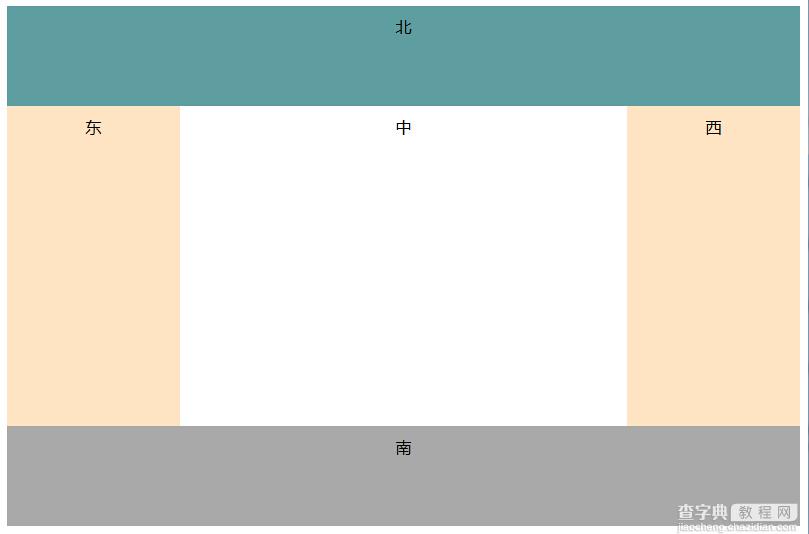
学习完flex的布局模式之后,我们趁热打铁,来实现一个BoxLayout布局.什么是BoxLayout布局?那我们先上一个图看看

BoxLayout布局写过后端UI代码的编程者应该不陌生了,写前端的代码的也同样很熟悉,包括html的框架frame.但以往的CSS中使用float浮动来进行控制,控制起来相对来说是复杂一些,也需要加入更多的标签和代码.
看完这个界面,我们就可以着手写出标签的代码布局:
.<div>
. <header>北</header>
. <aside>东</aside>
. <div>中</div>
. <aside>西</aside>
. <footer>南</footer>
.</div>
<code>
代码很简单,就只有二级关系,当然也可以将parent这一父级去掉,将body来当做父级,除非有必要.</code>
那我们开始用CSS来实现BorderLayout,这里同样定义父级parent为flex容器,方向为从左至右,可以换行.
..parent{
. display: flex;
. flex-direction: row;
. flex-wrap: wrap;
. text-align: center;
.}
接着设置flex项的布局模式,header,footer我们将其设置为flex-basis:100%;因为他们占据整行,而两个aside的宽度相等,center比两边的aside要宽,所以我们用flex-grow来设置他们的占据比例.
.header, footer{
. flex-basis: %;
.}
..center{
. flex-grow: ;
.}
.aside{
. flex-grow:;
.}
<code>
这样就实现了BorderLayout布局,是不是非常简单.不要忘记了,要给他们设定相应的高度,和背景色,不然看到的是一片白,以为没反应呢!我是这样设置的,作为参考</code>
..parent{
. display: flex;
. flex-direction: row;
. flex-wrap: wrap;
. text-align: center;
.}
.header,footer,aside,.center{
. padding: px;;
.}
..center,aside{
. min-height: px;
.}
.header, footer{
. flex-basis: %;
. min-height: px;
.}
.header{
. background-color: cadetblue;
.}
.footer{
. background-color: darkgrey;
.}
..center{
. flex-grow: ;
.}
.aside{
. flex-grow:;
. background-color: bisque;
.}
<code>
最后测试OK!
</code>
解析四大Flex4布局方式
本文向大家介绍一下四个Flex4布局类的用法,它们分别是:BasicLayout、HorizontalLayout、TileLayout、VerticalLayout。
在学习Flex4的过程中,你会遇到Flex4布局的概念, 这里和大家分享一下,在FlexSDK4(Gumbo)的spark组件库里面增加了一个page:spark.layouts。其中包括了比较重要的四个Flex4布局类(class),请看下文详细介绍。
四种Flex4布局类概述
在FlexSDK4(Gumbo)的spark组件库里面增加了一个page:spark.layouts。其中包括了比较重要的四个Flex4布局类(class),分别是:BasicLayout、HorizontalLayout、TileLayout、VerticalLayout。
1、BasicLayoutFlex4布局:
(默认属性,当不指定定位后,则是绝对定位布局)
这是spark组件默认FlexSDK3的布局方式,即绝对定位布局。在FlexSDK3里面对应的是:layout="absolute"
2、HorizontalLayoutFlex4布局:
这是spark组件库里面的水平布局方式。在里面对应的是:layout="horizontal"
3、VerticalLayoutFlex4布局:
这是spark组件库里面的竖直布局方式。在FlexSDK3里面对应的是:layout="vertical"
4、TileLayoutFlex4布局:
这是spark组件库新增的布局方式,即格子布局方式。TileLayout布局方式可以说是HorizontalLayout和VerticalLayout结合的方式。
查字典教程网提醒大家还有一点是需要注意的:
paddingLeft、paddingRight、paddingTop、paddingBottom
这四个属性已经转移到了HorizontalLayout、VerticalLayout里面。这点也与FlexSDK3有些区别。也就是说,在spark组件中的容器,已经不具备paddingLeft、paddingRight、paddingTop、paddingBottom属性了。
【CSS3 flex布局之快速实现BorderLayout布局】相关文章:
★ CSS布局入门
