推荐14款非常有用的 CSS 网格系统生成工具
摘要:一个系统化、结构合理的布局使得能够更快更轻松的组织网站的内容。网格系统为网页设计师们提供了一种快速构造网页内容布局的方法,帮助设计师们节省了...
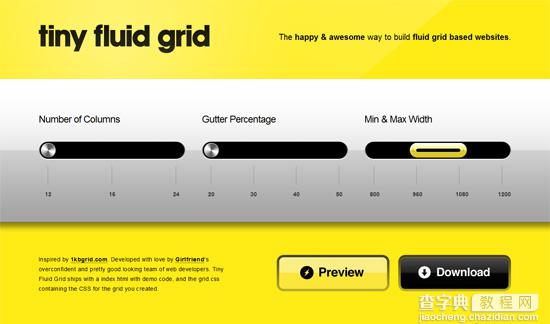
一个系统化、结构合理的布局使得能够更快更轻松的组织网站的内容。网格系统为网页设计师们提供了一种快速构造网页内容布局的方法,帮助设计师们节省了大量的时间和精力。 1.Tiny Fluid Grid

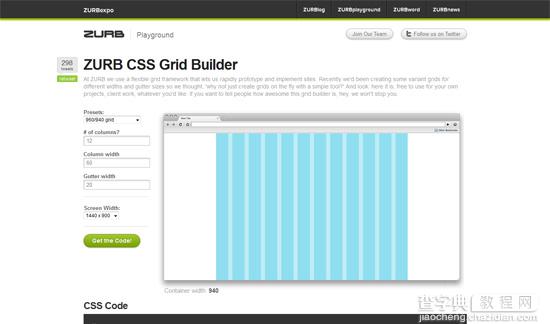
2.ZURB CSS Grid Builder

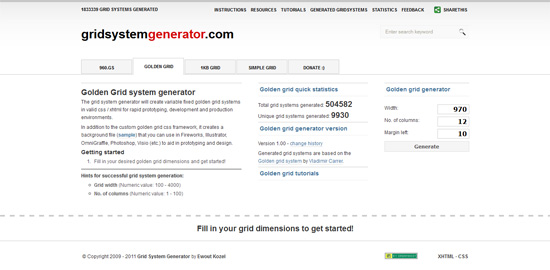
3.Grid System Generator

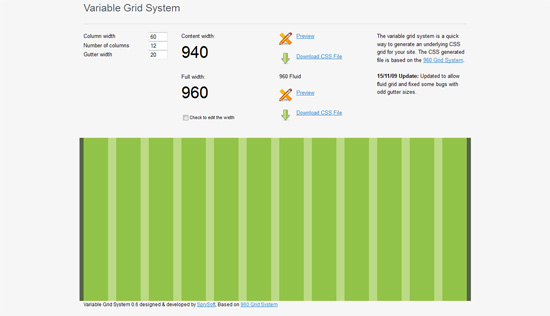
4.Variable Grid System

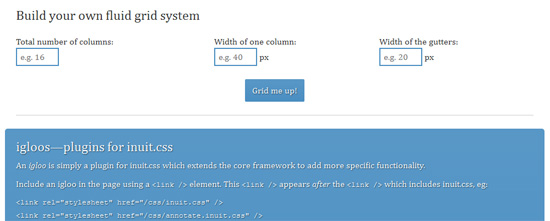
5.inuit Grid Builder

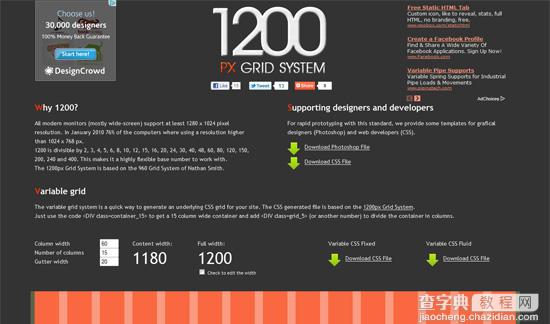
6.1200px Grid System

7.Negative Grid 1kb Fluid CSS Grid

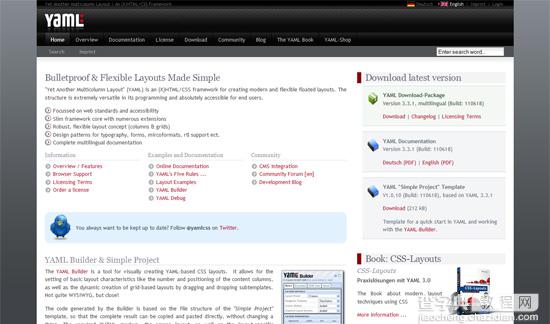
8.YAML

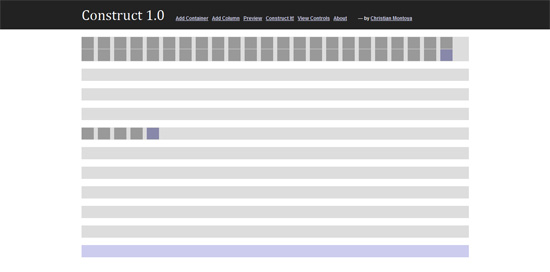
9.Construct Your CSS

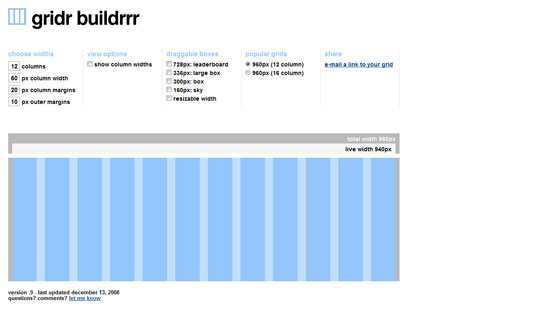
10.gridr buildrrr

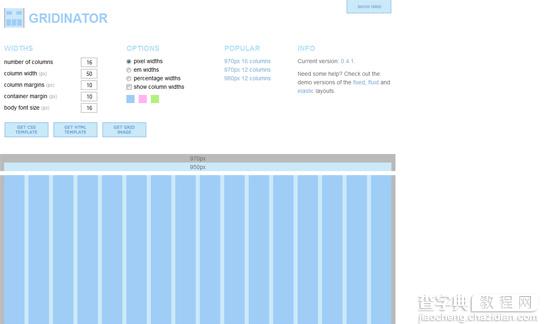
11.Gridinator

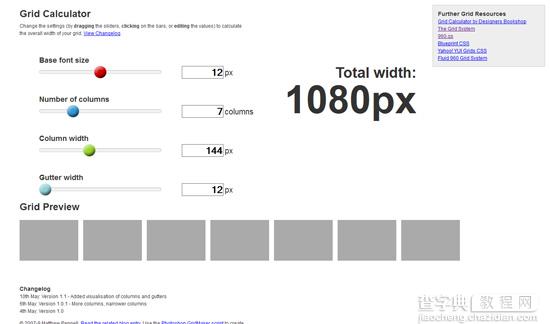
12.Grid Calculator

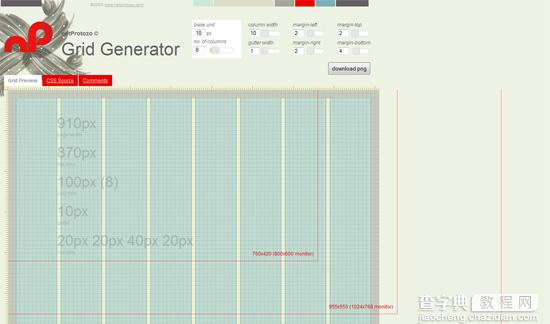
13.Grid Generator

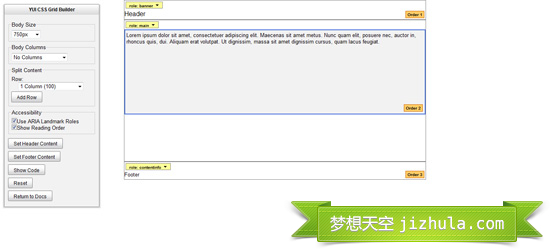
14.YUI CSS Builder

【推荐14款非常有用的 CSS 网格系统生成工具】相关文章:
下一篇:
CSS图片垂直居中实现方法详解
