上周的工作中有个批量上传图片的页面,又遇到了这个问题,于是,今天把我的解决方案奉献给大家:利用label标签与CSS共同打造一个样式可控的并兼容IE6之外主流浏览器的上传表单。
实现思路通俗易懂:

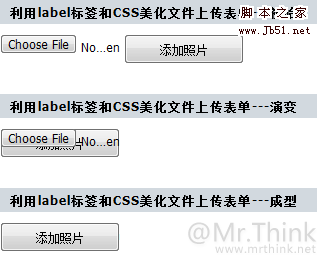
首先,我们要新增一个与file相册大小的button按钮,然后利用label为初始的file类型表单定义标注(关于label的解释与用法,此处不详解,不了解的请自行查阅HTML手册)。如此一来,一个可以触发选择文件表单的按钮就出来了。接下来,相信很多人都知道怎么做了。
有了一个可以触发file表单的按钮,只要通过绝对定位将file表单从文档流中拖出,然后用z-index属性将它的层级提升到比button按钮高,同时将file表单的透明度置为0,这样一来,file表单就正好覆盖在button按钮上了,并且可触发选择文件表单。此处有一点需要说明,FireFox中是无法通过width来设定宽度值的,所以需要用input的size值来设定file表单宽度值。
最后,附上样例中的成型代码:
HTML代码:
<DIV class=btns>
<INPUT class=btn_file_molding id=input_file_molding type=file size=6>
<LABEL for=input_file_molding>
<INPUT type=button value=添加照片></LABEL>
</DIV>
CSS代码:
.btns{position:relative}
.btns input{width:120px;height:30px}
.btns .btn_file_molding{position:absolute;left:0;top:0;z-index:1;border:0 none;filter:alpha(opacity=0);opacity:0}/*file的z-index要大于button*/
几个注意的细节:
1.file表单与button按钮的高宽一定要相同;
2.因各浏览器对file表单的表现不一致,其边框一定要隐藏掉,以免出现各浏览器不兼容问题;
3.firefox中直接通过样式定义width是无效的,需要用size设置file宽度;
4.IE6可用JS为button绑定file表单的点击事件,此处不详述。
另,本文提供的是一种主体思路,你可以在此思路上做进一步的美化扩展,比如加背景图片文字样式等等。
【利用label标签和CSS美化文件上传表单(不兼容IE6)】相关文章:
★ css下clear both、left、right值的含义
★ 利用CSS生成精美细线Table表格无需复杂style代码
