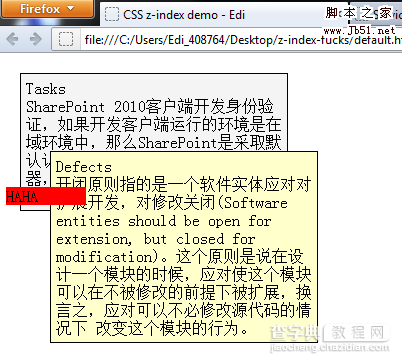
效果图:

全部代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<title>CSS z-index demo - Edi</title>
<script type="text/javascript" language="javascript" src="jquery-1.7.1.min.js"></script>
<script type="text/javascript" language="javascript">
</script>
<style type="text/css">
*
{
margin: 0;
padding: 0;
}
.box
{
width: 256px;
padding: 5px;
border: 1px solid #000;
margin: 20px;
height: auto;
}
#box1
{
background-color: #F4F4F4;
}
#box2
{
background-color: #FFC;
position: relative;
z-index: 1;
margin-top: -80px;
margin-left: 50px;
}
#boxinbox
{
background-color: #F00;
position: relative;
z-index: 2;
margin-left: -20px;
width: 80px;
}
</style>
</head>
<body>
<div id="box1">
<div>Tasks</div>
<div>
SharePoint 2010客户端开发身份验证,如果开发客户端运行的环境是在域环境中,
那么SharePoint是采取默认认证方式,如果不是域环境中的机器,那么就需要下面的认证方法。
<div id="boxinbox">HAHA</div>
</div>
</div>
<div id="box2">
<div>Defects</div>
<div>
开闭原则指的是一个软件实体应对对扩展开发,对修改关闭
(Software entities should be open for extension, but closed for modification)。
这个原则是说在设计一个模块的时候,应对使这个模块可以在不被修改的前提下被扩展,
换言之,应对可以不必修改源代码的情况下 改变这个模块的行为。
</div>
</div>
</body>
</html>
【CSS的z-index实例代码】相关文章:
