什么是CSS3缝合效果?请看网站(IT EXPRESS)的侧边栏,就是用了CSS3的缝合效果做出来的。
首先我们准备一个不带阴影效果的DIV:
html代码:
<div>一个不带阴影效果的DIV</div>
CSS代码:
.noshadow_div{
height:100px;
width:500px;
padding:20px;
margin:15px;
background:#6E6E6E;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font-size:24px;
color:white;
}
效果图:

为不带阴影效果的DIV加上虚线边框
HTML代码:
<div>一个不带阴影效果的DIV加上虚线边框</div>
CSS代码:
.noshadow_div_stitch{
height:100px;
width:500px;
padding:20px;
margin:15px;
background:#6E6E6E;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font-size:24px;
color:white;
border:2pxdashedrgba(255,255,255,0.8);
}
效果图:

为加上虚线边框的DIV加上阴影
HTML代码:
<div>为加上虚线边框的DIV加上阴影</div>
CSS代码:
.shadow_div_stitch{
height:100px;
width:500px;
padding:20px;
margin:15px;
background:#6E6E6E;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font-size:24px;
color:white;
border:2pxdashedrgba(255,255,255,0.8);
-moz-box-shadow:0004px#6E6E6E,2px1px4px4pxrgba(10,10,0,.5);
-webkit-box-shadow:0004px#6E6E6E,2px1px4px4pxrgba(10,10,0,.5);
box-shadow:0004px#6E6E6E,2px1px6px4pxrgba(10,10,0,.5);
}
效果图:

以上为第一种方式实现缝合效果
下面开始第二种方式
我们有一个带实线边框,不带阴影效果的DIV
HTML代码:
<div>一个不带阴影效果的DIV加上实线边框</div>
CSS代码:
.noshadow_div_solid{
height:100px;
width:500px;
padding:20px;
margin:15px;
background:#6E6E6E;
border:2pxsolidrgba(255,0,255,0.8);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font-size:24px;
color:white;
position:relative;
z-index:0;
}
效果图:

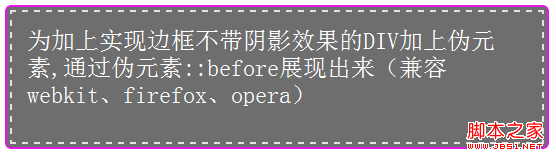
为加上实线边框不带阴影效果的DIV加上伪元素::before或:before
HTML代码:
<div>为加上实线边框不带阴影效果的DIV加上伪元素,通过伪元素::before展现出来(兼容webkit、firefox、opera)</div>
CSS代码:
.noshadow_div_solid_stitch{
height:100px;
width:500px;
padding:20px;
margin:15px;
background:#6E6E6E;
border:2pxsolidrgba(255,0,255,0.8);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font-size:24px;
color:white;
position:relative;
z-index:0;
}
.noshadow_div_solid_stitch:before{
border:2pxdashedrgba(255,255,255,0.8);
top:3px;
bottom:3px;
left:3px;
right:3px;
position:absolute;
z-index:-1;
position:absolute;
content:'';
}
效果图:

以上即为两种实现针线缝合效果的例子
注:上面的缝合效果不适用于IE,要想在IE中实现上面效果,这里有一个简单的方法实现:
在页面的head部分加入下面代码
<metahttp-equivmetahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1">
【css3实现针线缝合效果(图解步骤)】相关文章:
★ CSS实现兼容性的渐变背景(gradient)效果兼容众多浏览器
