最近的一个页面中碰到的,本来想用 border 来模拟设计图的虚线效果,但是很明显 border 效果不如设计图来的好看。顺便研究了下 dashed 和 dotted 的区别。
首先,从字面上来理解,dashed 和 dotted 都是指“虚线”,他们的不同在于:
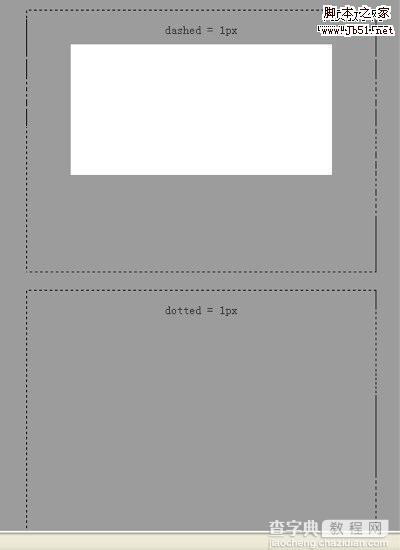
dashed:来自 dash(破折号),由 dash 组成的虚线
dotted:来自 dot (点),由 dot 组成的虚线,也称点线
这里多说几句废话,其实参看下 demo,就能从视觉上获得更直观的感受了。
下面再说说相关的 bug 吧,当然了,这些 bug 再一次只是光荣地出现在了 IE 下,此处涉及到 IE6 和 IE7。
Bug1: 在 IE6 下,1px 宽的 dotted 表现的和 dashed 一样。当宽度大于 1px 时,表现正常。

Bug2:在 IE7 下,当 4 条边的宽度是 1px 和 其它任意数值共存时,1px 的 dotted 表现的和 dashed 一样。4 条边的宽度全为 1px,或者为其它不是 1px 的不同值时不会出现这个 bug。

Bug3:另外,IE6 下,1px 的 dotted 或者 1px 的 dashed 边框,在拖动页面时,有时候边框会连成实线,有时候会出现缺口。

要解决这些 bug,要么直接就不用 dotted 而直接用 dashed;要么用图片代替;要么用额外标签和代码来解决。
鉴于只有在边框宽度为 1px 时才会出现这些 bug,可以设置外包围标签的边框宽度为 2px,通过增加一个内标签,设置其为 1px 的内容背景色边框,再通过设置 margin-top/right/bottom/left: -1px; 来盖掉外包围标签的 1px 边框,从视觉上实现正常效果。很啰嗦,很讨厌,很无奈。
.b6 {
border: 2px dotted #000;
padding-top: 0;
}
.b6 .inner {
border: 1px solid #9c9c9c;
width: 100%;
height: 100%;
margin: -1px;
position: relative;
z-index: 100;
}
【CSS dashed和dotted的区别】相关文章:
★ CSS 3基础
