IE6中DIV使用了relative不定义宽度导致right定位误差
摘要:今天在做项目使用right时,老是碰到在IE6中显示总是比自己定义的right要小,没时间想那么多迫不得已就使用了hack方法解决,于是晚上...
今天在做项目使用right时,老是碰到在IE6中显示总是比自己定义的right要小,没时间想那么多迫不得已就使用了hack方法解决,于是晚上闲余时特意测试了一下,最后终于找到原因之所在了:IE6中如果使用absolute标签的父级DIV(此DIV使用了relative)不定义宽度,则该标签的right定位会出问题。好像挺难看懂这话的意思,还是看看下面的例子吧,先看下面代码:
<div>
<div>
<a href="#">测试</a>
</div>
</div>
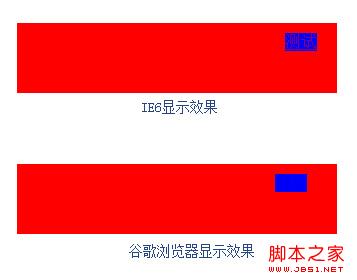
代码显示效果如下图:

由图可知,谷歌浏览器显示是我们所预期的那样,而IE6有点诡异。IE6中蓝色距离红色右边有20px,而谷歌浏览器中有30px,经过不断的测试发现在IE6中,上面的代码中a标签中的right是相对于最外面的那个div,而非父级div。同时我又测试了一下left,发现left显示的是正常的。
目前的只知道有两种解决方法:
1、就是用hack方法,将实际的right值加上最外面DIV的内边距(_right:20+10 px);
2、定义a标签的父级div的宽度即可。
【IE6中DIV使用了relative不定义宽度导致right定位误差】相关文章:
★ IE8 滤镜效果filter:alpha(opacity=20);IE下失效出现黑色
