好像写这个有点晚了,iOS已经从拟物化的年代进化到了扁平化的年代,那些圆角+渐变+阴影的年代已经过去,不过在此仍然要去说下古老的iOS返回按钮。
在过去的年代,大家都以iOS的设计元素为自己移动版页面的设计元素;当中自然少不了经典的返回按钮,看着似乎非常简单的一个返回按钮,但是就是没有啥办法能用代码写出来似的,那个讨厌的三角箭头只能让前端工程师无奈的使用一张图片来拼接(如淘宝、天猫、百度、美团都是图片处理方式);或者就根本不用那个按钮(如Yahoo、Google、Facebook根本就不用);当然我也相信已经有大牛有很好的处理方案,只是不像我这样出来得瑟罢了。
好了,不多说那些无用的,来说说我的解决方案:
先看看设计稿(呵呵,就拿我们公司的来说了)

1、确定HTML的结构,用一个标签加伪类其实是不行的,所以我用了两个嵌套的标签
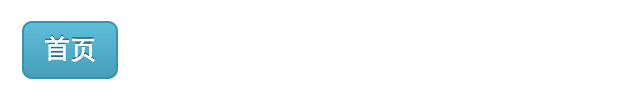
首页
2、首先想到的是右边一个标准Button,这个比较秒杀吧,所以不多说了,上图和代码

CSS Code复制内容到剪贴板
.btn-back span {
display: inline-block;
font-size: 13px;
line-height: 27px;
height: 27px;
padding: 0 10px;
background: -webkit-linear-gradient(top, #5bbfd8, #449fb6);
background: -moz-linear-gradient(top, #5bbfd8, #449fb6);
border: 1px solid #2c96b2;
border-radius: 5px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .4);
}
3、左边是一个三角型,但是那个通过border搞的三角不行,幸好CSS只是旋转和变形,搞一个正方形旋转差不多能实现了
这里需要用到下直角等腰三角型求边的公式(长边=短边*根号2),估计很多人不记得了吧:)
因为我们的正方形需要旋转45°,所以其实我们是需要求那条短边,左边那个正方型的宽高就是短变长;27/1.4142≈19.09,取整数19
其实画出正方形后还好做几步处理:
1) 将渐变倾斜-45°
2) 变形基点设置为0,0
3) 将正方形旋转45°
4) 将正方型X轴压缩

CSS Code复制内容到剪贴板
/*这里用了一个伪类:before*/
.btn-back:before {
margin: 50px;
content: '';
display: inline-block;
width: 18px;
height: 18px;
background: -webkit-linear-gradient(-45deg, #6eb7c9, #449fb6);/*背景旋转-45°*/
background: -moz-linear-gradient(-45deg, #6eb7c9, #449fb6);
border: 1px solid #2c96b2;
-webkit-transform-origin: 0 0;/*设置基点为0,0*/
-moz-transform-origin: 0 0;
-webkit-transform: scaleX(0.8) rotate(45deg);/*X轴压缩,旋转45;后面的属性将被先这执行°*/
-moz-transform: scaleX(0.8) rotate(45deg);
}
4、感觉差不多了,合并;然后修饰下
这里修饰也有几步
1) 将左边的三角型进行绝对定位
2) 去掉按钮的左边框调整左边的两个圆角;并且设置为相对定位,z-index设置为2,这样可以盖住小三角的右半部分
3) 给左边的小三角加上圆角(因为圆角会减少高度,所以可能需要微调高度)

CSS Code复制内容到剪贴板
.btn-back {
font: 14px/27px Arial,Helvetica,sans-serif;
color: #fff;
text-decoration: none;
position: relative;
display: block;
margin-top: 11px;
}
/*按钮主体*/
.btn-back span {
display: inline-block;
font-size: 13px;
line-height: 27px;
height: 27px;
padding: 0 10px 0 5px;
background: -moz-linear-gradient(top, #5bbfd8, #449fb6);
background: -webkit-linear-gradient(top, #5bbfd8, #449fb6);
border: 1px solid #2c96b2;
border-left: 0;
border-radius: 2px 5px 5px 2px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .4);
margin-left: 12px;
position: relative;
z-index: 2;
}
/*左边的小三角*/
.btn-back:before {
content: '';
display: inline-block;
width: 20px;
height: 20px;
background: -moz-linear-gradient(-45deg, #5bbfd8, #449fb6);/*背景旋转-45°*/
background: -webkit-linear-gradient(-45deg, #5bbfd8, #449fb6);
border: 1px solid #2c96b2;
-webkit-transform-origin: 0 0;/*设置基点为0,0*/
-moz-transform-origin: 0 0;
-webkit-transform: scaleX(0.8) rotate(45deg);/*X轴压缩,旋转45°*/
-moz-transform: scaleX(0.8) rotate(45deg);
border-radius: 3px 2px;
position: absolute;
left: 13px;
top: -1px;
}
5、最后给出一个成品
这个只能说实现一个不完美的返回按钮,因为有些阴影效果比较难搞定。但是我觉得是一个不错的替代方案,总比几K的图片靠谱(体积变小,没有额外的请求)
(提示用支持html5+css3的浏览器访问才可以看到效果)
【用CSS3编程模仿iPhone中的返回按钮】相关文章:
