现在有一个需求,需要对一个纯色的层实现半透明效果。效果如下,边框需要透明,透明度为 #000000 的 30%:

用各种浏览器打开下面这个 DEMO, IE9 有特殊显示:
DEMO: 背景半透明最佳实践 »
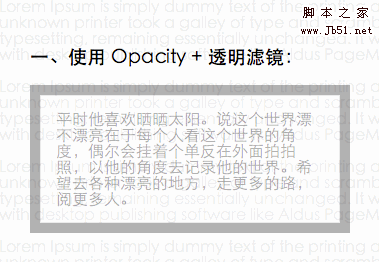
一、使用 opacity + Alpha Filter
看起来手挺简单的吧?嗯。挺简单的… 希望你能很方便实现这个方案!其实见到这个的时候,我们的第一想法当然是 background + opacity,在不支持 opacity 的 IE 使用 filter 的 alpha 滤镜来实现。然后,我们得到这样的效果:

.opacity{
background:#000;
opacity:0.3;
filter: alpha(opacity=30);
}
无一例外,最外层,最内层和文字,都被设置了 opacity(alpha 也是使用 opacity ) 。当然,我们可以给各层设置 opacity 变回来。但这是多麻烦的事(不信试一下)。
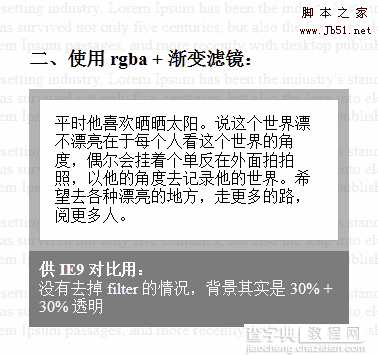
二、最佳实践:rgba色彩 + Gradient Filter
其实我们可以选用 background-color: rgba() 来实现,同样可以实现透明效果,并且只应用于当前元素,不继承。而 IE 的 filter 有很多滤镜效果。其中的渐变滤镜,只要变通一下,就可以实现我们想要的效果,并且这个滤镜不会被下级元素继承,这样元素的内容就不会被虚化。代码如下:
/*
* StartColorStr 和 EndColorStr:
* #4c000000 是 30% 透明度的 #000000 的意思
* 组成: # + 透明度 + 颜色
* 算法: Math.floor(0.6 * 255).toString(16);
*/
.rgba{
background:rgba(0, 0, 0, 0.3);
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#4c000000', EndColorStr='#4c000000');
}
filter 渐变滤镜详细用法,[参见这里]
不过,我们得到的效果是这样的,IE9 的透明度竟然有 60%!! 这显然不是我们想法的。原因是:IE9 也支持 filter,使得 filter 的结果和 background-color 叠加,所以是 60%。具体参见 DEMO 和示例图:

那么我们可以利用 IE 的 HACK,单独把 IE9 的 filter 变成透明度为 0 即可。高级浏览器大部分支持 :root 伪类,但不支持 filter 属性,而 IE 只有 IE9 支持,所以我们可以这样写。代码如下:
:root .rgba{
filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#00000000', EndColorStr='#00000000');
}
当然,第二种方法可以应用于 background,也可应用于 border 上。整体的代码可参见 DEMO。最后,还是那句话,期待你更好的解决方案。
【背景半透明最佳实践】相关文章:
