一、属性介绍
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
可取值:
auto 浏览器计算外边距。
length 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
% 规定基于父元素的宽度的百分比计算的外边距。
inherit 规定应该从父元素继承外边距。
二、常见问题
1.IE6下浮动元素双倍边距问题
解决方法:
IE6中设置block元素display:inline;
.l{margin-left:20px;float:left;display:inline;}
原因:首先,inline元素和inline-block元素是没有双倍边距的。对inline元素设置float后,会有个haslayout,使inline元素具有inline-block元素的特性,进而可以设置垂直margin、padding、width、height。
2.margin外边距合并问题
外边距的合并发生在以下三种情形:
情形一:空块元素
a)如果一个块级元素没有border、padding、inline content、height、min-height来分隔,设置margin-top和margin-bottom属性后会合并,
b)实例:
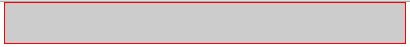
<style type="text/css">
body{margin:0;}
.out{width:400px;border:1px solid #f00;margin:0 auto;background-color:#ccc;}
.inner{margin-top:40px;margin-bottom:40px;}
</style>
<div>
<div></div>
</div>
从上例可以看出,最后.out computed height为40px;
>=IE8、Firefox、Chrome测试效果相同。但是有个疑问,去掉out的边框后,其高度计算为0,不知道什么原因?

情形二:父元素与第一个或最后一个子元素
如果块元素的 margin-top 与它的第一个子元素之间没有border, padding, inline content, 或 clearance 分隔,或者块元素的 margin-bottom 与它的最后一个子元素之间没有padding, inline content, height, min-height, or max-height 分隔,那么外边距会合并。
<style type="text/css">
body{margin:0;}
.parent{border:1px dotted #ccc;width:400px;}
.outer{height:50px;background-color:#f00;margin-top:40px;margin-bottom:40px;}
.inner01{margin-top:20px;background:#00f;}
.inner02{margin-bottom:60px;background:#f0f;}
</style>
<div>
<div>
<div>inner01</div>
<div>inner02</div>
</div>
</div>
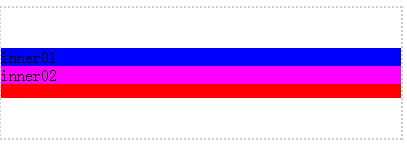
>=IE6,FF,Chrome效果效果相同,此时inner01的margin-top:并没有起作用,这就是为什么很多人在网上问,我设置margin-top,margin-bottom不起作用的原因了!如下图:

情形三:毗邻的元素
<style type="text/css">
.ulist{margin:0;padding-left:0;list-style:none;width:200px;margin:0 auto;border:1px solid #f00;}
.ulist li{padding-left:0;margin:10px;border:1px dotted #f00;}
</style>
<ul>
<li>列表一</li>
<li>列表二</li>
<li>列表三</li>
</ul>
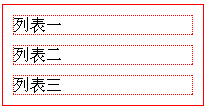
>=IE6,FF,Chrome效果效果相同,重叠部分的取值为margin-top,margin-bottom中的最大值。如下图:

此时我们看到重叠也有重叠的好处
注:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
3.margin不起作用的情况?
行内(inline)元素设置垂直margin不起作用,块级元素的margin不好用时,建议使用padding来代替。
三、常见margin负值应用
1.IE6背景半透明效果按钮的制作
其就是使用margin负值定位实现按钮下半部分的颜色
2.新闻列表(带日期的)
这个是从新浪博客首页看到的实现新闻列表
<ul>
<li>new01<span>2014-03-02</span></li>
<li>new02<span>2014-03-02</span></li>
<li>new03<span>2014-03-02</span></li>
<li>new04<span>2014-03-02</span></li>
</ul>
ul li{height:24px;line-height:24px;}
设置.date{text-align:right;display:block;margin-top:-24px;},这时就不需要使用浮动来布局了
3.在选项卡等边框线的处理
当前选中的选项卡下边框颜色要设置选中色同时,内容的div上边框要设置margin-top:-1px;
4.图片与文字对齐问题
方法一:
vertical-align:text-bottom
方法二:
.img{margin:0 5px -2px 0;}
测试代码:
<style type="text/css">
body{margin:0;font-size:12px;font-family:arial;}
.out{width:400px;border:2px dotted #f00;margin:20px auto;
}
.img{margin:0 5px -2px 0;}
</style>
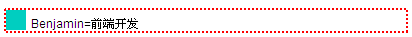
<div>
<img src="20.png" width="20" height="20">Benjamin=前端开发
</div>

四、新闻列表边框
当我们使用ul>li写新闻列表需要给li设置下边框时,是不是经常困惑于最后一条会多出一个边框。如果给最后一条单独加个类.last{border-bottom:none;}
也能实现效果。但是这中写法会有两个弊端,弊端一:单独定义一个css类;弊端二,当我们使用服务器端语言输出数据时,还需要单独判断最后一项,添加calss类。有没有好的解决方法呢?当然有,那就是margin负值!
看看下面实现实例:
<style type="text/css">
.con{width:200px;border:1px solid #f00;}
.con ul{overflow:hidden;margin:0;padding-left:0;margin-bottom:-1px;}
.con ul li{line-height:24px;border-bottom:1px solid #f00;padding-left:10px;}
</style>
</head>
<body>
<div>
<ul>
<li>fdasfd</li>
<li>fdasfd</li>
<li>fdasfd</li>
<li>fdasfd</li>
<li>fdasfd</li>
</ul>
</div>
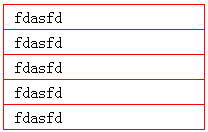
如图:

五、参考链接
http://www.w3school.com.cn/css/css_margin_collapsing.asp
【CSS属性探秘系列(六):margin】相关文章:
★ CSS布局入门
