其实不然,用《精通Dojo》里的话来说就是"Dojo不只是一个程序库,而是一个工具包",它比其他所有的JS库的插件更全面更广阔。它包含大约40个用户界面控件、1个图形框架、cometd支持、1个打包系统,还有其他的一些东西。
从dojo官方网站 上下载最新版1.6,解压下来,它有三个文件夹分别是:

1. dojo: 是Dojo基础,你要做的其它事情都是在它的基础上,类似于jquery.js文件,但比它更丰富了一些其他功能;
2. dijit : Dojo的小部件框架及内建的小控件集.(大约有40个HTML用户小控件);
3 dojox: Dojo的扩展库,包含了从表格小部件到绘图库的所有功能。
了解了这些就足够了,虽然才发布到1.6,没有像jquery那样到6.1,但dojo绝对是强大的,选择它,将是你一生不变的追求。(广告词)
(注:dojo始于2004年,alex发起,然后经过众多DHTML专家开发,所以它现在已经很成熟了。)
接下来,我们要来配置我们的第一个例子,准备好了吗?dojo旅程正式开始,我们要做一个表单注册的例子.
首先我们要引用它的主题样式:
复制代码 代码如下:
<style>
@import url(../dijit/themes/tundra/tundra.css);
@import url(../dojo/resources/dojo.css);
</style>
themes就是主题样式了,里面已经存在了几个,我任选了其中的"tundra",然后还要引用下dojo.css。再就是引用dojo基础文件dojo.js:
<script src='../dojo/dojo.js' djConfig='parseOnLoad:true'></script>
这里要注意的是djConfig,由于我们要用到声明式小部件,所以需要parse,这个使用起来会简单点,如果用编程式写法就不需要了,只需注意下就行了。然后是引用parser.js和ContentPane.js,parser是使用声明式所必需的,ContentPane是内容面板所必需的。在dojo里引用的方式是调用require方法,这个和PHP里的 require_once很相似,就是只引用一次该文件.
复制代码 代码如下:
<script>
dojo.require("dojo.parser");
dojo.require('dijit.layout.ContentPane');
dojo.require('dijit.layout.TabContainer');
</script>
这里的"."写法,可以理解为文件夹下的类,或者命名空间,和AS3里很相似。大家是不是发现多了一个TabContainer,这个是我们要用到的选项卡切换小插件了。如果调用这个插件呢,很简单,只需要在我们要使用的地方用dojoType属性指明就行了。
复制代码 代码如下:
<div dojoType='dijit.layout.TabContainer'>
<div dojoType='dijit.layout.ContentPane' title='个人信息'>
<label for="firstName">First Name:</label><input type='text' id='firstName' /></br>
<label for="lastName">Last Name:</label><input type='text' id='lastName' /></br>
<label for="middleInitial">Middle Initial:</label><input type='text' id='middleInitial' /></br>
</div>
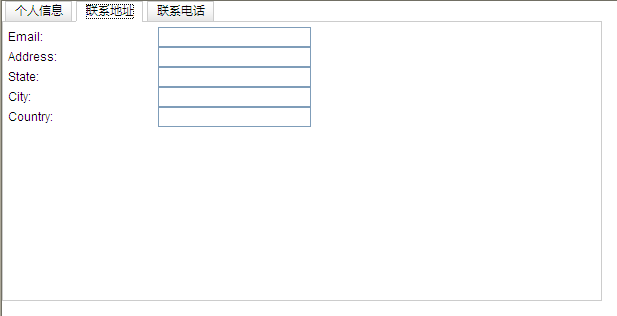
<div dojoType='dijit.layout.ContentPane' title='联系地址'>
<label>Email:</label><input type='text' id='email' /></br>
<label>Address:</label><input type='text' id='address' /></br>
<label>State:</label><input type='text' id='state' /></br>
<label>City:</label><input type='text' id='city' /></br>
<label>Country:</label><input type='text' id='country' /></br>
</div>
<div dojoType='dijit.layout.ContentPane' title='联系电话'>
<label>Work Phone:</label><input type='text' id='workPhone' /></br>
<label>Home Phone:</label><input type='text' id='homePhone' /></br>
<label>Cell Phone:</label><input type='text' id='CellPhone' /></br>
</div>
</div>
然后我们来一句句理解, dojoType='dijit.layout.TabContainer'是指让容器拥有tab选项卡功能,dojoType='dijit.layout.ContentPane'这个是指该容器是一个内容块,也就是单个的选项卡.
最后就没了,这个简单的选项卡就完成了。大家是不是觉得很奇怪,我们竟然没写其它的一行代码就完成了这个功能?这就是声明式小插件的好处了,因为你给dojoType声明了,它就会自动去绑定这个功能。
好了,这是我第一天的正式接触dojo,可能有理解错误的地方,大家可以指出来,我们一起学习进步。 如果你喜欢,我会写第二篇甚至更多.
本文的最终示例图:demo演示请查阅:http://www.lovewebgames.com/dojoroot/myStudy/study_001.html

完整代码:
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>第一天 </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
@import url(../dijit/themes/tundra/tundra.css);
@import url(../dojo/resources/dojo.css);
</style>
<script src='../dojo/dojo.js' djConfig='parseOnLoad:true'></script>
<script>
dojo.require("dojo.parser");
dojo.require('dijit.layout.ContentPane');
dojo.require('dijit.layout.TabContainer');
</script>
<style>
.myForm{width:600px;height:300px;line-height:1.6;}
.myForm label{width:150px;float:left;}
</style>
</head>
<body>
<div dojoType='dijit.layout.TabContainer'>
<div dojoType='dijit.layout.ContentPane' title='个人信息'>
<label for="firstName">First Name:</label><input type='text' id='firstName' /></br>
<label for="lastName">Last Name:</label><input type='text' id='lastName' /></br>
<label for="middleInitial">Middle Initial:</label><input type='text' id='middleInitial' /></br>
</div>
<div dojoType='dijit.layout.ContentPane' title='联系地址'>
<label>Email:</label><input type='text' id='email' /></br>
<label>Address:</label><input type='text' id='address' /></br>
<label>State:</label><input type='text' id='state' /></br>
<label>City:</label><input type='text' id='city' /></br>
<label>Country:</label><input type='text' id='country' /></br>
</div>
<div dojoType='dijit.layout.ContentPane' title='联系电话'>
<label>Work Phone:</label><input type='text' id='workPhone' /></br>
<label>Home Phone:</label><input type='text' id='homePhone' /></br>
<label>Cell Phone:</label><input type='text' id='CellPhone' /></br>
</div>
</div>
</body>
</html>
【dojo学习第一天 Tab选项卡 实现】相关文章:
★ html下载本地
