
随着CSS3的发布,国外研究正如火如荼,但在国内还有很多人抱着IE不支持CSS3的想法,始终无动于衷不肯去学习。但是历史告诉我们,好的东西必将盛行,CSS3也终将也会替代CSS2,下面就和大家分享一个用CSS3打造的可折叠树状菜单。
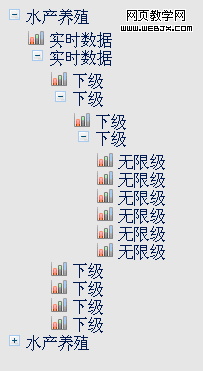
直接上图:

树状菜单相信大家都不会陌生,我们一般用css+JS 的方式来实现。而css3的到来,让我们摆脱JS的束缚,直接运用CSS3的“选择器“就能实现可折叠树状菜单。
整体的代码很多,就不逐句逐句讲了,只把我觉得重要的地方提出来说说吧。
Html代码:
<li>
<label for="subsubfolder1">下级</label>
<input id="subsubfolder1" type="checkbox" />
<ol>
<li><a>下级</a></li>
<li>
<label for="subsubfolder2">下级</label>
<input id="subsubfolder2" type="checkbox" />
<ol>
<li><a>无限级</a></li>
<li><a>无限级</a></li>
<li><a>无限级</a></li>
<li><a>无限级</a></li>
<li><a>无限级</a></li>
<li><a>无限级</a></li>
</ol>
</li>
</ol>
</li>
实现的思路是运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。(很强大是吧。有了CSS3我们会少写很多JS哦!)
<label for="subsubfolder1">下级</label>
<input id="subsubfolder1" type="checkbox" />
当checkbox的拥有checked值的时候就就让OL现实出来,达到我们想要的功能。
接下来看看CSS代码吧:
li input {
position:absolute;left:0;margin-left:0;opacity:0;z-index:2;cursor:pointer;height:1em;width:1em;top:0;
}
input + ol {
display:none;
}
input + ol > li {
height:0;overflow:hidden;margin-left:-14px!important;padding-left:1px;
}
li label {
cursor:pointer;display:block;padding-left:17px;background:url(toggle-small-expand.png) no-repeat 0px 1px;
}
input:checked + ol {
background:url(toggle-small.png) 44px 5px no-repeat;margin:-22px 0 0 -44px;padding:27px 0 0 80px;height:auto;display:block;
}
input:checked + ol > li {
height:auto;
}
这段代码是树状菜单的中心:
input:checked + ol {
background: url(toggle-small.png) 44px 5px no-repeat;margin: -22px 0 0 -44px;padding:27px 0 0 80px;height: auto;display: block;
}
这个是讲当inoput 拥有了checked后它平级的OL拥有的样式。
查看DEMO
使用IE9以下浏览就不用看了,请使用非IE浏览器。
(想让IE6+浏览器支持也是可以滴,但是需要加JS来模拟css3属性。国外有很多牛人都写了让IE6+浏览器支持部分CSS3的JS,例如PIE)
总结:
总体来说,实现思路很简单,主要是利用CSS3的 checked 伪类来实现OL的隐藏显示。不过遗憾的是IE游览器不支持CSS3,但我们不能因为IE的不支持而放弃对CSS3的研究。在国外CSS3和HTML5都是前端很热门的话题,他们研究的东西远远超过我们,但国内真正去尝试的还是不多,对于一个前端开发人员来说是一件很可悲的事。我认为CSS3应该引起我们的重视,不能让我们输在起跑线。让我们大家一起来推动CSS3的发展吧。
【利用CSS3的checked伪类实现OL的隐藏显示的方法】相关文章:
