css不规则图形实现原理及代码
摘要:闲着没事,逛了下googlepaly网站看着他们的tabs选项卡样式竟然用的不是图片,而是css实现的斜边,没事简单说了一下自己理解的其中的...
闲着没事,逛了下googlepaly网站 看着他们的tabs选项卡样式竟然用的不是图片,而是css实现的斜边,没事简单说了一下自己理解的其中的原理
1、理解border的原理
查看样式
style部分
border-bottom:24px solid #F00;
border-right:24px solid transparent;
border-top:24px solid #F00;
border-left:24px solid transparent;
图片

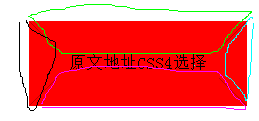
以前以为border是个中规中矩的长方形,我们可以看出来其实border的图片并不是中规中矩的长方形.而是梯形的结构
如图:

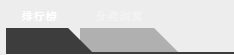
利用这一原理就可以制作出斜方向的不规则图片如

实现css样式:
border-bottom:24px solid #F00;
border-right:24px solid transparent;(宽度存在但是为透明)
2、理解css结构,border设置宽度就意味着自身的高度要设置为0,才能保证他在同一行中。
如图未设置高度为0时

设置height:0时

大家也可以自己尝试一下,
借此也可以更好的理解css3.0中的伪类after,before来构造不规则的图片!避免使用了较大的图片。
可惜的是TMD的ie6是那么蛋疼!
【css不规则图形实现原理及代码】相关文章:
