CSS3添加了几个动画效果的属性,通过设置这些属性,可以做出一些简单的动画效果而不需要再去借助JavaScript。CSS3动画的属性主要分为三类:transform、transition以及animation。
transform
rotate
设置元素顺时针旋转的角度,用法是:
transform: rotate(x);
参数x必须是以deg结尾的角度数或0,可为负数表示反向。
scale
设置元素放大或缩小的倍数,用法包括:
transform: scale(a); 元素x和y方向均缩放a倍
transform: scale(a, b); 元素x方向缩放a倍,y方向缩放b倍
transform: scaleX(a); 元素x方向缩放a倍,y方向不变
transform: scaleY(b); 元素y方向缩放b倍,x方向不变
translate
设置元素的位移,用法为:
transform: translate(a, b); 元素x方向位移a,y方向位移b
transform: translateX(a); 元素x方向位移a,y方向不变
transform: translateY(b); 元素y方向位移b,x方向不变
skew
设置元素倾斜的角度,用法包括:
transform: skew(a, b); 元素x方向逆时针倾斜角度a,y方向顺时针倾斜角度b
transform: skewX(a); 元素x方向逆时针倾斜角度a,y方向不变
transform: skewY(b); 元素y方向顺时针倾斜角度b,想方向不变
以上的参数均必须是以deg结尾的角度数或0,可为负数表示反向。
matrix
设置元素的变形矩阵,因为矩阵变形过于复杂,暂略。
origin
设置元素的悬挂点,用法包括:
transform-origin: a b; 元素的悬挂点为(a, b)
元素的悬挂点即为它旋转和倾斜时的中心点。取值中的a、b可以是长度值、以%结尾的百分比或者left、top、right、bottom四个值。
transition
transition-property
指定transition效果作用的CSS属性,其值是CSS属性名。
transition-duration
动画效果持续的时间,其值为以s结尾的秒数。
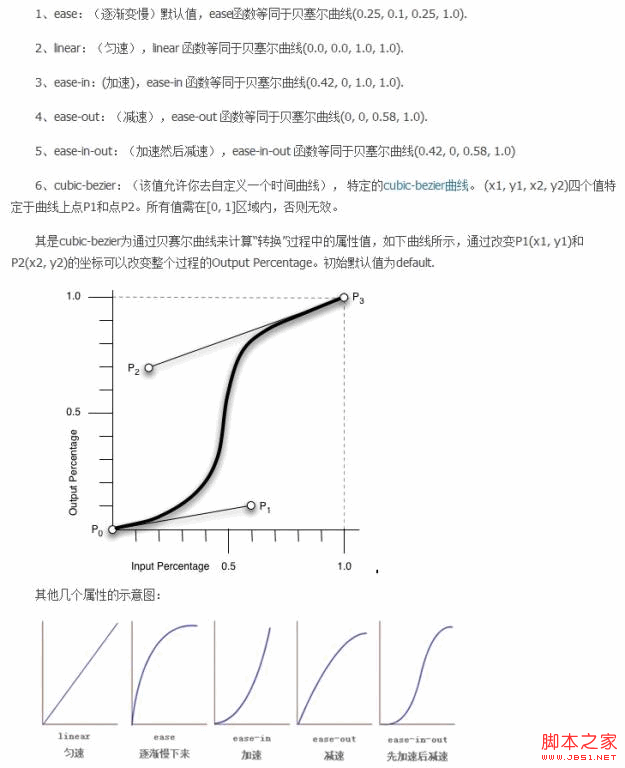
transition-timing-function
指定元素状态的变化速率函数,其取值基于贝赛尔曲线函数,详情如下所示:

transition-delay
动画效果推迟开始执行的时间,其值为以s结尾的秒数。
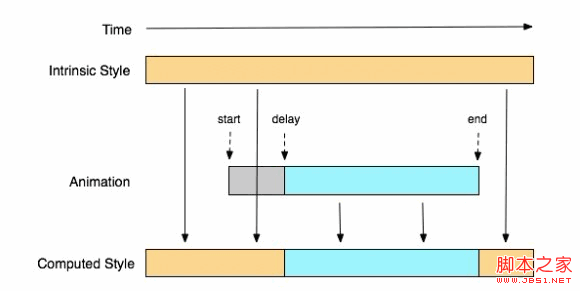
CSS3动画的生命周期如下图所示,从中可以清楚的看出duration和delay之间的关系:

animation
CSS3中真正的动画属性是animation,而前面的transform和transition都只是对DOM元素的变形或者是状态的过渡。实际上,CSS3所支持的动画效果只是填充动画,也就是说先设定整个动画生命周期中的几个关键状态(key frame,关键帧),然后动画将自行计算并模拟关键帧之间的过渡。那么在设置animation的属性之前就必须先设定好关键帧了。
关键帧@keyframes的语法结构如下:
@keyframesNAME {
a% {
/*CSS属性*/
}
b% {
/*CSS属性*/
}
...
}
NAME表示动画的名字;a%、b%表示以百分号结尾的百分数,用于设定该关键帧在动画生命周期中的位置;百分数后面的{ } 中则需要写成该关键帧状态下CSS属性的值。另外,如果同一个百分数值在@keyframes中出现多次,那么后出现的将覆盖先出现的;并且关键帧在@keyframes中时无序的。
设置完关键帧后就可以继续设定animation了。
animation-name
指定选用的动画的名字,即keyframes中的NAME。
animation-duration
同transition-duration。
animation-timing-function
同transition-timing-function。
animation-delay
同transition-delay。
animation-iteration-count
设定动画执行的次数,其值可以是数字也可以是infinite(循环执行)。
animation-direction
设定动画执行的方向,其值可以是normal(正常顺序播放)或alternate(反向播放)。
前缀
因为CSS3还没有正式发布,所以各种浏览器对它的支持也不尽相同。所以在设置CSS3属性(包括@开头的新属性)的时候通常需要对其添加浏览器标识的前缀,如-webkit- 表示Webkit内核的浏览器Chrome和Safari,-moz- 表示Fire Fox,-o- 表示Opera。无视IE吧,在IE上的实现通常还是要用到滤镜,而不是CSS3。
实例
下面的代码模拟了上述大部分的CSS3动画属性,由于只使用了–webkit- 前缀,所以只能在Chrome或Safari下正常运行。
HTML代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3动画</title>
<link type="text/css" rel="stylesheet" href="animation.css" />
</head></p> <p><body>
<div>rotate</div>
<div>scale</div>
<div>translate</div>
<div>skew</div>
<div>origin</div>
<div>single property</div>
<div>whole property</div>
<div>change & resume</div>
<div>animation</div>
</body>
</html>
CSS代码:
animation.css
div {
width: 80px;
height: 30px;
line-height: 30px;
text-align: center;
background: #06F;
color: #fff;
font-family: Arial, Helvetica, sans-serif;
-webkit-border-radius: 10px;
margin: 5px;
}</p> <p>.rotate {
-webkit-transform: rotate(0deg);
}</p> <p>.rotate:hover {
-webkit-transform: rotate(90deg);
}</p> <p>.scale {
-webkit-transform: scale(1);
}</p> <p>.scale:hover {
-webkit-transform: scale(1.5);
}</p> <p>.translate {
-webkit-transform: translate(0px, 0px);
}</p> <p>.translate:hover {
-webkit-transform: translate(50px, 50px);
}</p> <p>.skew {
-webkit-transform: skew(0);
}</p> <p>.skew:hover {
-webkit-transform: skewY(20deg);
}</p> <p>.origin {
-webkit-transform-origin: top left;
-webkit-transform: rotate(0);
}</p> <p>.origin:hover {
-webkit-transform: rotate(45deg);
}</p> <p>.single {
width: 150px;
}</p> <p>.single:hover {
background: #f00;
width: 200px;
height: 100px;
line-height: 100px;
-webkit-transition-property: background;
-webkit-transition-duration: 2s;
}</p> <p>.whole {
width: 150px;
}</p> <p>.whole:hover {
width: 200px;
height: 100px;
line-height: 100px;
background: #f00;
-webkit-transition-duration: 2s;
}</p> <p>.resume {
width: 150px;
-webkit-transition-duration: 2s;
}</p> <p>.resume:hover {
width: 200px;
height: 100px;
line-height: 100px;
background: #f00;
-webkit-transition-duration: 2s;
}</p> <p>.animation:hover {
-webkit-animation-name: anim;
-webkit-animation-duration: 2s;
-webkit-animation-timing-function: linear;
-webkit-animation-direction: alternate;
-webkit-animation-iteration-count: infinite;
}</p> <p>@-webkit-keyframes anim {
0% {
width: 80px;
height: 30px;
line-height: 30px;
background: #06F;
}
50% {
width: 140px;
height: 65px;
line-height: 65px;
background: #360;
}
100% {
width: 200px;
height: 100px;
line-height: 100px;
background: #f00;
}
}
【深入CSS3 动画效果的总结详解】相关文章:
