我们知道IE6~8是现在浏览器的主流。但是由IE6开始,我们已经知道IE并不是完全执行W3C标准。我们在编程的时候往往遇到只兼容某一种浏览器。
我们以前经常使用IE Test进行IE的兼容性测试。但是随着Microsoft Expression 最新版本的发布。微软也推出了属于自己的IE Test。【Microsoft Expression Web 3 SuperPreview】
Microsoft Expression Web是微软为了继承fontpage而推出的网页制作软件。主要负责对网页美工进行开发。而Microsoft Expression Web 3 SuperPreview 则是对3款主流浏览器的一个最好测试。

Microsoft Expression Web 3 SuperPreview 的进入界面
我们可以点击IE6与IE8。分别点击左边和右边。然后我们就会看到如下视图。

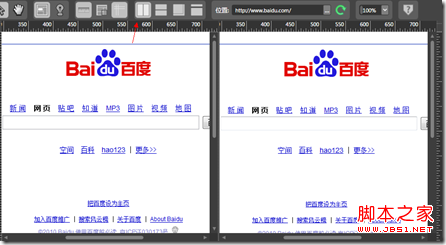
点选箭头所指的位置,则是可以对比2个视图。。

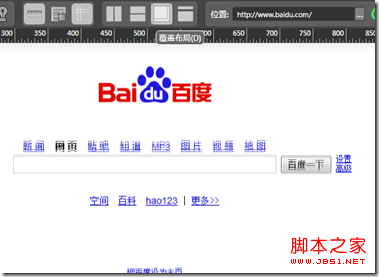
点击覆盖布局,我们可以将IE6和IE8 2个覆盖起来。我们就可以看到2个不同的浏览器,其实还是有微少的差别。

当我们在垂直拆分视图中,可以看到2个版本的实际距离。并且告诉你CSS的解释不同之处,令你可以尽快修正这些CSS错误。但我们必须就是用 CSS Hacker了。

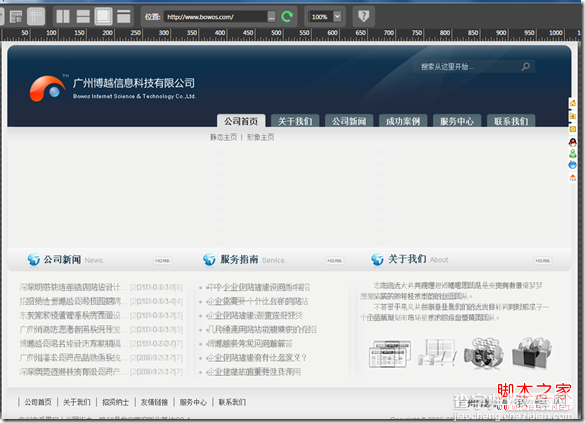
我们再看看Bowos网站的浏览器兼容情况。

在顶部是完全一致的。在下面的文章有些微的出入。偏差在可接受范围之内。
主要原因是因为LI标记的CSS导致。我们可以快速通过选择工具可以查看到。

【ie兼容性测试不用IE Test依然可以办到】相关文章:
★ IE8 滤镜效果filter:alpha(opacity=20);IE下失效出现黑色
★ ie6不兼容hover ie6 a hover属性失效解决办法
★ div标签元素css margin-top失效不起作用怎么办
★ 酷酷的变色菜单
