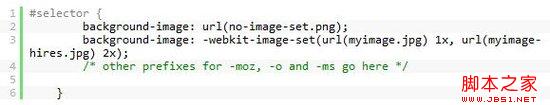
background:image-set()
css4-images规范中的image-set可以实现Retina屏幕下图片显示,主要用以解决苹果Retina屏幕对设计造成的挑战。
在不支持image-set的浏览器下,他会支持background-image图像,也就是说不支持image-set的浏览器下,他们解析background-image中的背景图像;支持image-set:如果你的浏览器支持image-sete,而且是普通显屏下,此时浏览器会选择image-set中的@1x背景图像;Retina屏幕下的image-set:如果你的浏览器支持image-set,而且是在Retina屏幕下,此时浏览器会选择image-set中的@2x背景图像。
注:目前image-set只能使用webkit浏览器的私有属性“-webkit”在“Safari6”和“Chrome21”下运行。IOS 6也可以得到支持。不过很遗憾的是,目前别的浏览器还是不支持image-set,现在他仅是CSS4的一个草案,使用时应注意。

background:element()
-moz-element():对于background-image的扩展,允许使用任何其他元素作为当前元素的背景。使用方法如下:
<div>一些文字
</div>
<div>
<button id="myBackground2" type="button">Evil button!</button>
</div>
效果:

注:目前该CSS属性只有firefox4+才支持,其他浏览器还不支持,请慎用!
background:canvas()
使用生成的canvas作为元素的背景。使用方法:
<html>
<head>
<style>
div { background: -webkit-canvas(squares); width:600px; height:600px; border:2px solid black }
</style>
<script type="application/x-javascript">
function draw(w, h) {
var ctx = document.getCSSCanvasContext("2d", "squares", w, h);
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
}
</script>
</head>
<body onload="draw(300, 300)">
<div></div>
</body>
</html>
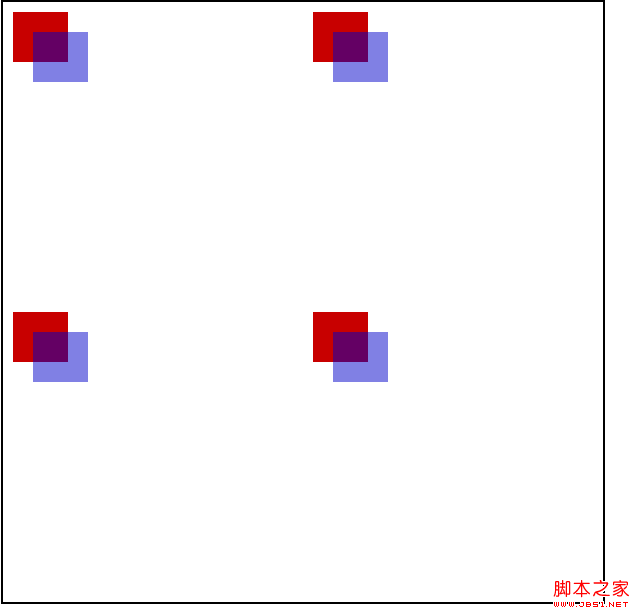
效果:

【今天学到的CSS最新技术(与图片背景相关)】相关文章:
★ cellpadding=0 cellspacing=0的css替代写法
