transition:all0.2sease-in; color:#fff; } .nava:hover{ -webkit-transform:rotate(10deg); -moz-transform:rotate(10deg); -o-transform:rotate(10deg); -ms-transform:rotate(10deg); transform:rotate(10deg); text-decoration:none; } .navli{ position:relative; display:inline-block; padding:016px; font-size:13px; text-shadow:1px2px4pxrgba(0,0,0,.5); list-style:noneoutsidenone; } /*删除第一项和最后一项导航分隔线*/ .navli:first-child::before{ background-image:none; } /*使用伪元素制作导航列表项分隔线*/ .navli:before{ content:""; color:#666; position:absolute; top:18px; height:20px; left:-1px; width:1px; background-image:linear-gradient(tobottombottom,#f65f57,#993333,#f65f57); } </style> </head> <body> <ulclass="nav"> <li><ahref="">Home</a></li> <li><ahref="">AboutMe</a></li> <li><ahref="">Portfolio</a></li> <li><ahref="">Blog</a></li> <li><ahref="">Resources</a></li> <li><ahref="">ContactMe</a></li> </ul> </body> </html>
【基于CSS3制作立体效果导航菜单】相关文章:
