如果你不是一名csser新手,想必你对z-index的用法应该有个大致的了解了吧,z-index可以控制定位元素在垂直于显示屏方向(Z 轴)上的堆叠顺序,本文不去讲述基本的API如何使用,而是去更深入的了解z-index是如何工作的,使用z-index的时候有哪些问题,以及z-index在日常开发中的使用。
下面我们通过一个例子来引入今天的正文,代码示例:
<style type="text/css">
.red, .green, .blue {
position: absolute;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
color: #fff;
}
.red {
background-color: red;
z-index: 1;
}
.green {
background-color: green;
top: 70px;
left: 70px;
}
.blue {
background-color: blue;
top: 140px;
left: 140px;
}
</style>
<div>
<span>Red box</span>
</div>
<div>
<span>Green box</span>
</div>
<div>
<span>Blue box</span>
</div>
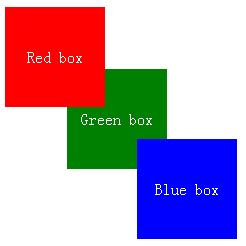
如下图:

上述代码通俗易懂,下面有个问题请大家思考:
在遵循下述规则的情况下,如何使用红色span元素在green和blue元素后面?
1) 不能以任何方式更改html标记;
2) 不能增加或改变任何元素的z-index属性;
3) 不恩增加或改变任何元素的position属性;
请大家思考,这个问题改如何解决?说明其原因?
———————————– 分割线 ———————————————-
一、z-index 黄金法则及stack context
1) 一个box和它的父亲有相同的堆叠级别(stack level),除非该box被通过z-index属性赋予了不同的stack level;
2) z-index属性只适应于position属性为relative、absolute、fixed的元素对象;
3) 给一个被定位(positioned)元素设置小于1的opacity属性值,意味着创建了一个堆叠上下文(stack context),就像给该元素增加了一个z-index值;
4) 对于一个被positioned box,如果指定了z-index属性,意味着:
->该box的stack level 在当前的stack context中;
->该box建立了个本地stack context;
5) 如果box没有指定z-index,元素将被按下面的顺序堆叠(stacked)(从后到前):
-> 正常流中的boxes,根据在源代码中的序列;
-> 浮动boxes;
-> computed后display属性值为inline/inline-block/inline-table的boxes;
-> positioned boxes 和boxes 设置opacity值小于1,根据在源代码中的序列;
因此,当我们给一个positioned元素设置了z-index时,我们做了两件事:
1) 该元素与在它前面或者后面的元素共享着相同的stack context,这也就是我们改变z-index的值,元素会移动其他元素前后者后的原因。
2) 为该元素内的任何元素创建了一个新的stack context,一旦你创建了一个stack context,内部的任何有(stack context)的任何层都会停留在这个stack context。
通过上述的黄金法则,也许你已经知道上面那个问题的答案了。在黄金法则里,我们提到了个新名词“stack context”,下面我们通过一个实例来介绍它:
<!DOCTYPE html>
<html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>z-index example</title>
</head>
<body>
<h1>Header</h1>
<p>I am paragraph. <em> I am em</em></p>
</body>
</html>
一个很特殊的情况是,在一个document中,没有任何定位,document有且只有一个堆叠环境 – 通过HTML创建。
下面我们给上例添加如下样式:
h1, p {
position: relative;
}
h1 {
z-index: 2;
}
p {
z-index: 1;
}
在这种情况下,h1,p都创建了一个stack context,这两个stack context都在document的stack context内。增加样式后h1在p元素之上。如果我们给em元素增加如下样式结果又会怎样:
h1, p, em {
position: relative;
}
h1 {
z-index: 2;
background-color: #f0f;
}
p {
z-index: 1;
background-color: #00f;
line-height: 40px;
}
em {
z-index: 1;
background-color: #f00;
}
增加此样式后em创建了stack context,由于em的z-index属性,它的内部的text比p标签中的其它text更接近用户。因为它是在p的stack context内部,它是一直比h1中的text低的。
注意:如果你增加z-index的值,是不能使用em位于h1之上的。如果你想一个context的元素位于另一个context中的元素之上,你必须提升整个context或者设置它们为相同的context。
下面是两种解决方案:
方案一:
h1, p, em {
position: relative;
}
h1 {
z-index: 2;
background-color: #f0f;
}
p {
/* raise the entire context,p and em 都在h1 之上了*/
z-index: 3;
background-color: #00f;
line-height: 40px;
margin-top: -40px;
}
em {
z-index: 1;
background-color: #f00;
}
方案二:
h1, p, em {
position: relative;
}
h1 {
z-index: 2;
background-color: #f0f;
}
p {
background-color: #00f;
line-height: 40px;
margin-top: -40px;
}
em {
/* put them into the same context */
z-index: 2;
background-color: #f00;
}
二、创建stack context及注意事项
那么创建stack context的方式有哪些?
1) When an element is the root element of a document (theelement)
2) When an element has a position value other than static and a z-index value other than auto
3) When an element has an opacity value less than 1
Update: In addition to opacity, several newer CSS properties also create stacking contexts. These include: transforms, filters, css-regions, paged media, and possibly others. As a general rule, it seems that if a CSS property requires rendering in an offscreen context, it must create a new stacking context.
In WebKit, styling a box with position:fixed or -webkit-overflow-scrolling:touch implicitly creates a stacking context, just like adding a z-index value.
Also, be aware of these CSS3 “triggers”:
transform != none
transform-style: preserve-3d
filter != none
clip-path, mask
Lastly, even though a relatively positioned element without a z-index set does not establish a stacking context…
A common IE bug, often seen in drop-down menus, is that any relatively positioned element that has haslayout set to true establishes a stacking context.
One may visualize this bug by setting [A] and [B] to position:relative, while [a] gets position:relative; z-index:1.
Now, dragging [A] under [B] hides [a] – in Internet Explorer, that is. Any positioned child with a z-index is caught by this wrong stacking context of its parent.
三、z-index在某些浏览器中的问题
1) IE6中的
select元素是一个窗口控件,所以它总是出现在层叠顺序的顶部而不会顾及到自然层叠顺序、position属性或者是z-index。可以在div元素上添加一个iframe设置为position:absolute,并设置div的z-index比iframe的高。
2) 因父容器(元素)被定位的缘故,IE6/7会错误的对其stacking context进行重置。
3) 在Firefox2版本中,一个负的z-index值会使元素位于stacking context的后面,而不是位于公认的背景和边框这样的元素stacking context之前。
本文到此结束,最后附上本文开始时提出的问题的答案:
/* add this */
div:first-child {
opacity: .99;
}
感谢您的阅读,文中不妥之处,还望批评指正。
【CSS属性探秘系列(七):z-index】相关文章:
★ CSS 标签属性
