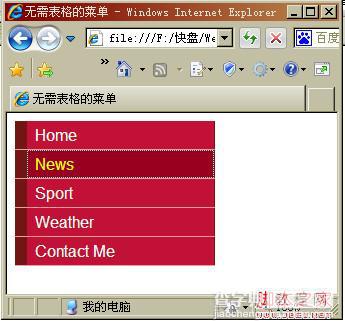
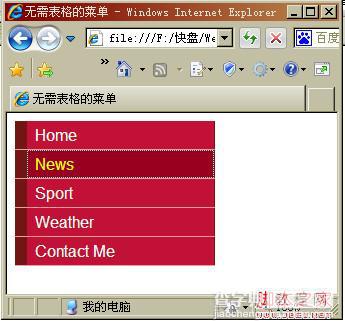
当项目列表的项目符号可以通过list-style-type设置为none时,制作各式各样的菜单、导航条成了项目列表的最大用处之一,通过各种CSS属性变换可以达到很多意想不到的导航效果。本实例效果如下图所示:

建立HTML相关结构
<body>
<div id="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Sport</a></li>
<li><a href="#">Weather</a></li>
<li><a href="#">Contact Me</a></li>
</ul>
</div>
</body>
此时页面的效果如下图所示,仅仅是最普通的项目列表。

设置整个<div>块的宽度为固定像素,并且设置文字的字体。设置项目列表<ul>的属性,将项目符号设置为不显示。
<style type="text/css">
#navigation{
width:200px;
font-family:Arial;
}
#navigation ul{
list-style-type:none; /* 不显示项目符号 */
margin:0px;
padding:0px;
}
</style>
通过以上设置后,项目列表 显示为普通的超链接列表,如图所示:

接下来为<li>标记添加下划线,以分割各个超链接,并且对超链接<a>标记进行整体设置,代码如下:
#navigation li{
border-bottom:1px solid #ED9F9F; /* 添加下划线 */
}
#navigation li a{
display:block; /* 区块显示 */
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #711515; /* 左边的粗红边 */
border-right:1px solid #711515; /* 右侧阴影 */
}
以上代码中需要特别说明的是“display:block”语句,通过该语句,超链接被设置成了块元素,当鼠标指针进入该块的任何部分时都会被激活,而不是仅仅在文字上方时才被激活。此时显示效果如下图:

最后设置超链接的3个伪属性,以实现动态菜单的效果,代码如下:
#navigation li a:link,#navigation li a:visited{
background-color:#c11136;
color:#FFFFFF;
}
#navigation li a:hover{
background-color:#990020;
color:#ffff00;
}
到这里就完成了,运行一下试试,你的和下面的一样吗?

【利用UL、Li+CSS属性制作无表格实用菜单导航效果】相关文章:
