前几天在“CSS那些事儿”的群中,一位读者朋友(小土豆)问我书中提到首字下沉的时候为什么要增加一个清除浮动。当时我自己一时迷惑了,为什么呢,怎么一点印象都没有呢。赶紧打开电子版的《CSS那些事儿》找到相对应的章节,并且在各个浏览器中测试了之后才发现,我当初对这块的说明太少了,才让她产生了一些不理解的想法,或许也有其他的一些读者会存在这样的问题。
发现了问题就需要解决问题,因此我就拿这个首字下沉的时候为什么要清除浮动而做了一系列的测试,结果让我感觉有点崩溃,原来我在那章节中说明的内容太少了,在这里赶紧做个补充,希望读者朋友们能看到这篇文章后不会再对那个清除浮动而产生迷惑。
首先来看一下我在书中仅有的一段对首字下沉进行说明的代码。
p:first-letter { float:left; /* 设置段落p标签的首字为浮动,让其占据多行的空间 */ font-weight:bold; /* 加粗段落p标签的首字 */ font-size:2em; /* 设置段落p标签的首字为其他字体的2倍 */ } p {clear:both;} /* 清除首字的浮动,避免影响p标签的高度与其相叠加 */ 【端午节由来】
关于端午节的来历,归纳起来,大致有以下诸说:
迎涛神,此说出自东汉《曹娥碑》。曹娥是东汉上虞人,父亲溺于江中,数日不见尸体,当时孝女曹娥年仅十四岁,昼夜沿江号哭。过了十七天,在五月五日也投江,五日后抱出父尸。
春秋时吴国忠臣伍子胥含冤而死之后,化为涛神,世人哀而祭之,故有端午节。
在书中所提到的注释里,仅对p标签清除浮动做了一个简单的说明,内容如下:
p {clear:both;} /* 清除首字的浮动,避免影响p标签的高度与其相叠加 */
就是因为这么一句话,让小土豆这位读者产生了猜想,为什么要清除浮动。在部分读者眼中或许已经比较清楚明白为什么要清除浮动,因为:first-letter伪对象有一个浮动的属性。后来我想想,为什么这个有浮动属性就要清除浮动,这个问题似乎需要说明一下。
问题的出现,就需要去解决。因此我就从没清除浮动到采用不同方式的清除浮动对这段代码进行了简单分析。
未对段落首字设置浮动时

未设置浮动时的首字下沉
p:first-letter {font-weight:bold;font-size:2em;}
这时我们仅仅只是对段落中的第一个字符设置了加粗和2倍大小的文本,那么在示例图中可以看到的效果就是文字放大了而已,并未首字进行下沉的处理。
显然这不是我们所想要的效果,那么这个时候我们要做的就是对首字设置浮动,使其脱离正常的文档流
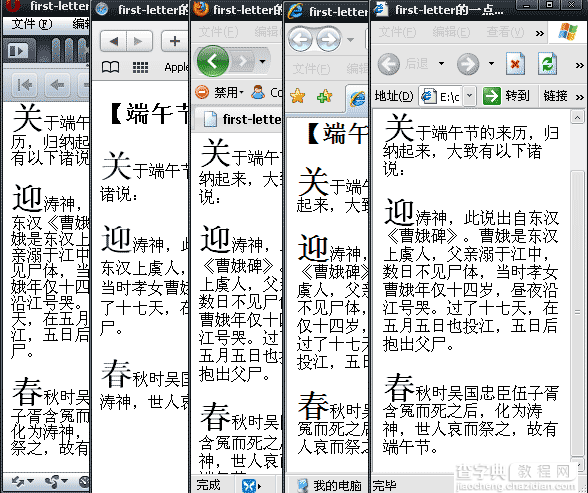
对段落首字设置浮动后并未增加清除浮动的属性

设置浮动未增加清除浮动
p:first-letter {float:left;font-weight:bold;font-size:2em;}
增加了浮动之后,我们可以看到FF/IE7/IE6中已经得到了我们所想要的效果,但是opera/safari中却出现问题了,在文本内容少的时候,第二个p标签中的文字因为浮动而跑上去了,而只有当文本出现两行的时候才会将下一个p标签的内容移开。
由此可见,清除浮动的必要性还是有的。那么我们就增加一个清除浮动的属性给p标签看看效果。
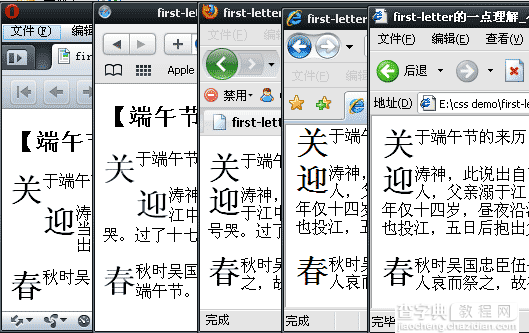
对段落首字设置浮动后并增加清除浮动的属性

设置浮动后并增加清除浮动属性
p:first-letter {float:left;font-weight:bold;font-size:2em;}
p {clear:both;}
p标签有了清除浮动的属性后,这个时候opera/safari也不再发神经式的把下一个p标签给拉上来了,不过仔细看看似乎间距存在着问题,难道还有其他因素导致了每个段落之间的间距消失了。
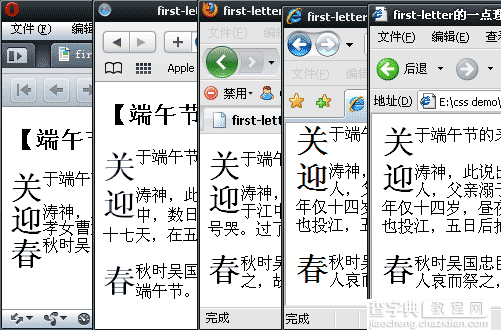
看来还是有些问题存在,是不是clear这个清除浮动的方式不对呢。难道是clear清除的仅仅只是浮动的属性而并没有让上一个p标签的高度自适应?带着疑惑,增加点背景色的代码给p标签看看是不是真的这样。
p:first-letter {float:left;font-weight:bold;font-size:2em;background-color:#000000;color:#FFFFFF;} p {clear:both;background-color:#FF0000;}

利用背景色检查清除浮动后的效果
果然,p标签的高度没有下来,仅仅只是清除了浮动的属性而已,清除浮动那么多的方式(具体可以参考《CSS那些事儿》中关于清除浮动的章节),这个clear不好使,那就换一个方式清除浮动。
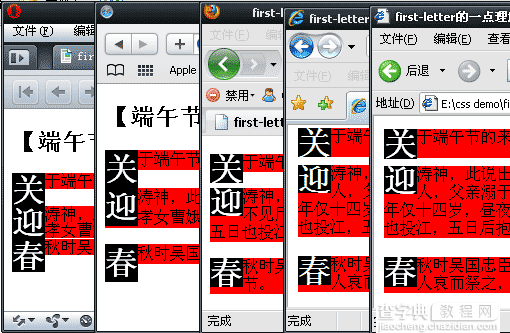
p:first-letter {float:left;font-weight:bold;font-size:2em;background-color:#000000;color:#FFFFFF;} p {overflow:hidden;background-color:#FF0000;}

overflow方式清除浮动
浏览器的世界就是那么神奇,一个方法不行,换一个方法就会看到世界的另一面。这个时候我们可以看到背景色扩充到了整个p标签,并且每个段落之间也存在了间距了,看来问题是解决了。
在这里需要说的一点就是,overflow清除浮动的方式彪叔——梁璟彪不赞成使用,建议使用:after的方式清除浮动,详见《CSS那些事儿》中清除浮动章节。
在这里针对这个首字下沉说了这么多的内容,无非就是想说的是:当我们对标签元素内的内容(或者标签)设置了浮动之后,将会有可能导致该标签元素的错位,因此在设置浮动之后考虑清除浮动也是有必要的,但不是必须的;然后还有一点就是想跟一些朋友分享一个排查问题的方式,就是利用背景色来查找页面出现问题的原因。
友情提醒:请使用不同浏览器查看,并且尝试拖拉窗口,改变窗口大小看效果
演示效果
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>first-letter的一点理解_小志博客_css那些事儿</title><meta name="keywords" content="first-letter,float,clear,overflow,伪对象,首字下沉,浮动,清除浮动,css那些事儿,林小志,网页制作,页面仔,网站重构,腾讯ISD,Qzone,手机归属地查询,css,css3,xhtml,linxz,林友赛" /><meta name="description" content="林小志的个人博客站点,《CSS那些事儿》书籍的作者,专注于页面重构的思维,关注于页面制作中结构的扩展性以及可维护性。在使用first-letter伪对象进行段落中首字下沉时,关于浮动以及清除浮动的一些理解" /><style type="text/css">p:first-letter {font-weight:bold;font-size:2em;}</style></head><body><h2>【端午节由来】</h2><p>关于端午节的来历,归纳起来,大致有以下诸说:</p><p>迎涛神,此说出自东汉<span>《曹娥碑》</span>。曹娥是东汉上虞人,父亲溺于江中,数日不见尸体,当时孝女曹娥年仅十四岁,昼夜沿江号哭。过了十七天,在五月五日也投江,五日后抱出父尸。</p><p>春秋时吴国忠臣伍子胥含冤而死之后,化为涛神,世人哀而祭之,故有端午节。</p><p><a href="http://blog.linxz.cn/about_first-letter/ " title="返回《关于利用:first-letter实现首字下沉的一些看法》">返回《关于利用:first-letter实现首字下沉的一些看法》</a></p></div></body></html>
提示:您可以先修改部分代码再运行
【CSS first-letter实现首字下沉】相关文章:
