去掉display:inline-block元素间的多余空白
如下一段代码,display:inline-block元素间的多余空白:
XML/HTML Code复制内容到剪贴板 <styletype="text/css"> *{margin:0;padding:0;} body{font:12px/20pxTahoma,Geneva,sans-serif;padding:200px;} img{border:0;} ulli{list-style:none;} .test{width:200px;border:1pxbluesolid;} .testa{width:32px;height:32px;display:inline-block;text-indent:-9999em;*text-indent:0;*line-height:0;*font-size:0;background:blue;}/**号部分解决IE7无法显示display:inline-block元素里面的内容,博客内有文章介绍*/ </style> <divclass="test"> <ahref="#"></a> <ahref="#"></a> <ahref="#"></a> <ahref="#"></a> <ahref="#"></a> </div>
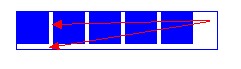
运行截图:

会发现 每1个带display:inline-block;属性的链接 a 水平、垂直方向都带有一定的空白
解决方法:
方法1(附注释说明):
CSS Code复制内容到剪贴板 .test{width:200px;border:1pxbluesolid;font-size:0;} .testa{width:32px;height:32px;display:inline-block;text-indent:-9999em;*text-indent:0;*line-height:0;*font-size:0;background:blue;vertical-align:top;}/**号部分解决IE7无法显示display:inline-block元素里面的内容,博客内有文章介绍*/ /*display:inline-block元素的父元素定义font-size:0,可去掉元素水平4px的空白,子元素若要显示文字可重新定义font-size属性即可*/ /*display:inline-block元素本身定义vertical-align属性可去掉元素垂直方向的多余空白*/
关键在于父元素定义font-size:0 去掉行内块元素水平方向空白;子元素定义vertical-align 属性去掉行内块元素垂直方向空白!
如果标签a内加上任意文字,则display:inline-block元素不会生成垂直方向有空白!
方法2(附注释说明):
通过设置父元素 letter-spacing来解决的,该属性的值同字体有关: 如:.test{letter-spacing:-.25em} 要注意的是-.25em是字体设置为Arial时的情况,为其他字体时会有些不同,下面仅列出了常用的几个, 常用字体与letter-spacing的关系:
宋体/Verdana -.5em
Arial -.25em
Tahoma -.333em
方法2未经实验,备忘!
如今有很多网站都用上了 inline-block 属性,比如 {display:inline-block; *display:inline; *zoom:1},以上 css 代码随处可见。很多人看见 *display:inline; *zoom:1 就下意识的认为:哦,原来 inline-block 这个属性 ie6 和 ie7 不支持。那么 ie6,7 真的不支持 display:inline-block 吗?
事实上,ie 从 5.5 开始就已经支持 display:inline-block 了,只是支持的并不是那么完美。具体的请阅读淘宝UED官方博客——一丝所写的《display:inline-block 前世今生》。
当我们使用 inline-block 的时候,就会产生“空白间隙”问题。代码如下:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
li{
display:inline-block;
*display:inline;
*zoom:1;
}
</style>
</head>
<body>
<ul>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
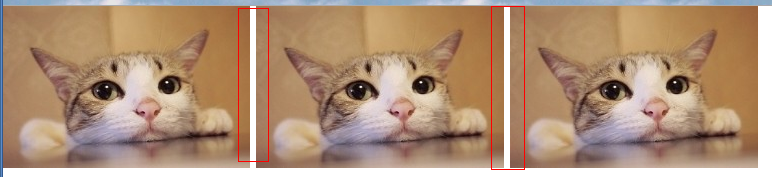
效果图如下:

我们可以看到:在 ie8、chrome、firefox、opera 以及 safari 浏览器下,两张图片之间有“空白间隙”。
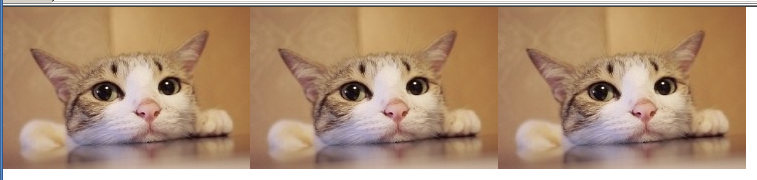
但是在 ie6 和 ie7 浏览器下却正常显示,效果如下:

下面我们就来说说这个“空白间隙”是如何产生的,以及解决办法。
先来说说“空白间隙”是怎么产生的?先看下源代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
li{
display:inline-block;
*display:inline;
*zoom:1;
}
</style>
</head>
<body>
<ul>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
从上面的代码我们很难发现产生“空白间隙”的问题。其实这个问题是我们写代码的习惯所造成的。平时我们写代码,为了使代码看上去“层级分明”,通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
既然我们已经知道产生问题的原因了,那么就很好解决该问题。空白符也是字符,只要是字符就会联想到字体,字体大小之类的。所以去除空白符的存在只需要设置字体大小为零就行了(font-size:0;)。修改已上代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
ul{
font-size:0;
}
li{
display:inline-block;
*display:inline;
*zoom:1;
}
</style>
</head>
<body>
<ul>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
可以看到在 ie8,firefox,chrome 和 opera 浏览器下已经没有问题了,但是在 safari 浏览器下还是有问题。
关于 safari 浏览器的兼容,请阅读大漠写的《如何解决inline-block元素的空白间距》。
最后整理:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8"/>
<title>inline-block</title>
<link rel="stylesheet" type="text/css" href="css/base.css" media="all"/>
<style type="text/css">
ul{
font-size:0;
letter-spacing: -8px;/*根据不同字体字号或许需要做一定的调整*/
word-spacing: -8px;
}
li{
display:inline-block;
*display:inline;
*zoom:1;
letter-spacing:normal;
word-spacing:normal;
}
</style>
</head>
<body>
<ul>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
<li><img src="images/cat.jpg" alt="" width="248" height="162"/></li>
</ul>
</body>
</html>
测试浏览器:ie6,ie7,ie8,chrome,firefox,safari,opera。
【浅谈inline-block及解决空白间距】相关文章:
★ CSS语法手册(四)文本填充,边框,边界和位置属性(二)
