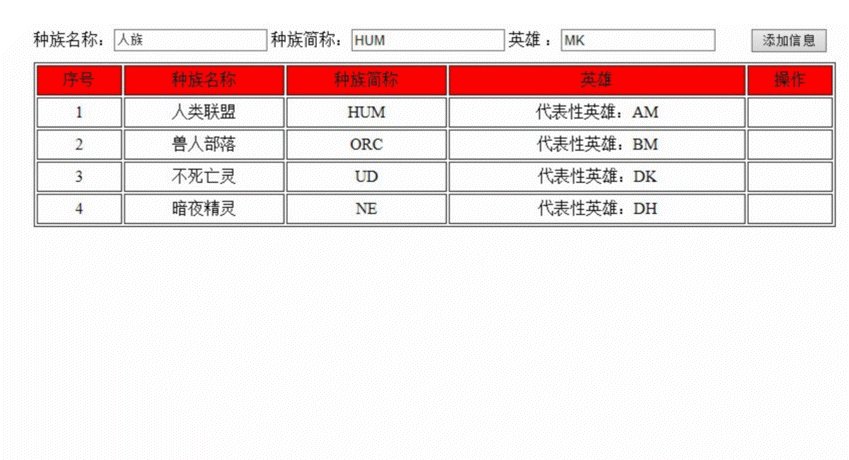
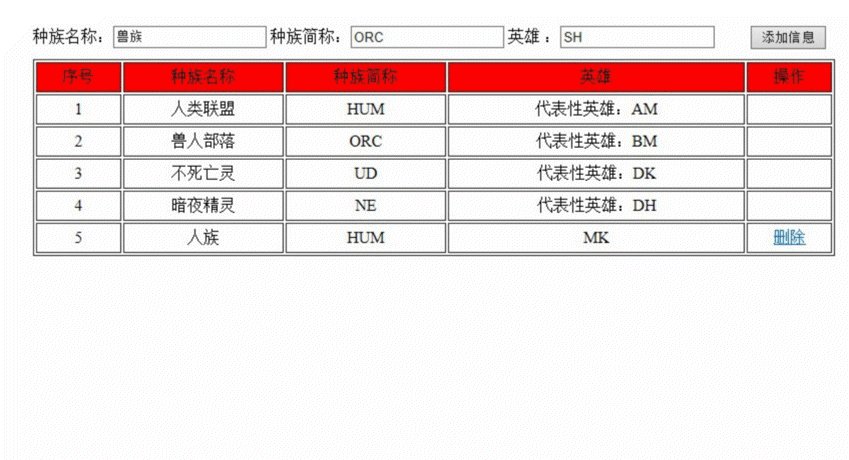
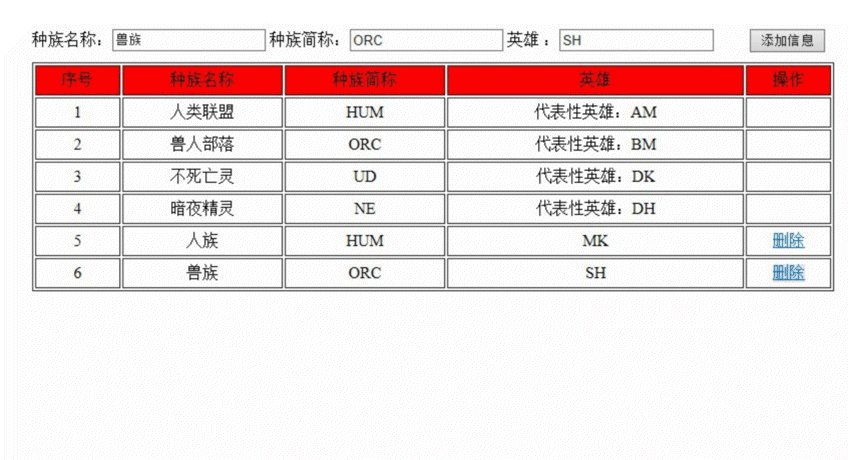
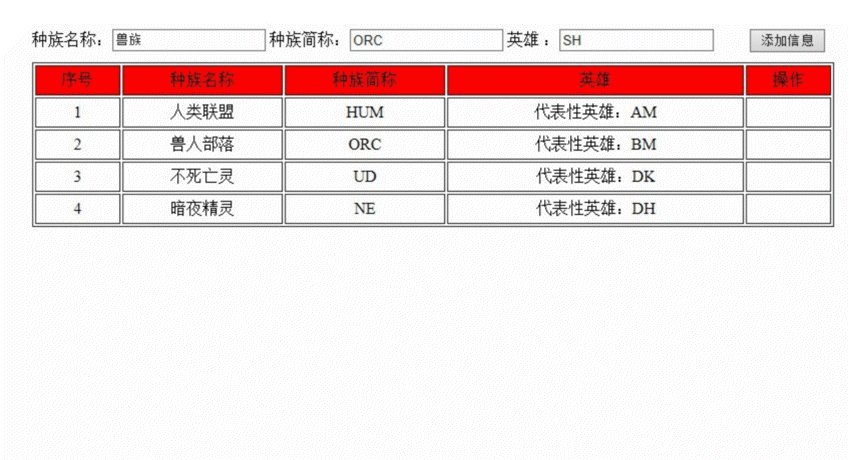
效果:

代码:
复制代码 代码如下:
<head runat="server">
<title></title>
<style type="text/css">
tr
{
height: 30px;
}
</style>
<script type="text/javascript">
window.onload = function () {
var oName = document.getElementById('txt1');
var oEasyName = document.getElementById('txt2');
var oHero = document.getElementById('txt3');
var oBtn = document.getElementById('btn');
var oTab = document.getElementById('tab1');
var num = oTab.tBodies[0].rows.length + 1;
oBtn.onclick = function () {
var oTr = document.createElement('tr');
var oTd = document.createElement('td')
oTd.innerHTML = num++;
oTr.appendChild(oTd);
var oTd = document.createElement('td');
oTd.innerHTML = oName.value;
oTr.appendChild(oTd);
var oTd = document.createElement('td');
oTd.innerHTML = oEasyName.value;
oTr.appendChild(oTd);
var oTd = document.createElement('td');
oTd.innerHTML = oHero.value;
oTr.appendChild(oTd);
var oTd = document.createElement('td');
oTd.innerHTML = '<a href="#">删除</a>';
oTr.appendChild(oTd);
oTd.getElementsByTagName('a')[0].onclick = function () {
oTab.tBodies[0].removeChild(this.parentNode.parentNode);
}
oTab.tBodies[0].appendChild(oTr);
}
};
</script>
</head>
<body>
<div>
种族名称:<input type="text" id="txt1" />
种族简称:<input type="text" id="txt2" />
英雄 :<input type="text" id="txt3" />
<input type="button" id="btn" value="添加信息" />
</div>
<table id="tab1" border="1">
<thead>
<tr>
<td>
序号
</td>
<td>
种族名称
</td>
<td>
种族简称
</td>
<td>
英雄
</td>
<td>
操作
</td>
</tr>
</thead>
<tbody>
<tr>
<td>
1
</td>
<td>
人类联盟
</td>
<td>
HUM
</td>
<td>
代表性英雄:AM
</td>
<td>
</td>
</tr>
<tr>
<td>
2
</td>
<td>
兽人部落
</td>
<td>
ORC
</td>
<td>
代表性英雄:BM
</td>
<td>
</td>
</tr>
<tr>
<td>
3
</td>
<td>
不死亡灵
</td>
<td>
UD
</td>
<td>
代表性英雄:DK
</td>
<td>
</td>
</tr>
<tr>
<td>
4
</td>
<td>
暗夜精灵
</td>
<td>
NE
</td>
<td>
代表性英雄:DH
</td>
<td>
</td>
</tr>
</tbody>
</table>
</body>
【JS小功能(操作Table--动态添加删除表格及数据)实现代码】相关文章:
