【一】less简介
LESS(是.less后缀名的文件)包含一套自定义的语法及一个解析器,我们根据这些语法定义自己的样式规则,这些规则最终会通过解析器,编译生成对应的CSS文件。LESS并没有裁剪CSS原有的特性,更不是用来取代CSS的,而是在现有CSS语法的基础上,为CSS加入程序式语言的特性,如变量、继承、运算、嵌套等,更方便CSS的编写和维护。
先看下段less代码片段,感受下它的魅力:
@url:'../images/';</p> <p>.box-a{
.hd-a{
height: 25px;
background:url('@{url}bg.png');
}
}
编译后的css文件代码:
.box-a .hd-a {
height: 25px;
background: url('../images/bg.png');
}
在上面的less代码中,我们看到了css语法的缩影(选择器,属性的写法),LESS并没有裁剪CSS原有的特性,更不是用来取代CSS的,而是在现有CSS语法的基础上,为CSS加入程序式语言的特性。我们在前端页面开发时依然引入css文件地址,而less文件则是你维护的代码文件,这过程中,我们只是多了一个步骤 -- 编译
【二】编译方案
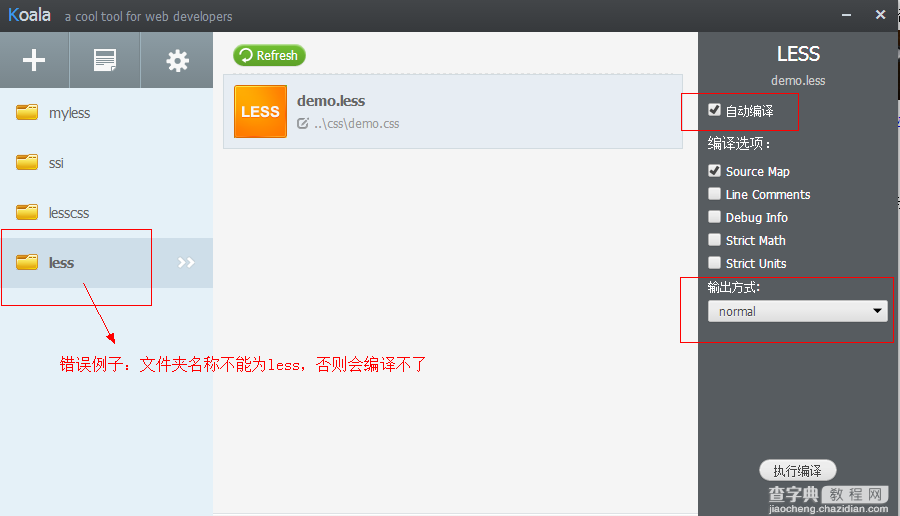
目前将less编译为css的插件或软件很多,如gruntjs ,nodejs等等,而这里介绍的是考拉编译软件
打开此软件,将.less文件拖进去,而你只需要在编辑器中保存less文件(考拉支持实时监控编译),考拉默认就在该目录生成一份同名的css文件(你可以配置输出路径)

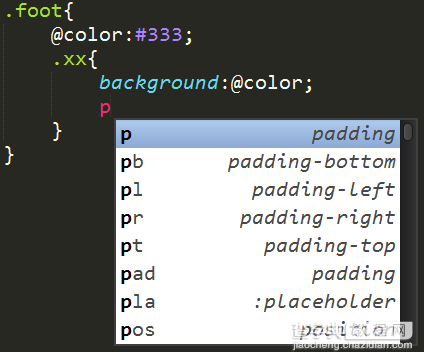
【三】如何在编辑器中,写less有代码补全提示
以 sublime text编辑器 为例子:需要安装

重启后:

【四】版本
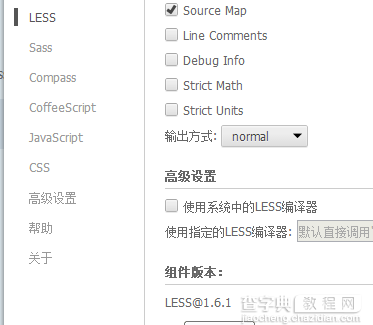
Less的版本,并不是指本身(如jQuery就是需要下载对应的本身版本库),而是指编译工具中的less版本,以考拉软件为例子:

如图所示,就是考拉软件中的less版本,1.6.1
【less开发指南】相关文章:
★ chrome表单自动填充导致input文本框背景变成偏黄色问题解决
