【第一步 整体布局与公共CSS定义】
我们先来分析一下这个页面

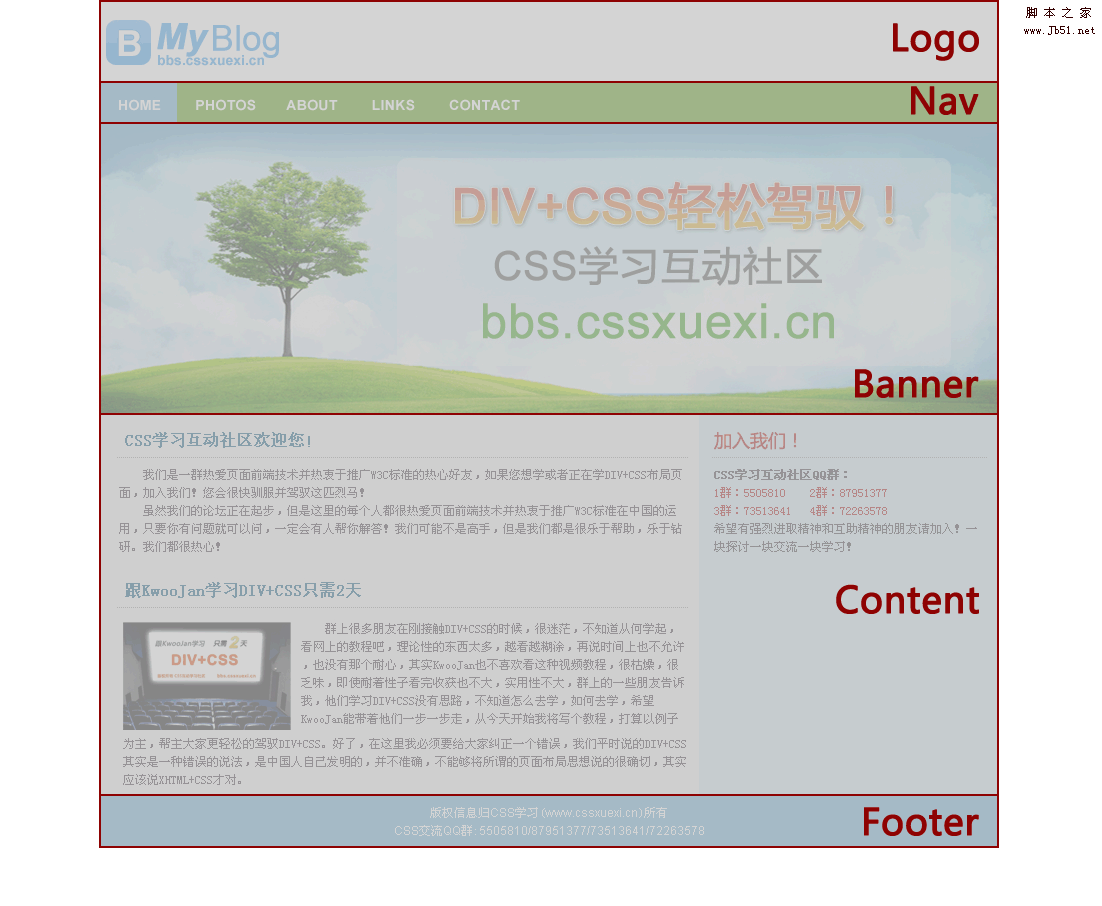
页面主要分5大块,顶部的Logo、导航条Nav、Banner、Content、Footer,如下图


下载 (116.12 KB)
2009-6-1 09:22
这样HTML就很容易写出来了
<div id="Logo"></div>
<div id="Nav"></div>
<div id="Banner"></div>
<div id="Content"></div>
<div id="Footer"></div>
因为这5块的宽度都是900像素,并且都是水平居中的,所以相应CSS代码如下
body,div,a,img,p,form,h1,h2,h3,h4,h5,h6,input,textarea,ul,li,dt,dd,dl{margin:0;padding:0;}
/*为什么写这段代码没有忘记吧,作用就是重置可能用到的标签,不明白的去看第四节的课程关键词*/
#logo,#Nav,#Banner,#Content,#Footer{width:900px; margin:0 auto;}
【第二步 布局Logo栏】
首先我们需要把页面上的logo给切割出来,其大小为173*46,名字为:logo.gif

一般网站都会做到点击logo,就会回到主页,应该怎么做呢,大家首先会想到,给图片加上链接就可以了,代码一般会这么写
<a href="#" id="logoLink"><img src="#" /></a>
不过KwooJan要介绍另外一种方法,将图片做成链接a的背景,同样可以达到上面说的效果,并且HTML代码就会更精简,少了<img...>,看看下面Logo栏的页面代码,红色的为将logo.gif作为背景的链接
HTML代码:
<div id="Logo">
<a href="#" id="logoLink"></a>
</div>
CSS代码
#Logo{
height:80px;/*公共代码中没有定义高度,在这里定义*/
}
#logoLink{
display:block;/*将链接a转化成块状元素,这样才能显示出背景*/
width:173px;
height:46px;
background:url(../Images/logo.gif) no-repeat;
float:left;/*为了让ie6和ff显示效果一样,如果不加上这句话,后面的margin-top:20px;两个浏览器解析不一样,大家可以去掉这句话,看看两者显示效果差别*/
margin-top:20px;/*设置a的顶部外边距为20像素,这样才能和浏览器顶部有段距离,才能和图片中做的一样*/
}
好到这里,头部含有logo的区域已经写完,如果自己做不出来,就来下载源代码
float1.rar
【第三步 布局导航栏Nav】
页面上的导航栏和第四节讲的几乎是一样的,并且更简单些,这里我就不再给大家一步一步做,不会做的就去看第四节,这里我就直接把代码发出来供大家学习
HTML代码:
<div id="Nav">
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">PHOTOS</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">LINKS</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
CSS代码
#Nav{height:42px;}
#Nav ul{
height:42px;
list-style:none;
background:#56990c;
}
#Nav ul li{height:42px; float:left;}
#Nav ul li a{
display:block;/*转化成块状元素,因链接是内链元素,若想给它定义下面的属性,必须将它转化成块状元素,*/
height:42px;
color:#FFF;
padding:0 10px;
line-height:42px;
font-size:14px;
font-weight:bold;
font-family:Arial;
text-decoration:none;/*去除链接样式,默认是有下划线的,加上这句就没有任何样式,下划线也没有了*/
float:left;/*这句一定要加,不然在IE6中会出现,这种效果*/
}
#Nav ul li a:hover{background:#68acd3;}
float2.rar
【第四步 Banner布局】
这个就更简单了,有两种方法
第一种:将图片作为<div id="Banner"></div>背景
第二种:直接将图片插入<div id="Banner"></div>之间,代码:<div id="Banner"><img src="" /></div>
大家可以根据需求和实际情况选择用哪一种,在这里我们用第一种
HTML代码没有什么变化,只需要在CSS里面定义一下就OK了
CSS代码:
#Banner{
height:290px;
background:url(../Images/banner.jpg) no-repeat;
}
源代码下载: float3.rar (73.79 KB)
怎么样做到这里比较简单吧,好,接着来
【第五步 内容Content板块布局】
从图片上我们看到,内容板块分为左右两个区域,左边ContentL宽度是600px,右边ContentR宽度是300px,但是由于我们要将内边距设置成15px(这样才会好看),所以ContentL的宽度在CSS中就要设置成600-15*2=570px,而右侧的ContentR则需要设置成300-15*2=270px;
HTML代码:
<div id="Content">
<div id="ContentL">此处为左边ContentL</div>
<div id="ContentR">此处为左边ContentR</div>
</div>
CSS代码:
#Content #ContentL,#Content #ContentR{float:left; padding:15px;}/*为什么都要左侧浮动,如果不明白就去看第二节*/
#Content #ContentL{width:570px; background:#f0f0f0;}
#Content #ContentR{width:270px; background:#d3e7f2;}
页面效果:

内容部分我们就先做到这里,最后我们再布局里面的具体元素,下面接着来布局版权模块(Footer)
【第六步 Footer布局】
这部分结构比较简单,大家只需要知道怎么布局就OK了
HTML代码:
<div id="Footer">
<p>版权归CSS学习(www.cssxuexi.cn)所有</p>
<p>CSS交流QQ群:5505810/87951377/73513641/72263578</p>
</div>
CSS代码:
#Footer{
text-align:center;
background:#68acd3;
padding: 10px 0;
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
color:#fff;
line-height:20px;
}
目前效果如下:

就这样我们页面的整体结构基本出来了,剩下的工作就是内容板块内部元素的具体布局了,我将在下节课接着讲~
float4.rar
以上代码打包下载
【css 浮动(float)页面布局】相关文章:
