还记得第二课我们做的例子的效果么?最后效果是,红色方块和蓝色方块都处于一行,我们使用“Float:left”,打击了块状元素的“霸道”即块状元素不允许其他元素和它处于同一行。我们将红色方块的CSS代码中加入了“Float:left;”后,红色方块终于允许蓝色方块和它处于同一行。如图:

我们换一种方法表达上面的意思,因为红色方块的“左侧浮动”,才导致蓝色方块上移至红色方块的尾后;
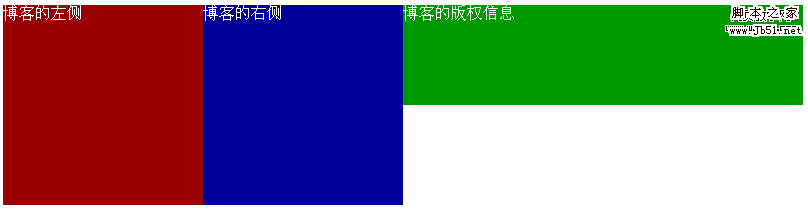
在上个例子中,为了达到浏览器兼容性,我们分别在红色蓝色方块CSS代码中分别加了“Float:left;”,这样IE和FF中显示效果一样,如果此时我们还想放一个宽度400像素,高度100的绿色方块,并让其处于第二行,效果如下图:

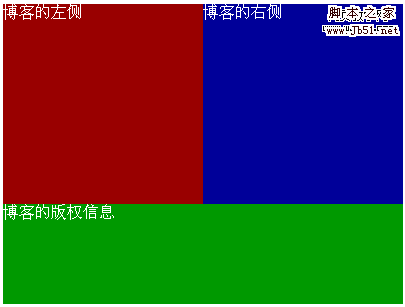
可是这时候不管怎么放,在IE中的效果始终是

导致绿色拍到蓝色的后面这种情况就是因为蓝色方块CSS代码中含有"Float:left;",但是为了浏览器兼容性,又不能去掉(什么?这句话看不明白,只能说明第二节课你没有好好学,好好品味!),怎么办?
好办~!只要在CSS代码中加入下面这段代码:
.clear{clear:both;}
并在HTML代码中加入下面代码:
<div></div>
上面这句话究竟加在那个位置呢,要加在蓝色方块和绿色方块中间,然后看看效果是不是我们想要的了~^_^
<div id="redBlock">博客的左侧</div>
<div id="blueBlock">博客的右侧</div>
<div></div>
<div id="greenBlock">博客的版权信息</div>
目的就是为了清除蓝色方块的浮动对下面绿色方块的影响!是影响哟~是清除影响,而不是清楚蓝色方块的浮动,或者说清除蓝色方块的浮动对下面区域块产生的作用!(仔细品品我说的这句话!)
如果还是不明白,你就在红色方块和蓝色方块中间加上“<div class="clear"></div>”,看看效果变成什么样子,然后再品品我刚才说的话!
这节课就到这里,下节课我们做一个导航条,很实用的哟!一定要把前三节吃透,不然第四节会跟不上理解不透!
【CSS 清除浮动Clear】相关文章:
